Hi @danmaty
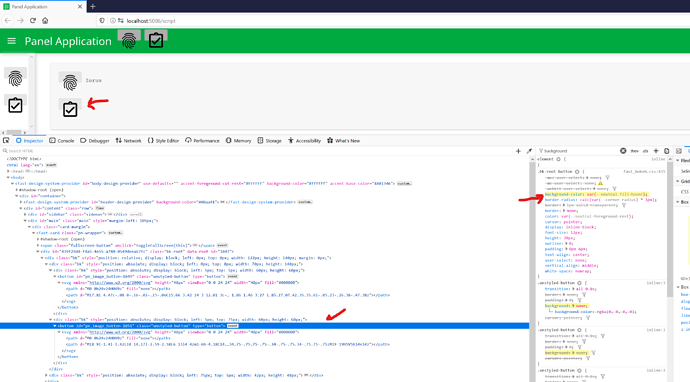
You can use the browsers “developer tools” to see where its coming from
If you change to
CSS = """
.bk-root button.unstyled-button {
transition: all 0.8s;
border: none;
padding: 0;
background: none;
cursor: pointer;
}
.bk-root button.unstyled-button:hover {
transform: rotate(45deg);
background: none;
}
svg {
/*background: pink;*/
}
"""
it works