I’m happy and proud to introduce the Awesome Panel Designer as an idea and a POC.
With this post I hope will you be inspired about the potential and the power of Panel. It’s Awesome.
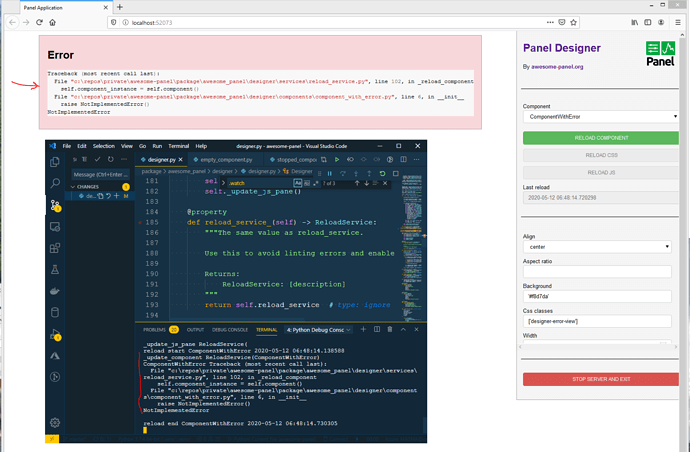
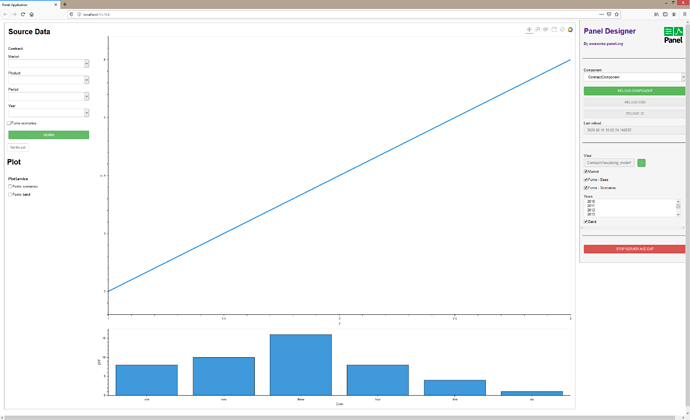
What you see below is me developing a new Panel component on the left
I have have the PanelDesigner on the right to help me explore, develop and test efficiently from my favorite editor (VS code).
I can change my code and it updates instantaneously (by the click of a button for now). I can also use the Parameter explorer on the right to test what happens when changing the parameters of the component.
Please note the update is much, much faster and flexible than the normal Bokeh/ Tornado server reload providing much faster feedback.
My Pain(s)
I’m an experienced data scientist developer.
I want to be able to do rapid exploration and visualization like you can do in a Jupyter Notebook or in BI tools like Tableau or Power BI.
But I also want to develop robust and mature code efficiently using a lot of best practices from Software Development like
- An awesome editor like VS Code
- Integrated debugging.
- code navigation
- context help etc.
- Automated testing using Pytest
- Test Driven Development TDD with refactoring
- Code Quality using Black, Pylint and MyPy
- Documentation with Docstrings
- Heavy collaboration via Git
- The ability to break down components into smaller components.
- Develop
reactiveapplications where I cansubscribetoserviceslike in modern front end frameworks. Panel and Param is perfect for that. - Develop streaming applications. Panel. HoloViews and Param is perfect for that.
I cannot do all of that today. How do I combine the best from all?
What is holding me back?
SLOW FEEDBACK CYCLE
I can’t just update a code file and see my data science application update immediately.
- In my editor or terminal I have to wait for Bokeh server to reload which takes +10 secs.
- I also have to reload data from file or database which can take a long time as well. Or alternative save sample datasets locally.
- In Jupyter Notebook I can
importlib.reloador%runmy code from code files. But it is tedius to setup, use and maintain I belive. - In BI Tools I can drag and drop components, browse parameters and update to see changes. I cant do that efficiently from an editor today. But using BI tools is not what I believe in for other than rapid prototyping. I believe in code and the power of Python for building long term, powerfull and flexible solutions.
Slow to navigate across multiple programs
VS Code -> Jupyter Notebook -> Browser and back. I want to stay in my editor primarely.
Slow to browse through and update the parameters of my components
When running from my editor or the terminal its not that easy to browse through the parameters of my components (and sub components) and update them.
Cannot efficiently test what happens when changing parameters
Not possible in editor without doing a breakpoint and updating.
Cannot experiment efficiently with layout and styles
Sometimes you need a bit of styling via CSS I want to have a CSS file update it and see the changes. I did not have access to that. Or you need to change the layout of your app. Today that is simply too slow for me du to the +10secs reload time for the Bokeh/ Tornado server.
Notebook Experience is not efficient for me - not even inside editor
I simply don’t find the notebook experience efficient even though a lot of work has been done to bring it to my favorite editor. I simply don’t end up with production ready code from it.
But I actually strongly believe in Jupyter Notebooks for a lot of other people like analysts, engineers, traders and scientists. Thats one reason why I look to Panel and not Streamlit or Dash for example. Panel works great in Notebooks while Streamlit and Dash do not.
Solution
Take the best from all worlds and combine it into the PanelDesigner.
- A live python kernel with data extracted and parameters defined on start up.
- Very, very fast reloads after code changes.
- Work in favorite Editor and with code files
- WYSIWYG in browser.
- Code files for css and java if needed.
- Parameter exploration via built in
pn.Param.
I can run the PanelDesigner via .show, .serve and .servable providing a lot of flexibility. Can be run and debugged from terminal but most important directly from my editor with integrated debugging.
Ideas for improvement
- Add in watchdog to automatically reload the component and css when a file is changed.
- Add in the ability to reload your start up data and parameters.
- Add in the Material Design Template app that I’ve been experimenting with to easily change the color and other styles with a few clicks or selections.
- Implement more clever module reloading. Right now I’m just reload the one file containing the component. But it works great.
- Support working with a collection of components defined via a configuration dictionary.
- Support reloading the configuration dynamically.
- Improve parameter exploration via
pn.Param. - Make it easy to transfer changes from Parameters explorer back to code. Maybe by providing a dictionary of changes or something.
- Share the Designer via the awesome-panel python package.
Please share your thoughts and ideas
- Am I reinventing the wheel?
- What is holding you back today when working with Panel?
- Could the
PanelDesignerbe something for you? - How could it be improved?
- What works great in other stacks? Could we get some inspiration?
Example code
See
- Implementation: https://github.com/MarcSkovMadsen/awesome-panel/tree/master/package/awesome_panel/designer
- Test Example Shown: https://github.com/MarcSkovMadsen/awesome-panel/blob/master/package/tests/designer/test_designer_show.py
FYI. @philippjfr, @maximlt, @ceball, @xavArtley, @pybokeh


 ! I haven’t given it a try yet (it’d be nice if you could provide some guidance as to how to use it) but for sure this kind of work goes in the right direction, i.e. building the tooling around
! I haven’t given it a try yet (it’d be nice if you could provide some guidance as to how to use it) but for sure this kind of work goes in the right direction, i.e. building the tooling around