Hi @ahuang11
Welcome to the community.
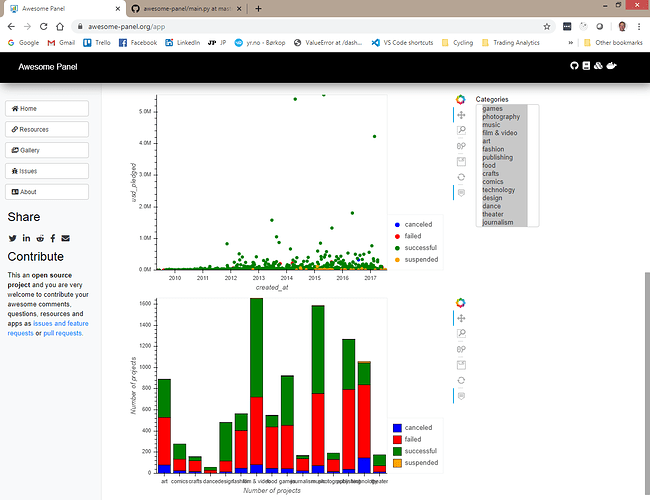
I don’t have an example using TapStream yet. But I have one using using RangeXY. You can find it as the KickStarterDashboard in the gallery at awesome-panel.org.
The code is here https://github.com/MarcSkovMadsen/awesome-panel/blob/master/src/pages/gallery/kickstarter_dashboard/main.py