Thank you so much for replying!
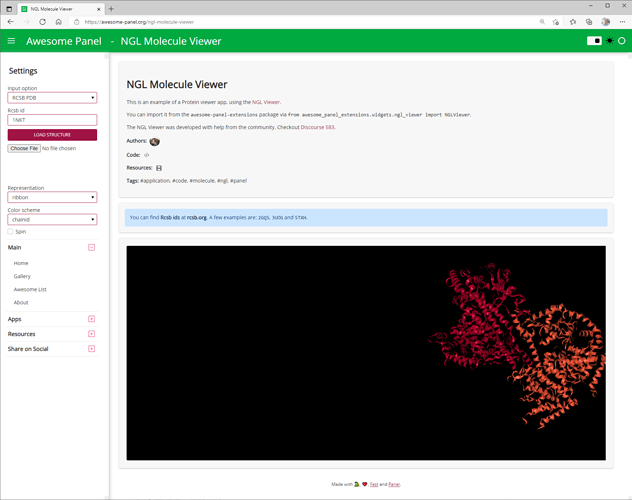
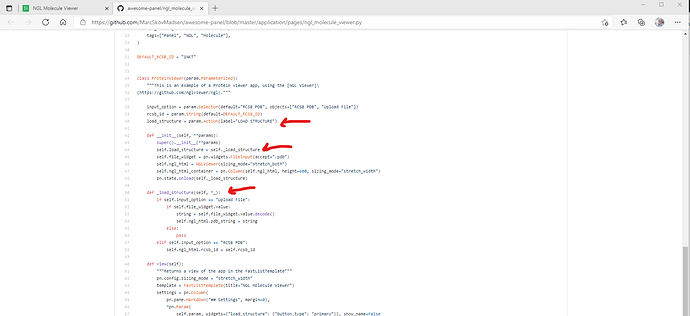
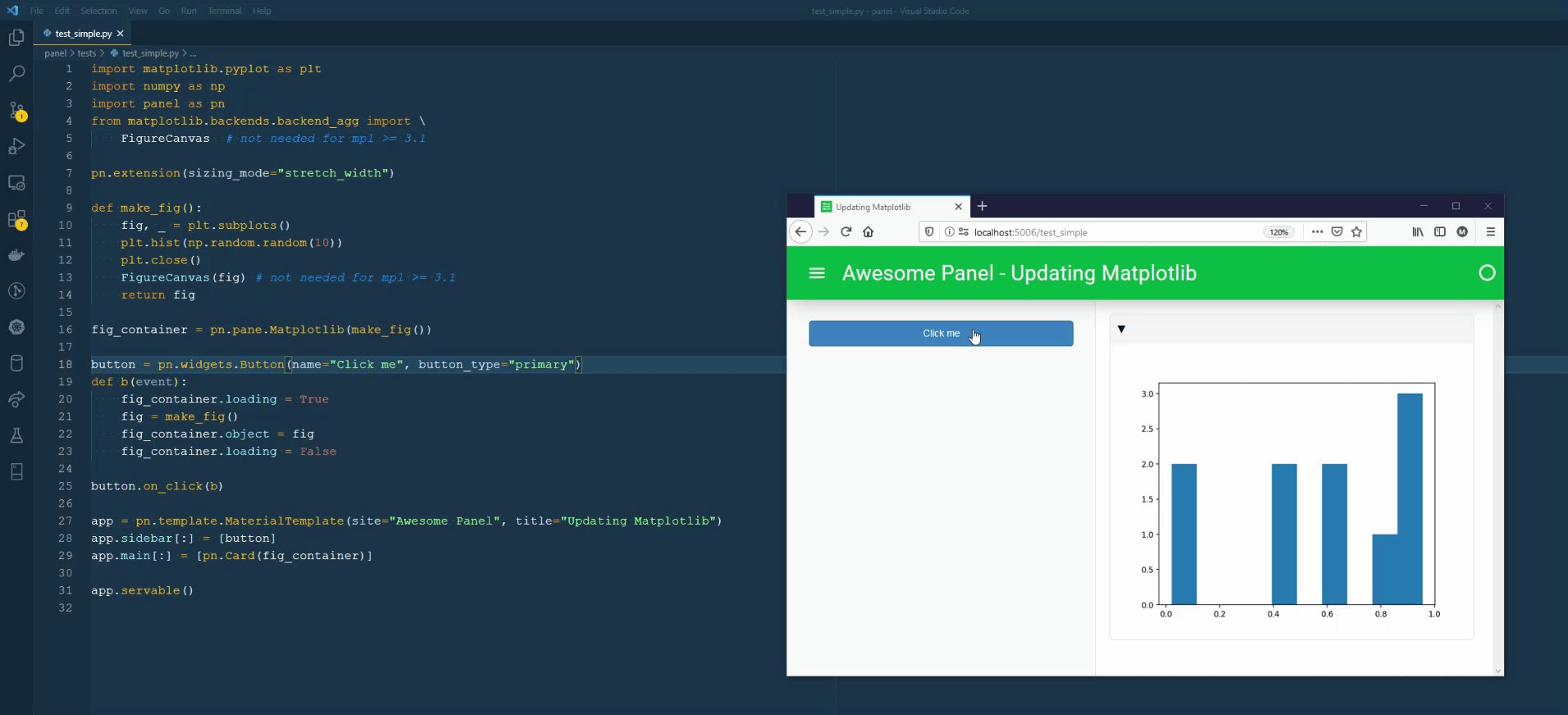
