Hi, I’m trying to overlay scatter on image and only click to show the info, instead of using hover.

Here’s the code of simple hover version:
import numpy as np
import pandas as pd
import holoviews as hv
from bokeh.models import HoverTool
data = np.random.rand(6, 4)
df_test = pd.DataFrame(data, columns=list("ABCD"))
tooltips = [
('x', '$x'),
('y', '$y'),
('z', '@image'),
]
hover = HoverTool(tooltips=tooltips)
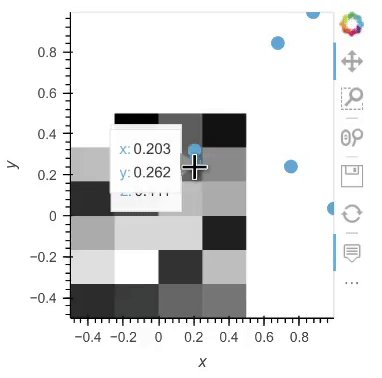
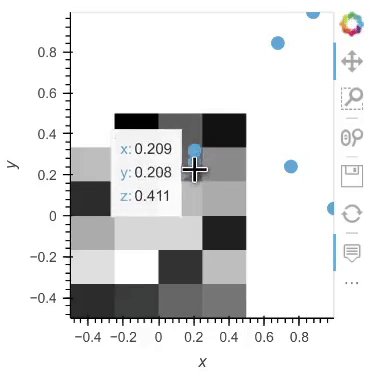
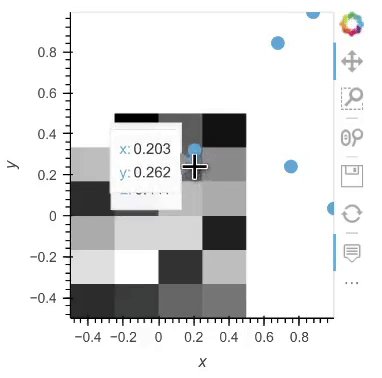
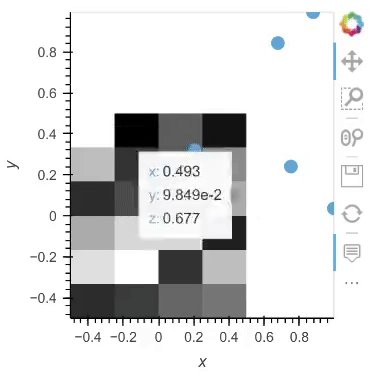
image = hv.Image(data).opts(tools=[hover], cmap='gray')
tooltips = [
('x', '@A'),
('y', '@B'),
]
hover = HoverTool(tooltips=tooltips)
scatter = hv.Scatter(df_test, 'A', 'B').opts(size=10, tools=[hover])
image*scatter

This feature is also useful when there’re many closed scatters for hover tool to show. We can zoom in and click to show the info.