Hi again, I am back.
Well, I have tried different approaches but clearly the one proposed by dleybel works perfect.
Here the code snippet:
import panel as pn
R_USER = "user"
R_SYSTEM = "system"
R_ASSISTANCE = "assistance"
chatinterface_params = dict(
default_avatars={
R_SYSTEM: pn.chat.message.SYSTEM_LOGO,
R_USER: "👤",
R_ASSISTANCE: pn.chat.message.DEFAULT_AVATARS["gpt3"]
},
reaction_icons={},
)
async def _callback(contents: str, user: str, instance: pn.chat.ChatInterface):
print(contents)
return _format_answer("Done", color="yellow")
def _format_answer(txt:str, fontsize= 12, color= "white", background= "blue"):
txt= f'<span>{txt}</span>'
mrk= pn.pane.Markdown(txt, styles=dict(color= color,
#font_weight= 'bold',
font_size= f"{fontsize}px",
background=background,
border_radius= '13px',
box_shadow= '5px 5px 15px #00a0a0'))
return mrk
def my_send(*arg):
print(arg)
chatinterface = pn.chat.ChatInterface(
user=R_USER,
callback=_callback,
callback_exception='verbose',
callback_user=R_ASSISTANCE,
placeholder_threshold=2,
placeholder_text="Waiting for reply...",
message_params=chatinterface_params,
show_clear=False,
show_stop=False,
show_undo=False,
show_rerun=False,
styles={"background": "#0a0a0a"},
# https://github.com/holoviz/panel/blob/main/panel/chat/interface.py
button_properties={"send": {"icon": "send", "callback": my_send}}
)
chatinterface.send({"user": 'system', "value": _format_answer("Hello, ... What can I do for you?")})
pn.Column(chatinterface).show()
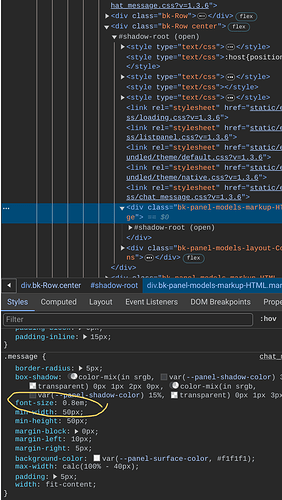
As usual, a new problem arises and is related to the send button. The output, is the default output from Send and I could not find a way to hack the event to change the content to Markdown format the output message. I have tried to use button_properties={“send”: {“icon”: “send”, “callback”: my_send}} to capture the content before show, but the callback variables, ChatInterface and Events are too dense. I got to the point where working with code debugging interface, I identified and tried to set background, but it is deprecated and suggest to use Styles. I have explored the option to use Styles during the instantiation of the ChatInterface class, hopping to introduce an equivalent parametrization as the one from Markdown widget, but after some digging and experimentation, I am pretty sure the Style is not working, a pity.
I think that the way to fix this is to have my own callback to the on_click event for the Send Button, in that way I can managed the action and format the content as I whish. But if I have to get that extreme, maybe the best way to procced is not using the ChatInterface and build my own interface using ChatFeed blackboard interface, combine with my own TextInputArea and Send button. May be this is the right way to go!?
Regarding the ChatMessage, I haven’t been able to figure out, how to parametrize the image (50px-50px), or the text that represent the Role or the Time of the message (both 13px), etc. In my case, focusing on the ChatFeed and Chatmessage may fix some limitations, but to deal with the parametrization of the front (JS), something else needs to be done.
Do you still think that make sense to open a feature request?
Suggestions, comments?
Thanks in advance for all the help and time.
Regards