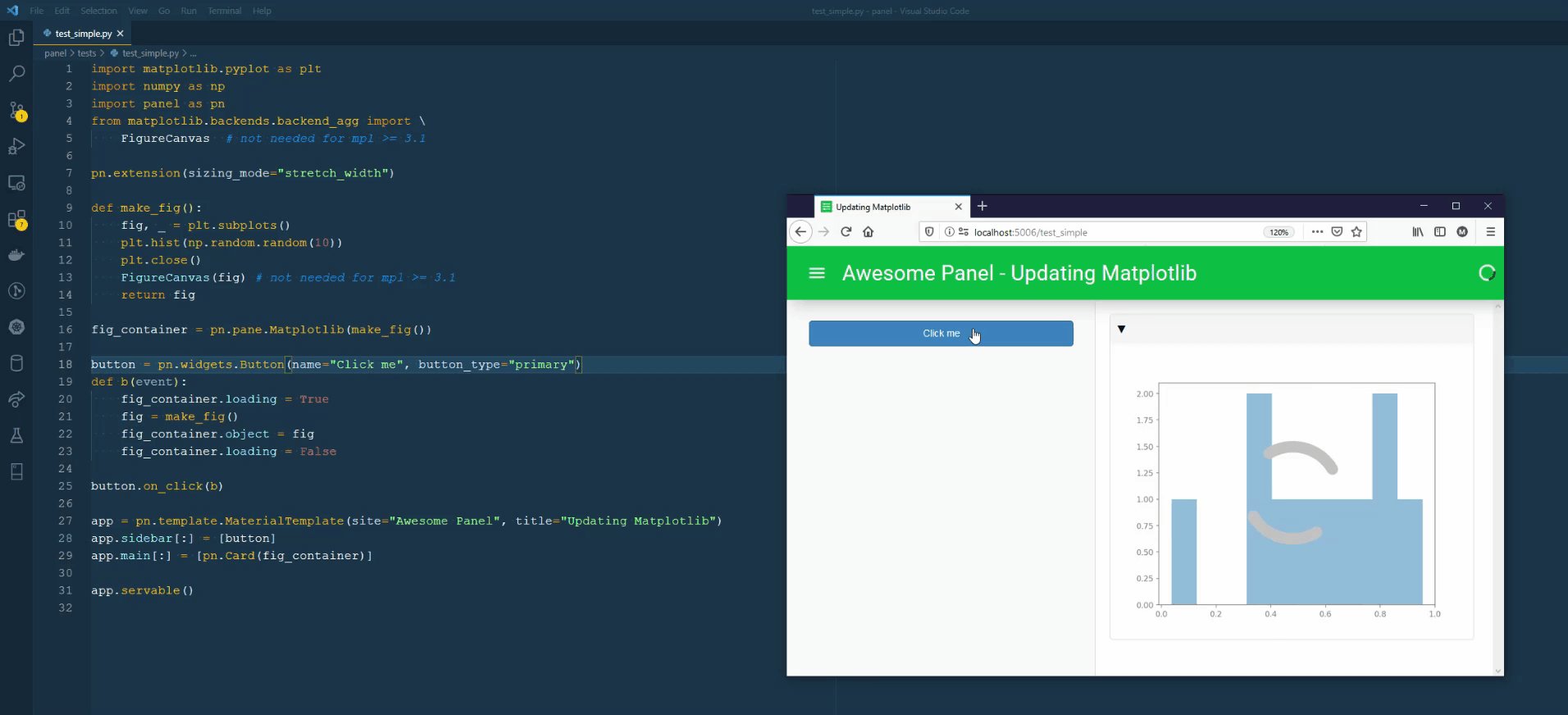
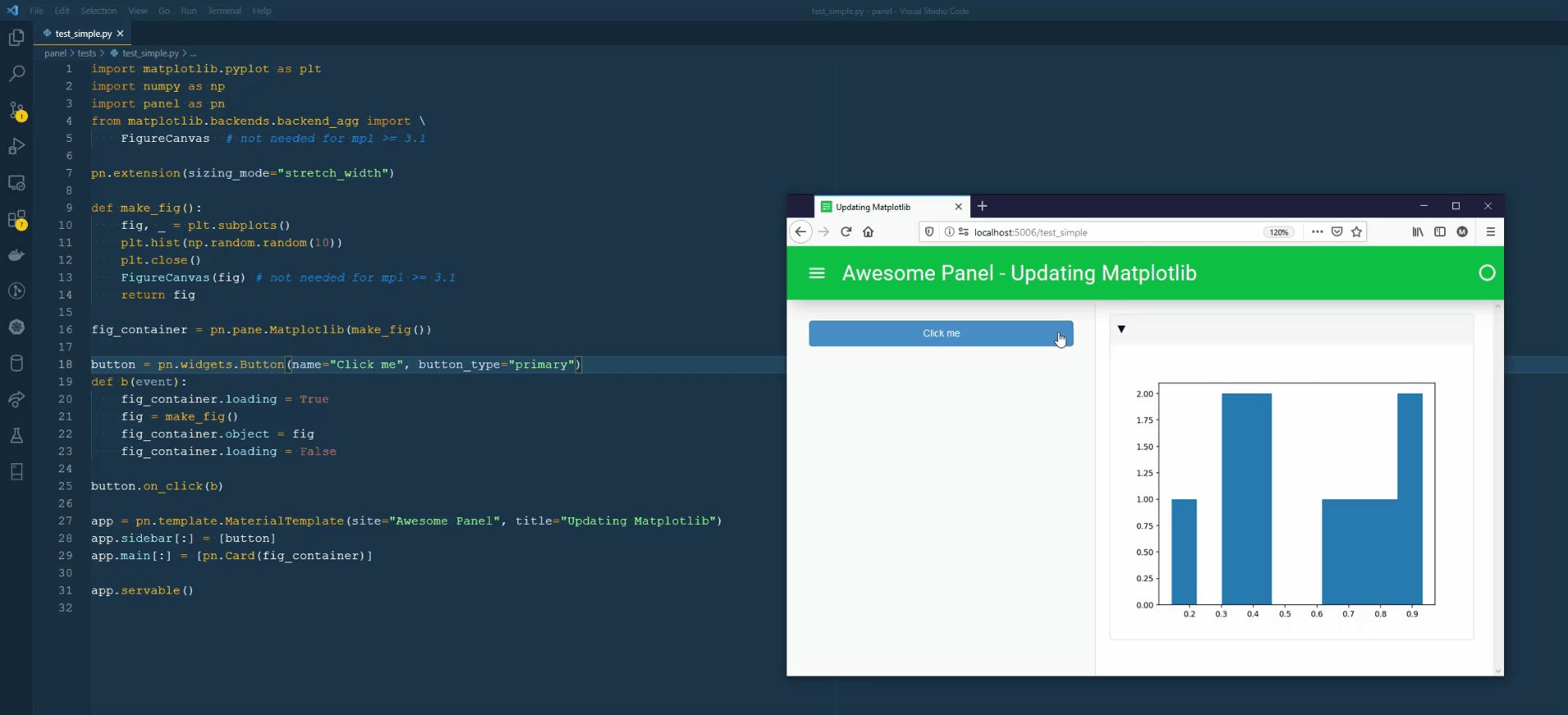
I am trying to mirror the NGL Molecule Viewer example:
import numpy as np
import matplotlib.pyplot as plt
import panel as pn
import param
class ButtonApp(param.Parameterized):
run_btn = param.Action(label="Click Me!")
