Hello, I wonder if it is possible to create a dropdown of checkboxes list. I don’t know how to call that 
It’s kind of multiselection.

Hello, I wonder if it is possible to create a dropdown of checkboxes list. I don’t know how to call that 
It’s kind of multiselection.

Seems like a nice idea for a composite component. I suspect for now you’d have to build this manually by combining an Accordion layout (due to be released in 0.10.0) with checkboxes and even then it won’t quite achieve what you want. A feature request on the issue tracker might be good.
I see this component as a treeview like for example https://www.jstree.com/
SAP also has a nice treeview here https://sap.github.io/ui5-webcomponents/playground/components/Tree/
Would be nice to have a Treeview in Bokeh/ Panel.
There is already a IPytree which should be possible to use in Panel. At least for POCs and exploration.
Personally I hope to implement the Fast treeview one day
and add it to the awesome-panel-extensions package. I’m not sure the Fast treeview has all the functionality you need yet though.
A TreeView is certainly nice, and you can already have one with a simple JSON pane, but it’s not quite the same as allowing checkboxes at every level.
I found something written in React with Material-ui.
Hi @slamer59
Did you get the material ui treeview working in Panel?
If yes could you provide a code example? I would like to learn how to do this.
Not yet 
I tried to figure it out how to do it.  So I read panel, awesome_panel, and bokeh documentation.
So I read panel, awesome_panel, and bokeh documentation.
I think I will start on bokeh. I am still not at ease between Javascript and Python integration…
Or even add a custom bokeh model to panel. I really don’t know
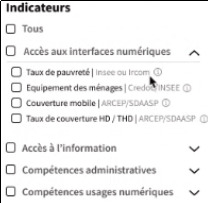
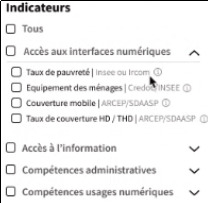
I finally got something digging the documentation 
I mirror what Crosselector do. I took advantage of CompositeWidget.
The dropdown is a Checkbox where I replace via CSS the appearance.
It was not so easy but I learn a lot aha.

The only things I miss now is to inject directly the CSS for this widget. I use a Font awesome icon to replace it.
pn.extension(raw_css=[css], css_files=css_files)
Next step would be to have a “SuperComposit” 

 widget to embed the two TreeViewCheckBox or not…
widget to embed the two TreeViewCheckBox or not…
Any suggestions for this appreciated.
I may do PR if interested.
Looks awesome.
Could you share the code of the implementation? Either directly in a post below or via a link?
I would like to learn how to use the CompositeWidget have never tried that. And maybe I have some ideas for improving the implementation when I see it.
Thanks.
@Marc of course !
Code source here :
And an exemple:
Few things I would like to change / add:
inject somewhere a css or a something else… I see only HTMLBox doing this but this is a widget.
select_all, select_options may be replaceable by a param.Dict
Finding a better method for sizing the dropdown button https://github.com/slamer59/panel/blob/c54d353acdf40980595a8cff7acf7e4264a85097/panel/widgets/select.py#L604
When there is only one widget that’s ok but here I made a class attribute to align the drodown if multiple.
-> First solution wrap to another widget or refactor to have multiple widgets.
I would be happy to see your feedback on this. If you have time of course.
@philippjfr what do you think about a PR on panel for this?