Hello there,
After some vacation I decided to solve another problem I have: an interactive tree widget. This is essential for me as I have a lot of data (and subdatas) to show in the interface.
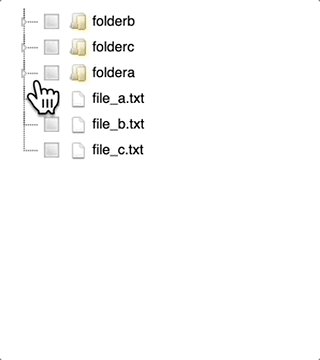
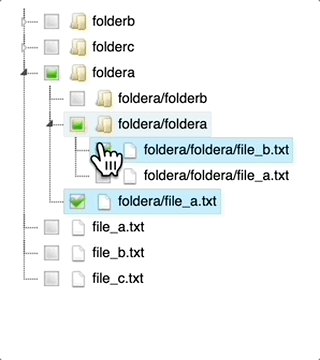
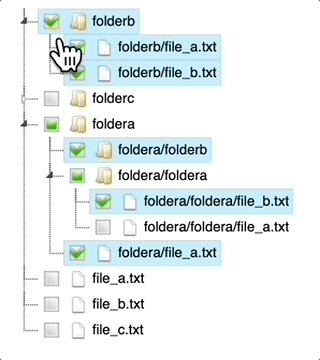
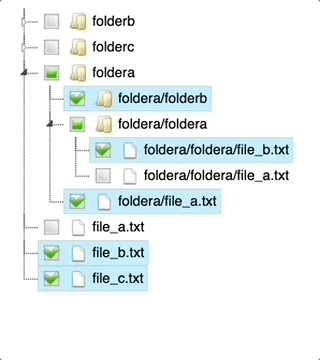
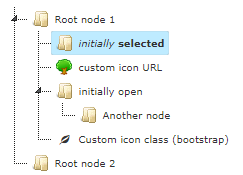
