Hi @russkev
Welcome to the community ![]()
You’ve done a single mistake. The sidebar and main arguments should be lists.
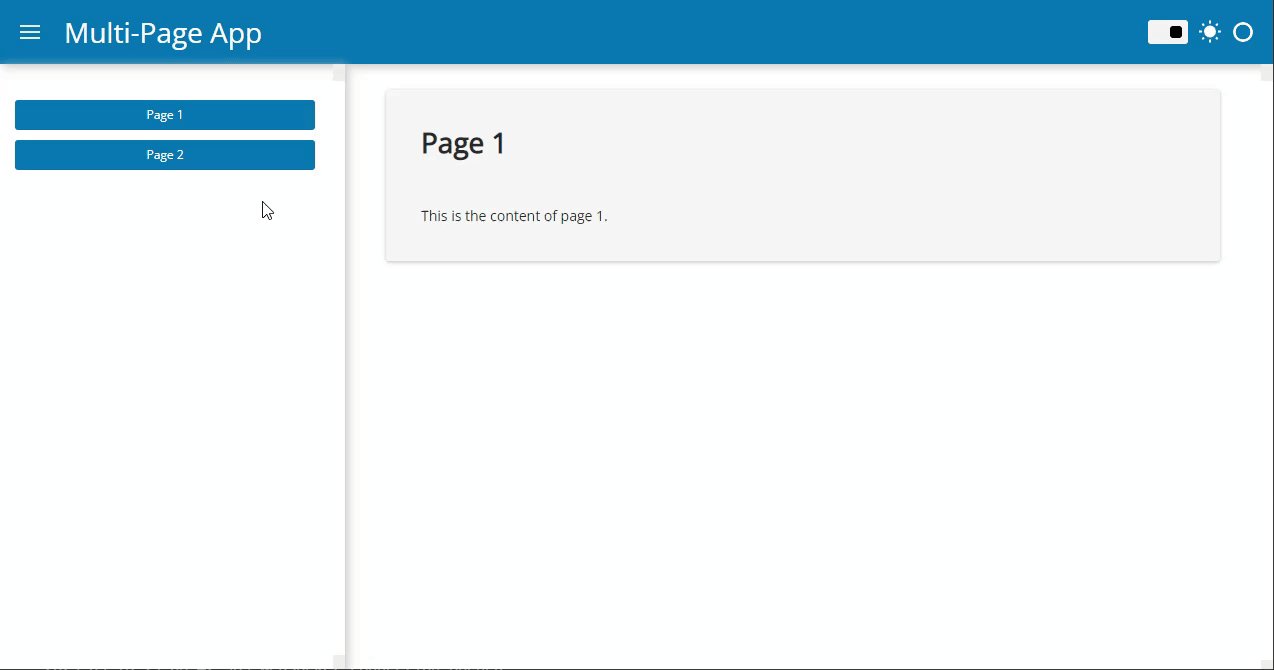
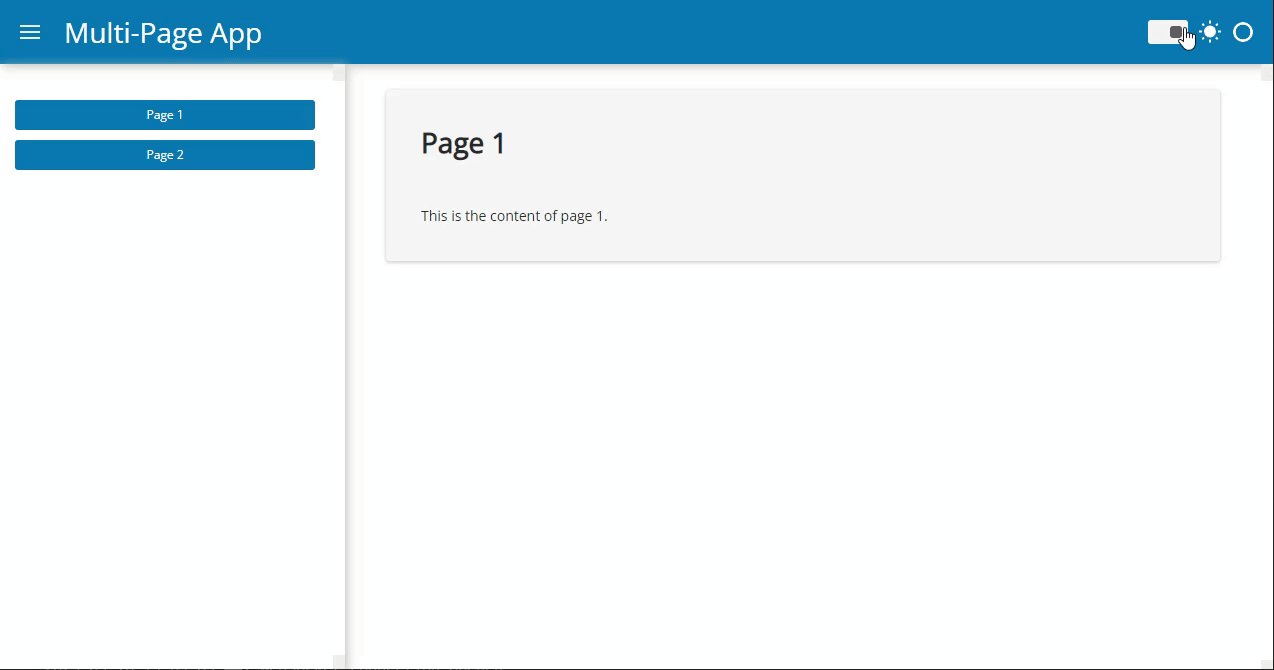
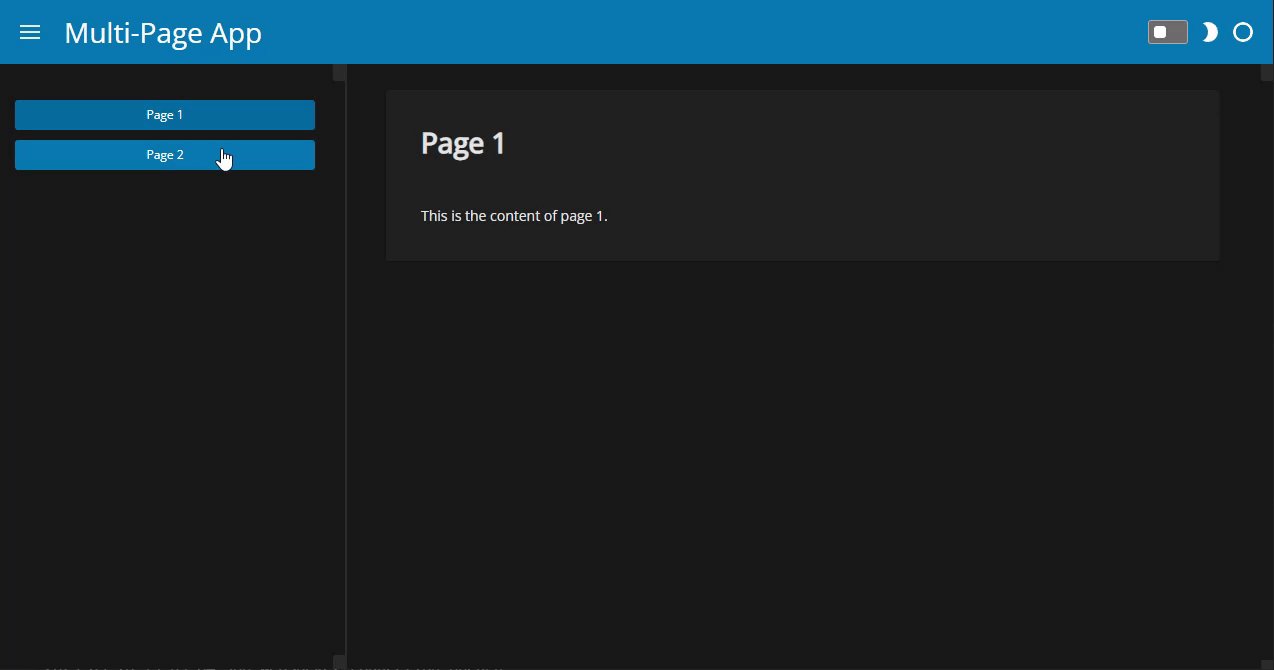
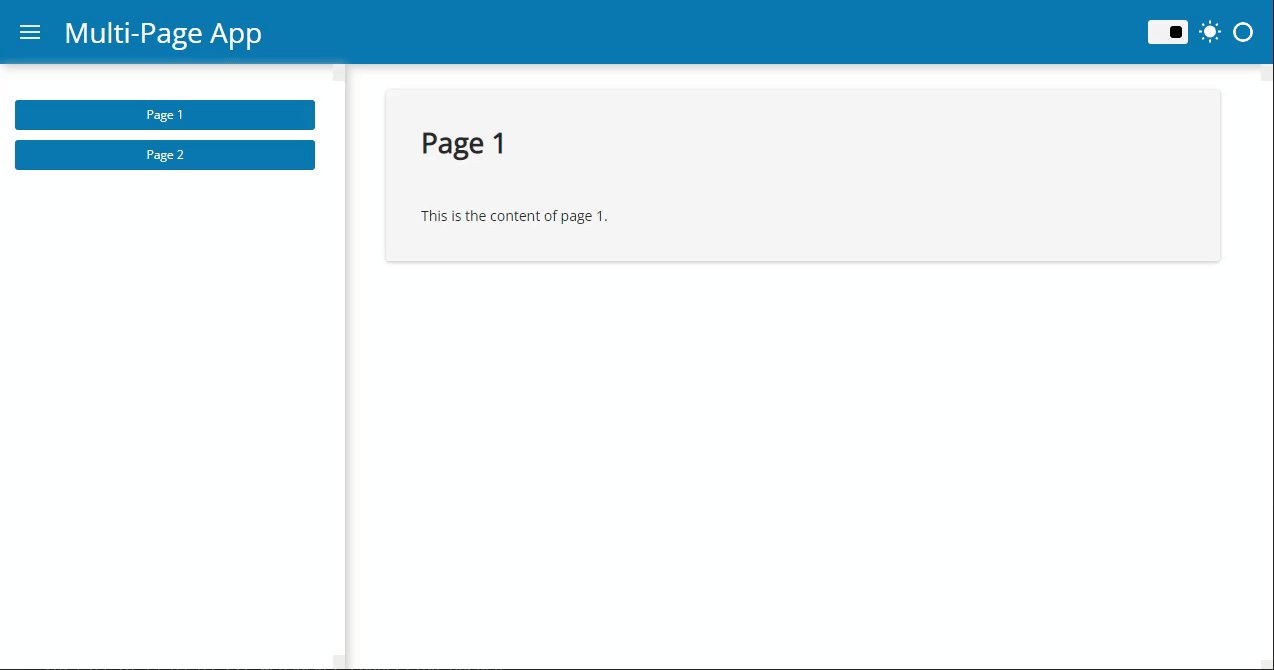
The below works
import panel as pn
from panel.template import FastListTemplate
pn.extension()
# Define pages as classes
class Page1:
def __init__(self):
self.content = pn.Column("# Page 1", "This is the content of page 1.")
def view(self):
return self.content
class Page2:
def __init__(self):
self.content = pn.Column("# Page 2", "This is the content of page 2.")
def view(self):
return self.content
# Instantiate pages and add them to the pages dictionary
pages = {
"Page 1": Page1(),
"Page 2": Page2(),
}
# Function to show the selected page
def show_page(page_instance):
main_area.clear()
main_area.append(page_instance.view())
# Define buttons to navigate between pages
page1_button = pn.widgets.Button(name="Page 1", button_type="primary")
page2_button = pn.widgets.Button(name="Page 2", button_type="primary")
# Set up button click callbacks
page1_button.on_click(lambda event: show_page(pages["Page 1"]))
page2_button.on_click(lambda event: show_page(pages["Page 2"]))
# Create the sidebar
sidebar = pn.Column(page1_button, page2_button)
# Create the main area and display the first page
main_area = pn.Column(pages["Page 1"].view())
# Create the Material Template and set the sidebar and main area
template = FastListTemplate(
title="Multi-Page App",
sidebar=[sidebar],
main=[main_area],
)
# Serve the Panel app
template.servable()
panel serve script.py

Please note that you can also just serve to independent scripts. That will also give you a multipage app.
panel serve script1.py script2.py