Hi @cisaacstern, thank you for your kind words.
My code is as below, I have a data frame deals preloaded.
# define widget
date_picker = pn.widgets.DatePicker(name='Date Picker',
start=deals.sort_index().index[0].date(),
end=deals.sort_index().index[-1].date(),
value=deals.sort_index().index[-1].date()
)
# create function
def hourly_plot(date):
df = deals.loc[date]
hist = px.histogram(df, x='Uur', y='MWh',color = 'Type', histfunc="sum", title="intraday Hourly flow")
return hist
# define panel
hourly = pn.Row(
pn.Column(date_picker),
hourly_plot(date_picker.value)
)
# callback
def hourly_plot_update(event):
hourly[1].object = hourly_plot(date_picker.value)
date_picker.param.watch(hourly_plot_update, 'value') #update or replace
hourly.servable()
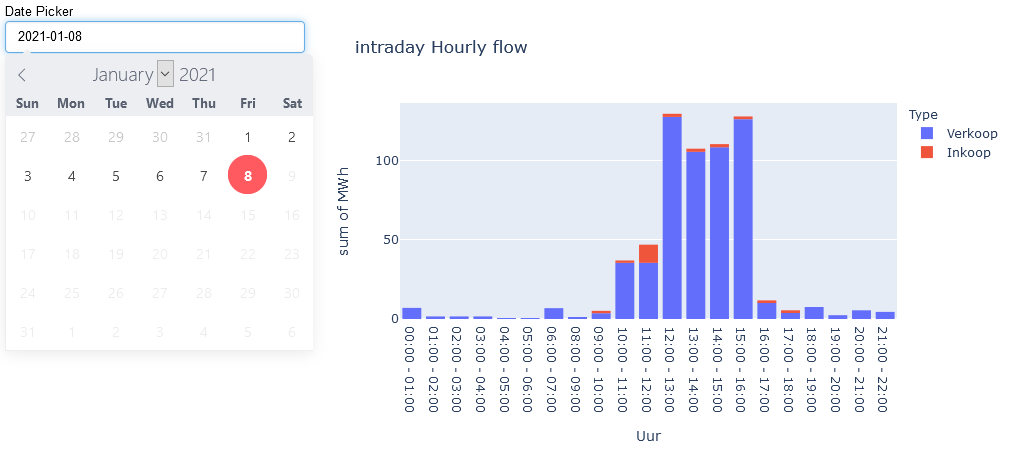
It comes out like so:
In the next cell I use either hourly.embed() or hourly.save('hourly.html', embed = True) but the command doesn’t run through all the different states. Doing a similar routine but with the ‘Select’ widget, it does save the different states to the output which i can share easily in a HTML.
Hope you or anyone else can make a bit a sense of the situation!