I searched a bit over the internet and found jsTree, which I liked very much, particularly because it is customizable as I need.

I’ve implemented it in my convoluted way as I wanted it not to feel as a custom widget, but part of panel (and hopefully included through a PR). Be aware that the only thing I know (even if limit as I am not a programmer) is python, I learned to really dislike TypeScript and jQuery.
So…there is a model and a widget, both files named jstree.py. The TypeScript I included as an “__implementation__” because I don’t know how to pre-compile it.
Also, I have changed three other files:
- config.py: I added to the _imports:
‘jstree’: ‘panel.models.jstree’
- index.ts: I don’t know if it is important or not, but I added
export {jsTreePlot} from “./jstree”
- init.py: inside panel/widgets and added
from .jstree import jsTree # noqa
note: I did not create a dist\bundled\jstreeplot folder with tthe js and css files because I am calling it from a CDN, but it is an option run it locally.
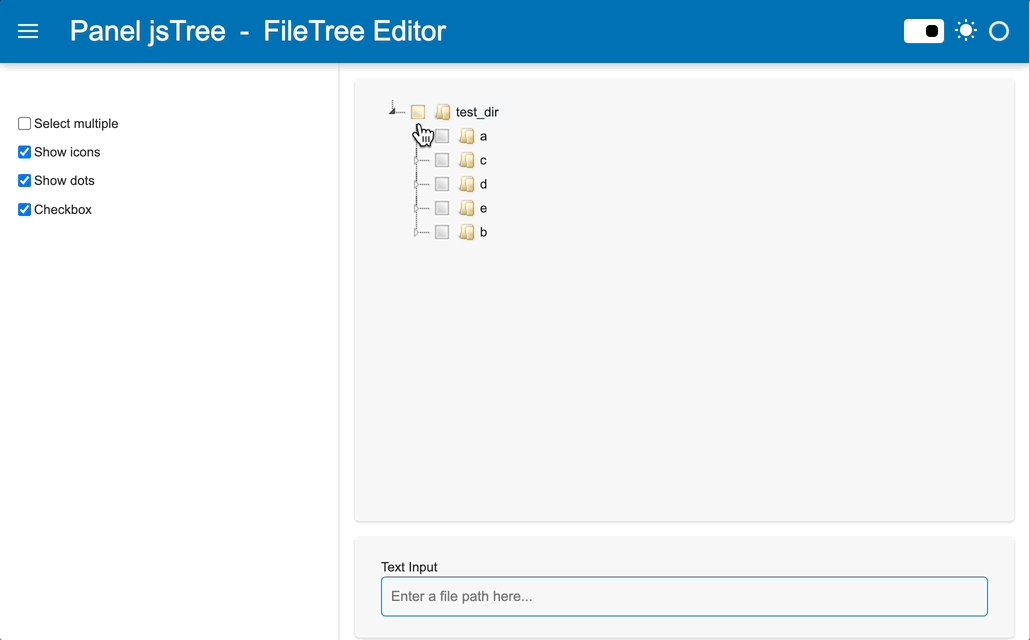
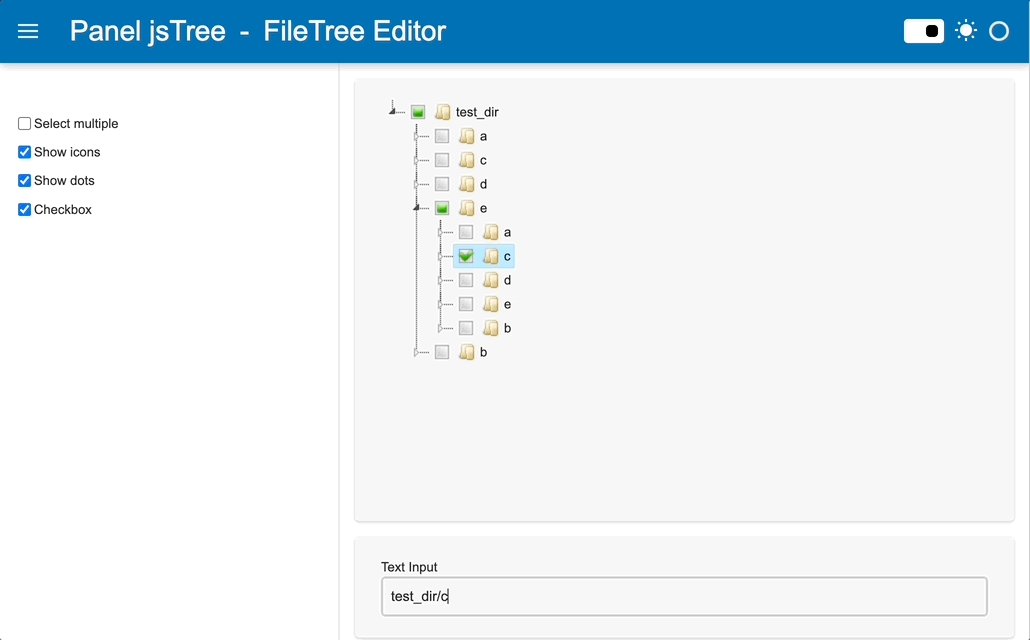
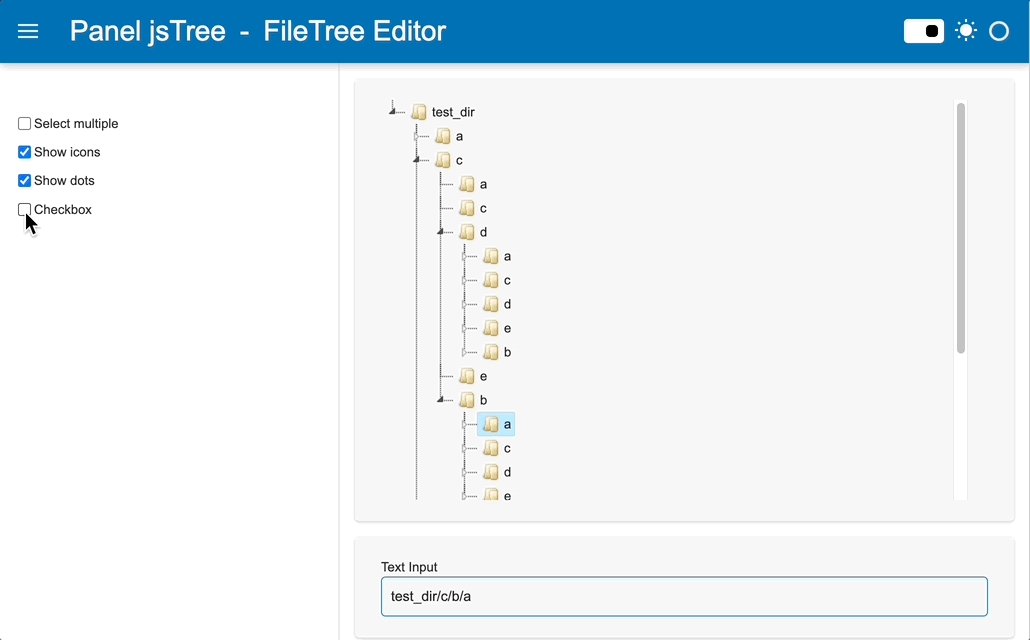
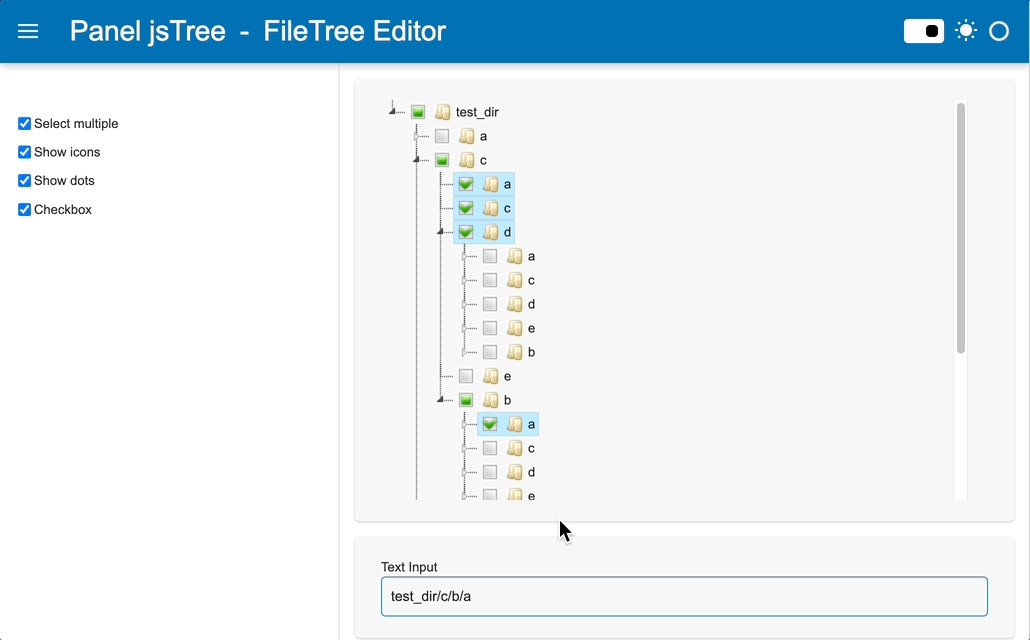
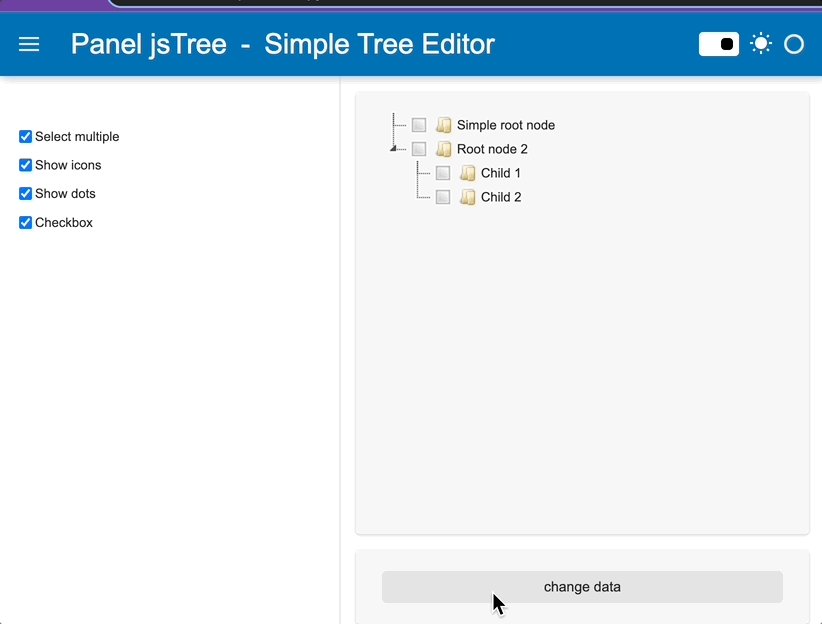
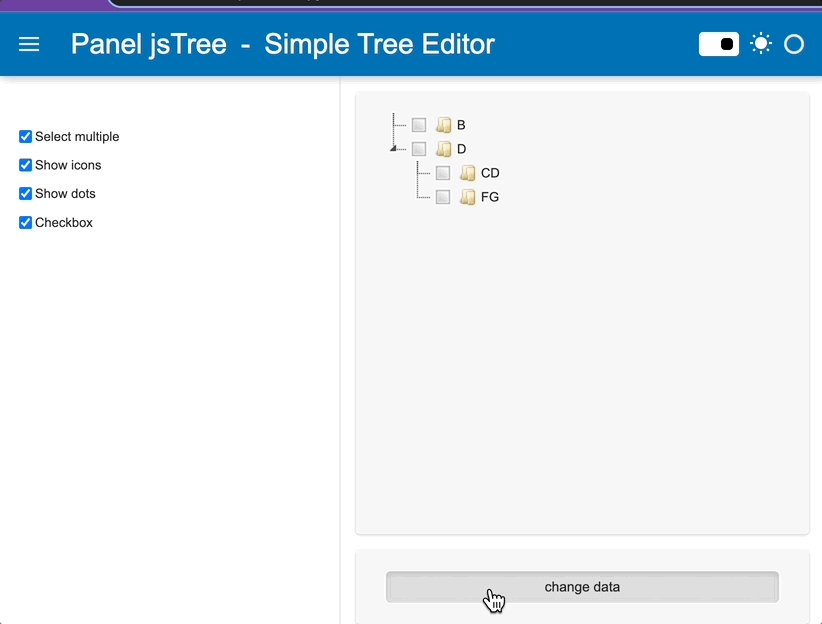
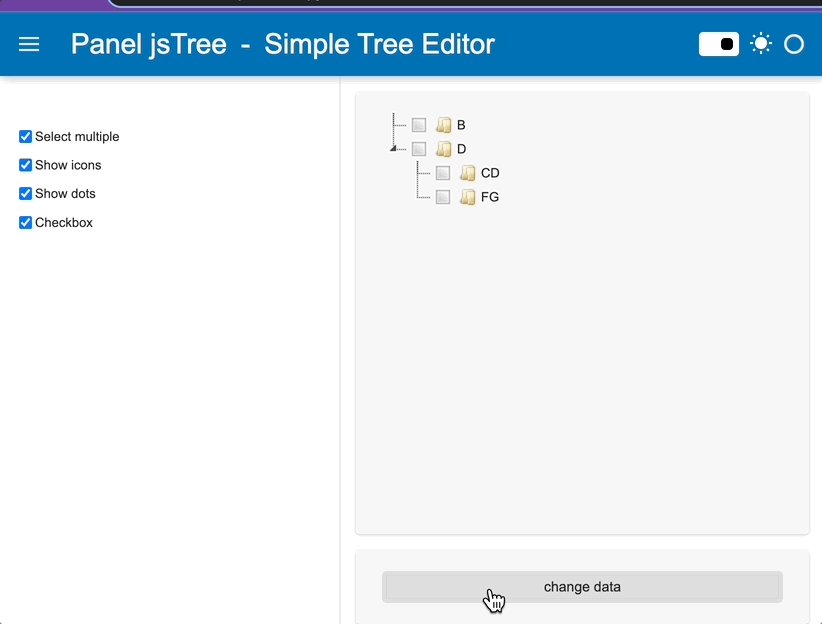
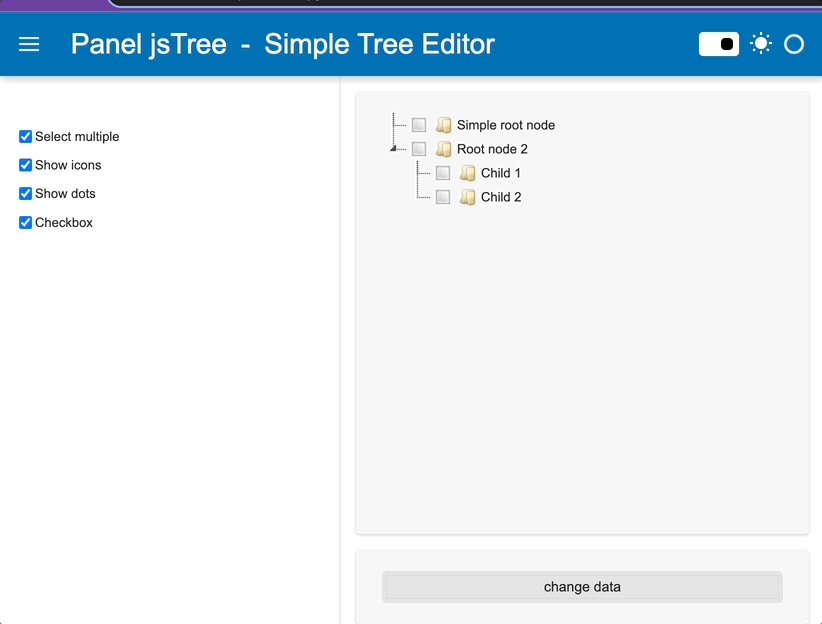
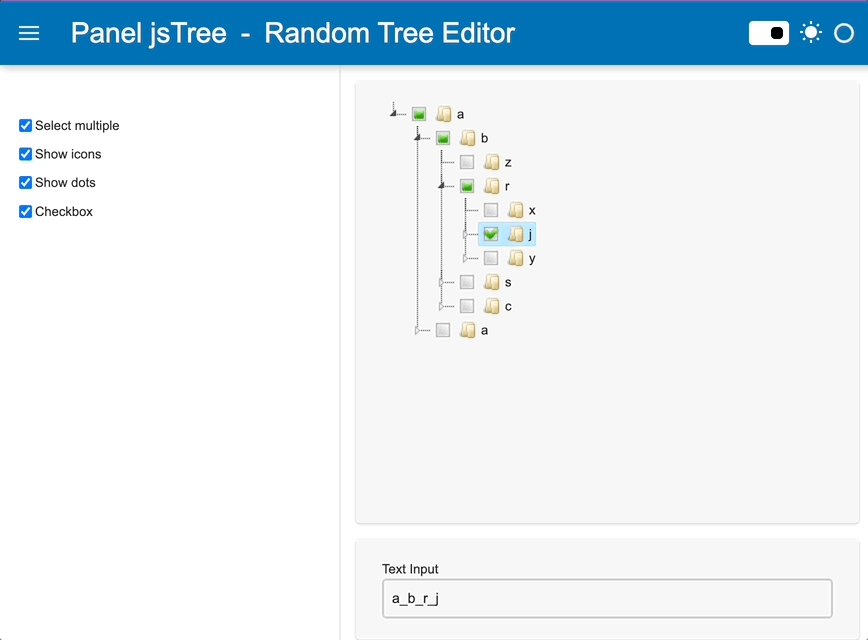