def __init__(self, **params):
super().__init__(**params)
self.run_btn = self._run_btn
self._run_btn(100)
self._make_plot()
def _run_btn(self, n, *args):
self.rands = np.random.random(n)
def _make_plot(self):
fig, ax = plt.subplots()
ax = plt.hist(self.rands)
plt.close()
self.fig = fig
def view(self):
app = pn.template.MaterialTemplate()
pn.config.sizing_mode = 'stretch_width'
settings = pn.Column(
*pn.Param(
self.param, widgets={'run_btn': {"button_type": "primary"}}, show_name=False
),
)
app.sidebar[:] = [settings]
app.main[:] = [pn.Card(self.fig)]
return app
pn.extension()
viewer = ButtonApp()
viewer.view().servable()
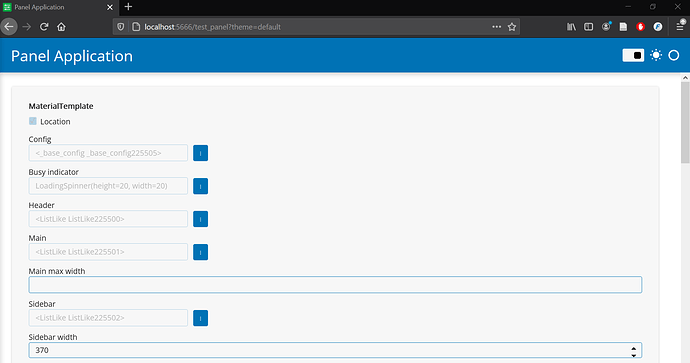
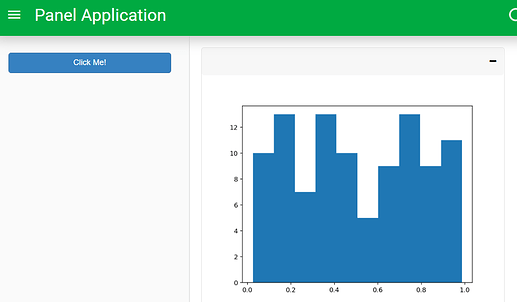
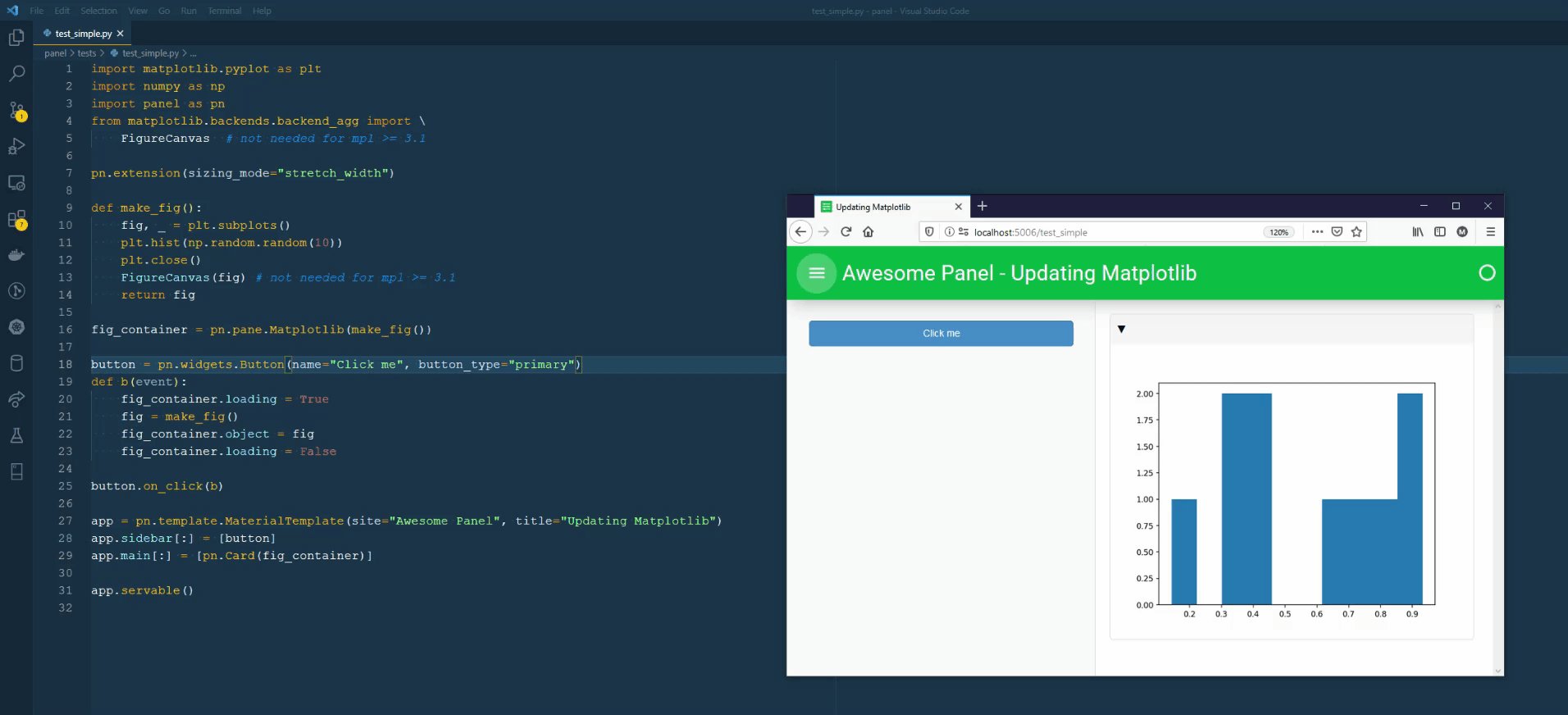
This loads fine:
However, when I click “Click Me” I get the following error thrown:
2021-06-11 12:34:26,005 Exception in callback functools.partial(<function wrap.<locals>.null_wrapper at 0x7fc8ba84af80>, <Task finished coro=<_needs_document_lock.<locals>._needs_document_lock_wrapper() done, defined at /home/jovyan/.local/lib/python3.7/site-packages/bokeh/server/session.py:51> exception=TypeError('expected sequence object with len >= 0 or a single integer')>)
Traceback (most recent call last):
File "/home/jovyan/.local/lib/python3.7/site-packages/tornado/ioloop.py", line 758, in _run_callback
ret = callback()
File "/home/jovyan/.local/lib/python3.7/site-packages/tornado/stack_context.py", line 300, in null_wrapper
return fn(*args, **kwargs)
File "/home/jovyan/.local/lib/python3.7/site-packages/tornado/ioloop.py", line 779, in _discard_future_result
future.result()
