Hi @MuseA and welcome !!!
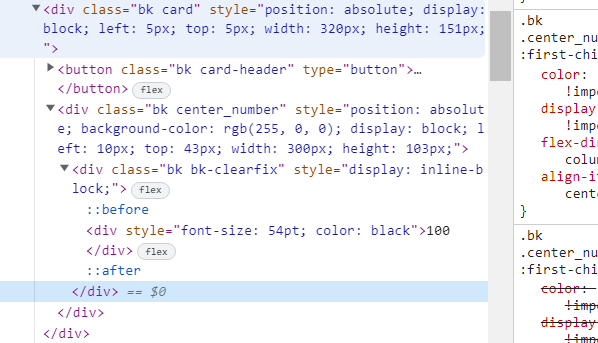
Aligning things and styling sometimes is difficult (Customization — Panel v0.13.1), it has to be done with the css_classes parameter as explained with more detail in the link. In this particular case, the align parameter refers to how the Number indicator align inside the Card component. You can inspect the object of the html page to check each of the divs composing the row (How to Inspect Element: Simple Methods for Editing a Web Page). To align the numbers (which are simple text) inside the Number component you need to use some custom css.
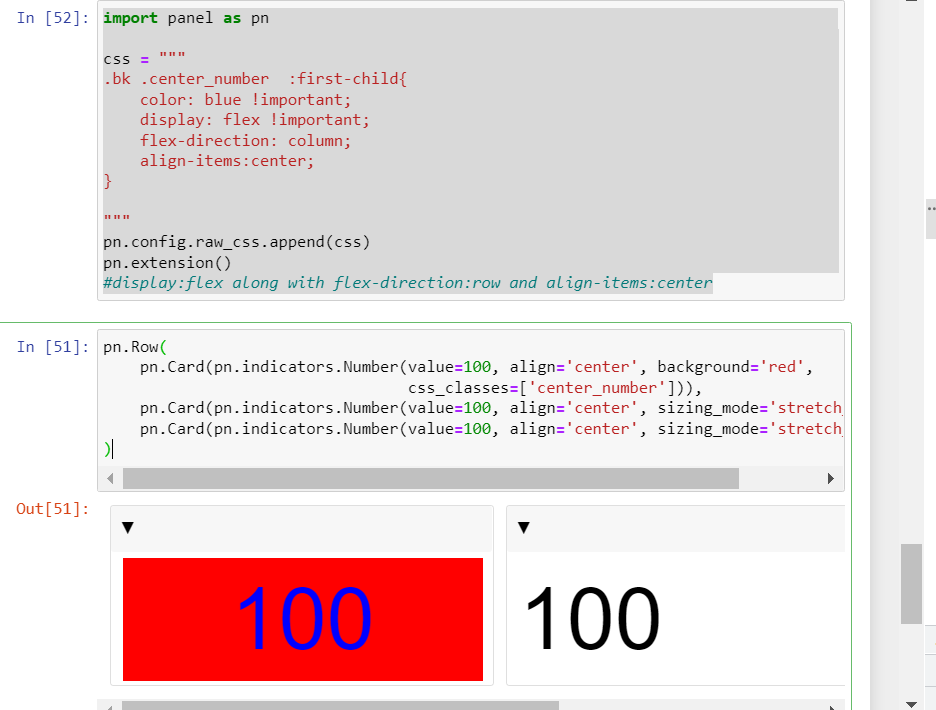
import panel as pn
css = """
.bk .center_number :first-child{
color: blue !important;
display: flex !important;
flex-direction: column;
align-items:center;
}
"""
pn.config.raw_css.append(css)
pn.extension()
#display:flex along with flex-direction:row and align-items:center
pn.Row(
pn.Card(pn.indicators.Number(value=100, align='center', background='red',
css_classes=['center_number'])),
pn.Card(pn.indicators.Number(value=100, align='center', sizing_mode='stretch_width')),
pn.Card(pn.indicators.Number(value=100, align='center', sizing_mode='stretch_width'))
)
which results in
Note: there is some balance between make easy to use the components and provide easy styling without entering all the details of css. For a better undertanding you can see the structure of only one of the cards and see that there is a lot under the hood.