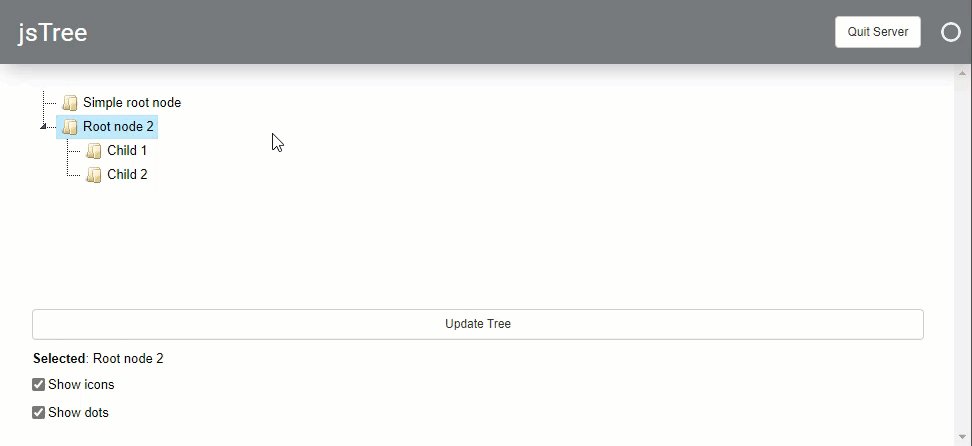
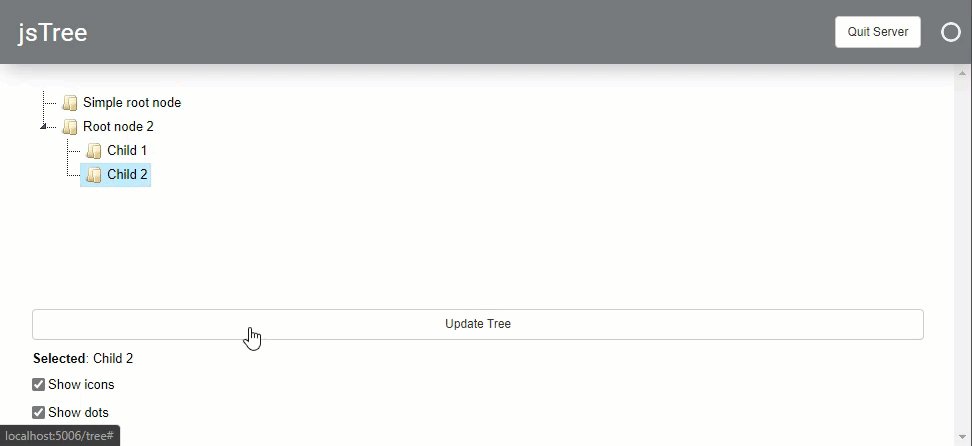
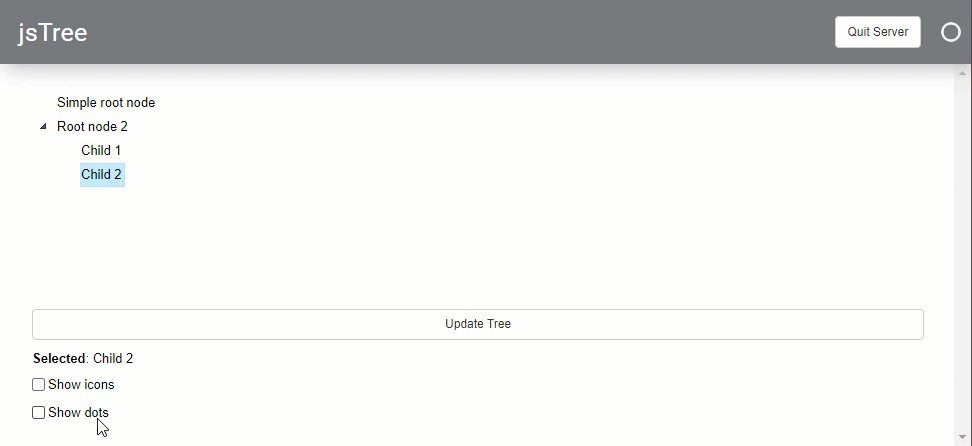
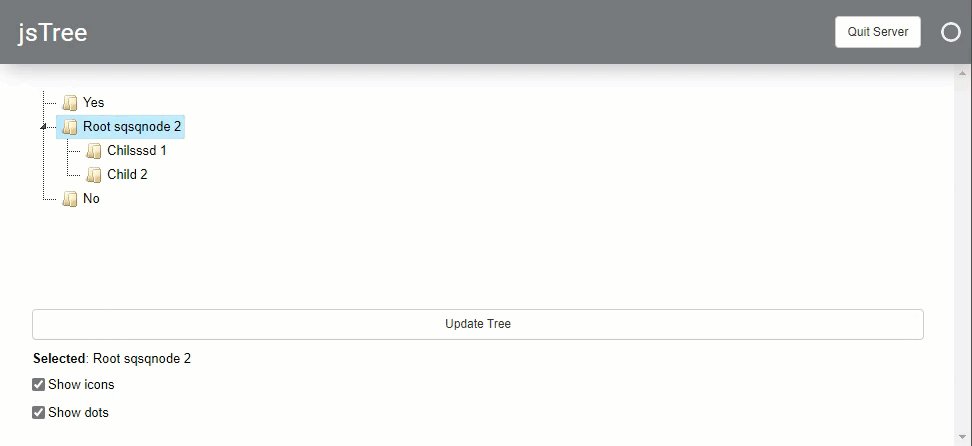
I also included a tree.py file with an example. I managed to make the callbacks work, so if you update “value” property with another tree or “show_icons” / “show_dots” with True/False it updates on screen and if you select a node you can get information on that node back to python.
