Hi there,
first of all: thanks for your great work, I love panel!
My problem/question:
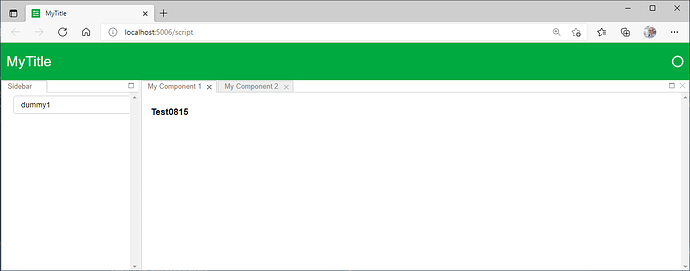
I want to use the golden template. It´s working quite nice.
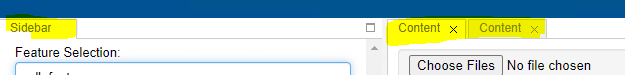
Now I was wondering, if (and how) I could modify the label of the sidebar and the “tabs” in the main window:

My code looks something like that:
golden = pn.template.GoldenTemplate(title='MyTitle')
dummy_labels=["dummy1", "dummy2"]
Feature_Selection = Select(value="dummy1", options= dummy_labels)
golden.sidebar.append(Feature_Selection)
golden.main.append(pn.column("### Test0815")
Is it possible to define a custom label? If so, how can it be done? I could imagine for example something like this (sorry if it seems ridiculous, I´m quite a noob):
golden.sidebar.label = "My label"
# or
golden.sidebar.append(Feature_Selection, label = 'My label')
golden.main.append(pn.column("### Test0815"), label = 'my label')
Help would be very much appreciated.