I’ve been following along @jbednar 's video tutorials from Scipy 2019.
He’s showcasing the ColorPicker widget in here.
Since the current 03_Interlinked_Panels tutorial has a RangeSlider example instead of the ColorPicker, I’ve just typed-up the example from the video in my notebook, so as to have that too.
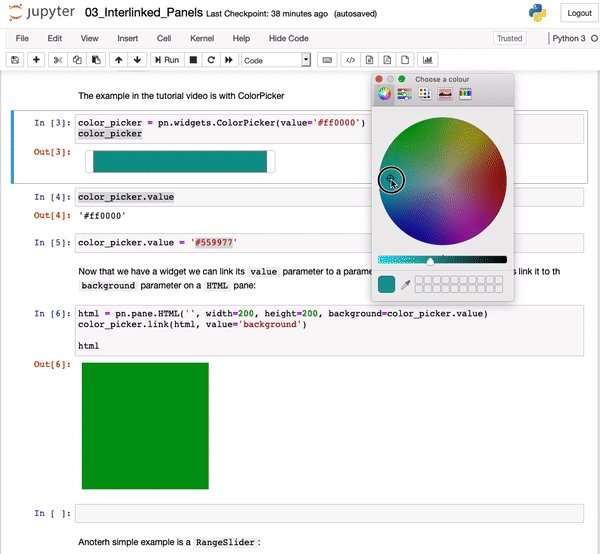
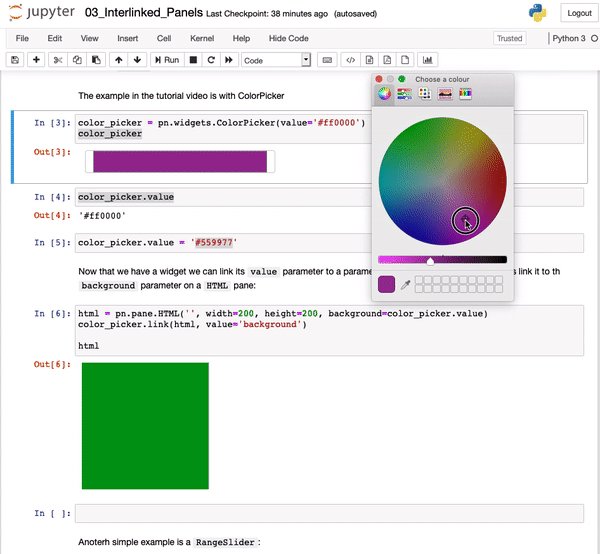
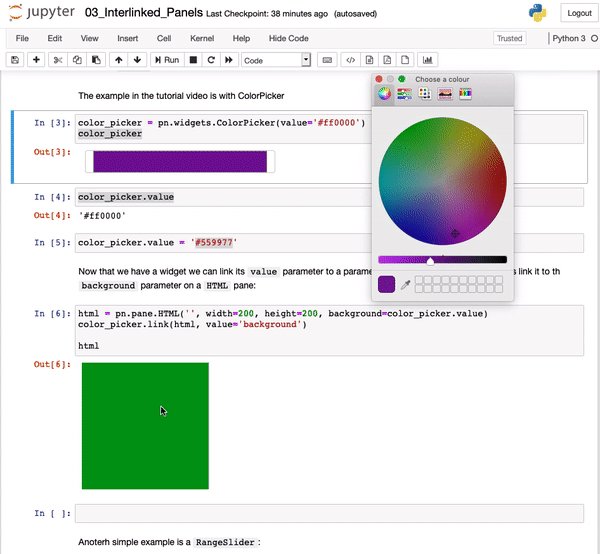
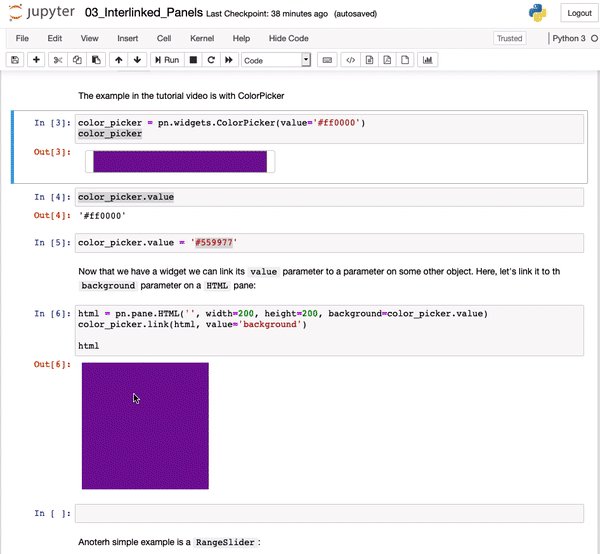
However, while in his demonstration the HTML pane updates on the fly as he moves around the picker, in my case it does not: it is only updated when I close the picker, see animated GIF below.

Is that new (and intended) behaviour, or is there something I am missing in the code I replicated (added below for convenience)?
Could it be browser-dependent? Nope: I just tried both with Chrome and Firefox (on Mac OS).
import panel as pn
pn.extension()
color_picker = pn.widgets.ColorPicker(value=‘#ff0000’)
color_picker
html = pn.pane.HTML(‘’, width=200, height=200, background=color_picker.value)
color_picker.link(html, value=‘background’)
html