tree.py (1.9 KB)
I’d like to thank @Marc for one of his posts here on custom Bokeh Model which really allowed me to make it work.
I still have a few questions on why somethings exactly as for other widgets/models work and I havd to make it different, andsome other that I included, but I don’t know what it does.
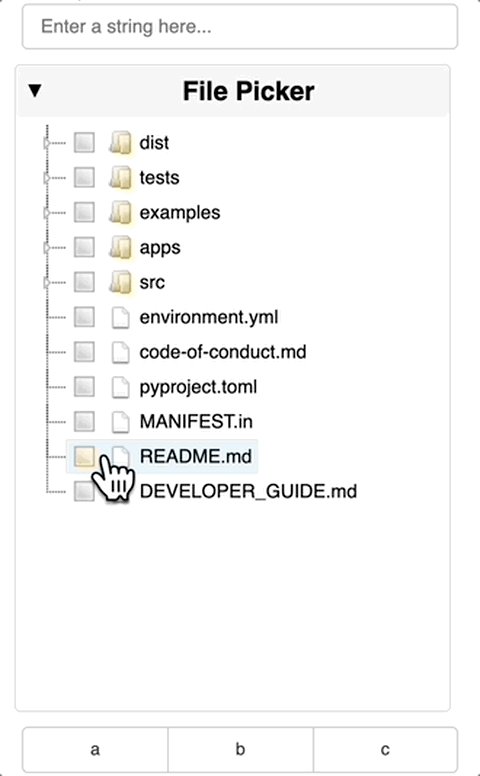
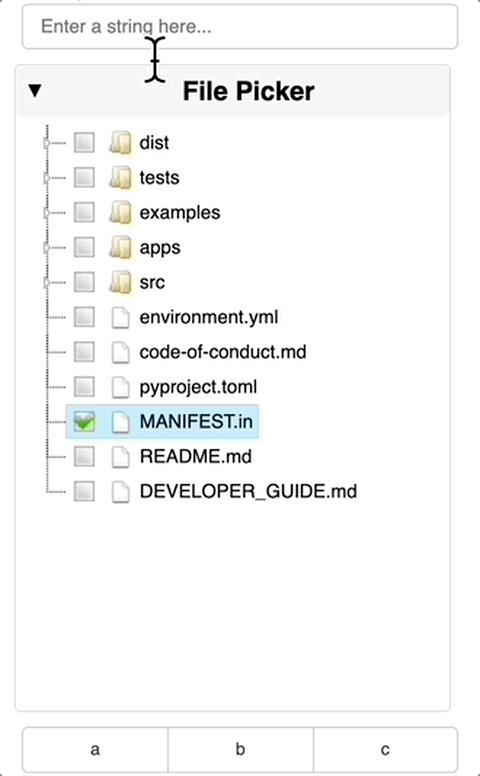
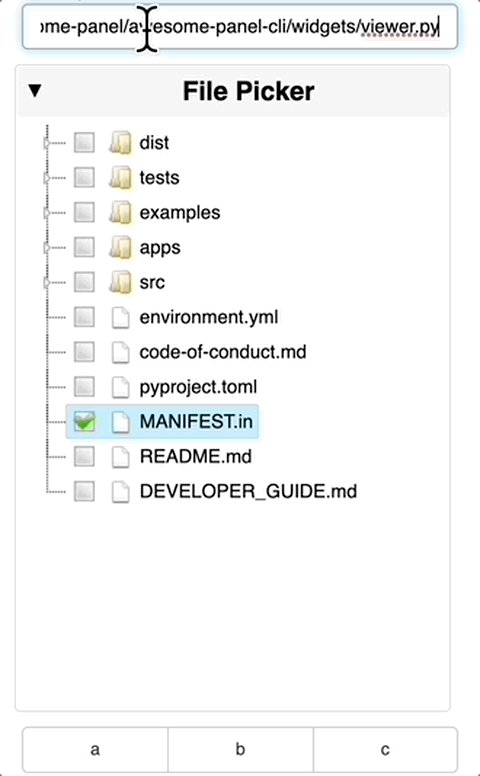