File "/home/jovyan/.local/lib/python3.7/site-packages/bokeh/server/session.py", line 71, in _needs_document_lock_wrapper
result = await result
File "/home/jovyan/.local/lib/python3.7/site-packages/tornado/gen.py", line 307, in wrapper
result = func(*args, **kwargs)
File "/opt/conda/lib/python3.7/types.py", line 277, in wrapped
coro = func(*args, **kwargs)
File "/home/jovyan/.local/lib/python3.7/site-packages/panel/reactive.py", line 252, in _change_coroutine
self._change_event(doc)
File "/home/jovyan/.local/lib/python3.7/site-packages/panel/reactive.py", line 262, in _change_event
self._process_events(events)
File "/home/jovyan/.local/lib/python3.7/site-packages/panel/reactive.py", line 245, in _process_events
self.param.set_param(**self._process_property_change(events))
File "/home/jovyan/.local/lib/python3.7/site-packages/param/parameterized.py", line 1472, in set_param
self_._batch_call_watchers()
File "/home/jovyan/.local/lib/python3.7/site-packages/param/parameterized.py", line 1611, in _batch_call_watchers
self_._execute_watcher(watcher, events)
File "/home/jovyan/.local/lib/python3.7/site-packages/param/parameterized.py", line 1573, in _execute_watcher
watcher.fn(*args, **kwargs)
File "/home/jovyan/.local/lib/python3.7/site-packages/panel/param.py", line 448, in action
value(self.object)
File "/home/jovyan/panel-repro/Button.ipynb", line 28, in _run_btn
" self._make_plot()\n",
File "mtrand.pyx", line 430, in numpy.random.mtrand.RandomState.random
File "mtrand.pyx", line 421, in numpy.random.mtrand.RandomState.random_sample
File "_common.pyx", line 256, in numpy.random._common.double_fill
TypeError: expected sequence object with len >= 0 or a single integer
What am I doing wrong with my code?






 …
…