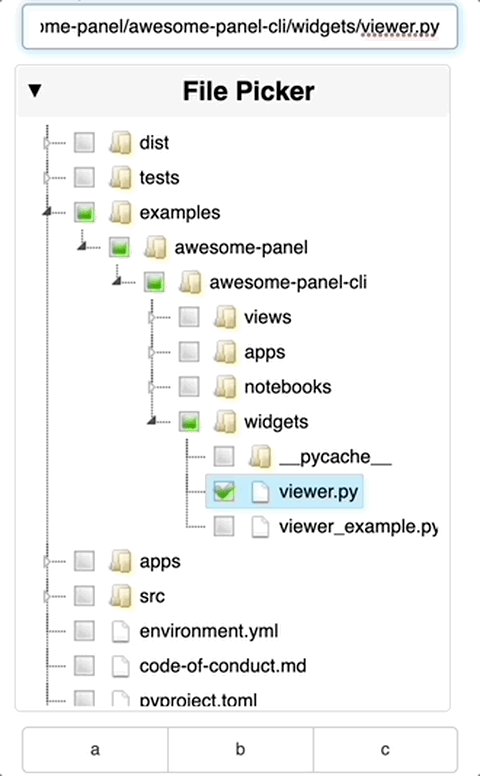
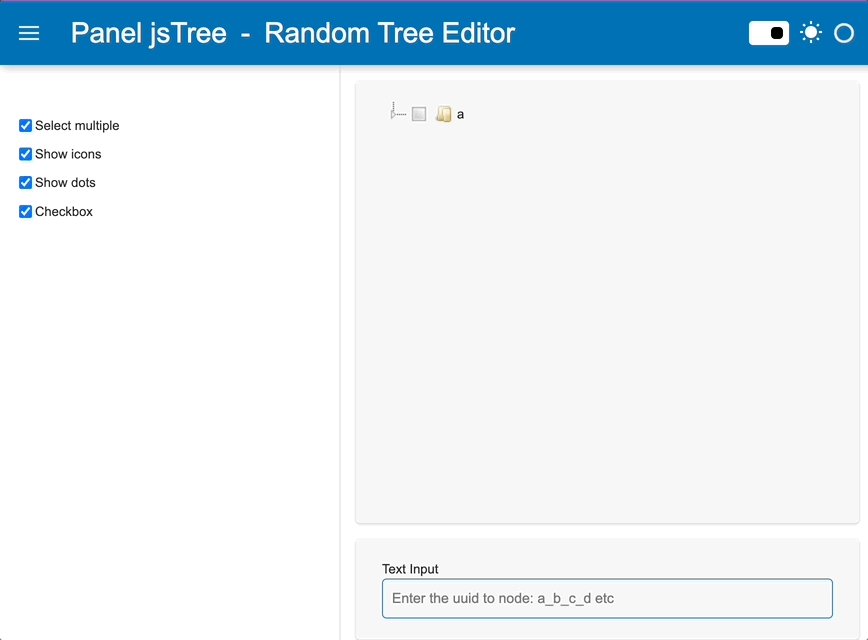
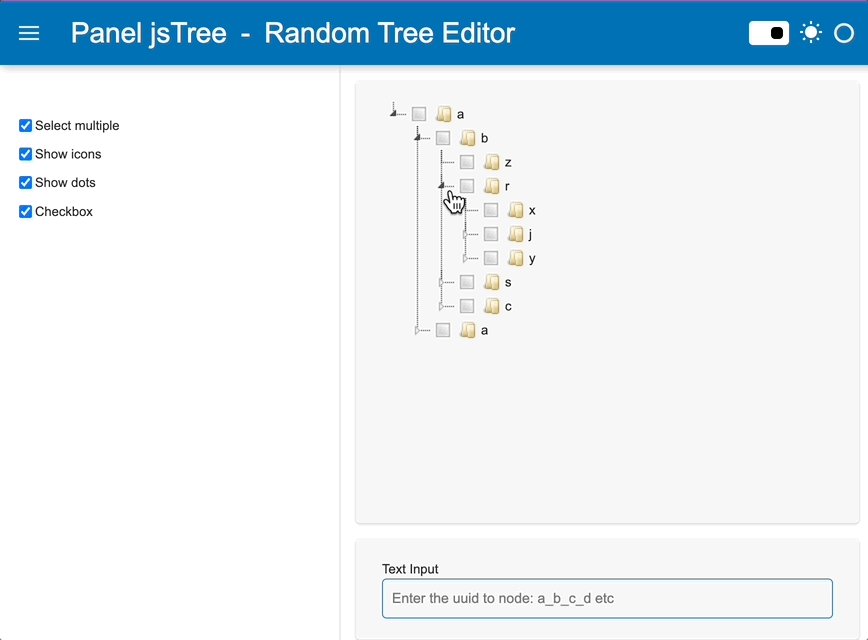
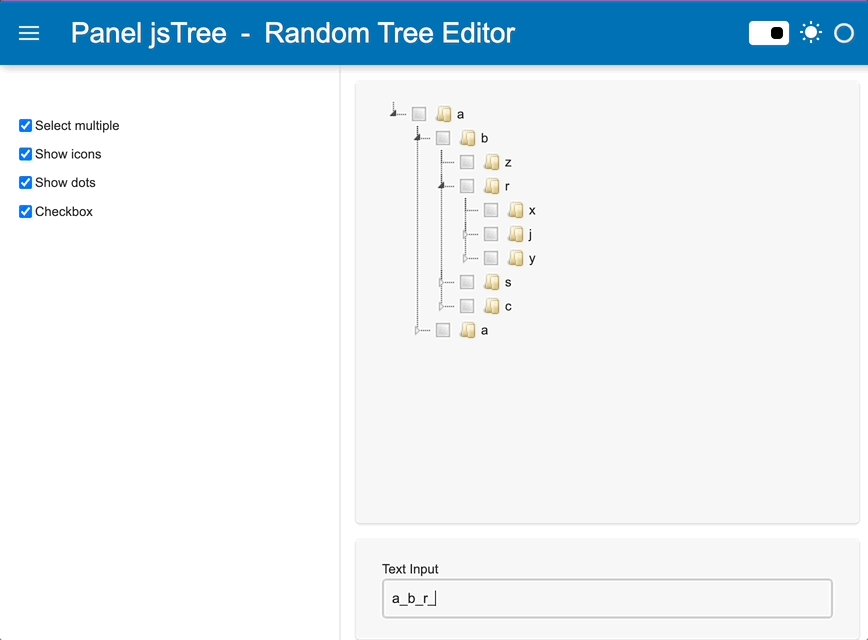
A gif with what i’ve done:

 I use Panel for work, that is, not development of Panel, but as a GUI for post-processing of my motion routines which are in Python (backend) and I only play with these widgets (frontend) when I have time at home. I am cenrtainly not a fornt-end guy. I hope to be an incentive for other people to continuing to implement more into these (or alternative ones)
I use Panel for work, that is, not development of Panel, but as a GUI for post-processing of my motion routines which are in Python (backend) and I only play with these widgets (frontend) when I have time at home. I am cenrtainly not a fornt-end guy. I hope to be an incentive for other people to continuing to implement more into these (or alternative ones)