BlueBit
November 21, 2023, 2:50pm
1
Hi folks,
Any solution except the “Tab” widget would be appreciated.
Best regards.
2 Likes
Marc
November 21, 2023, 7:14pm
2
Hi @BlueBit
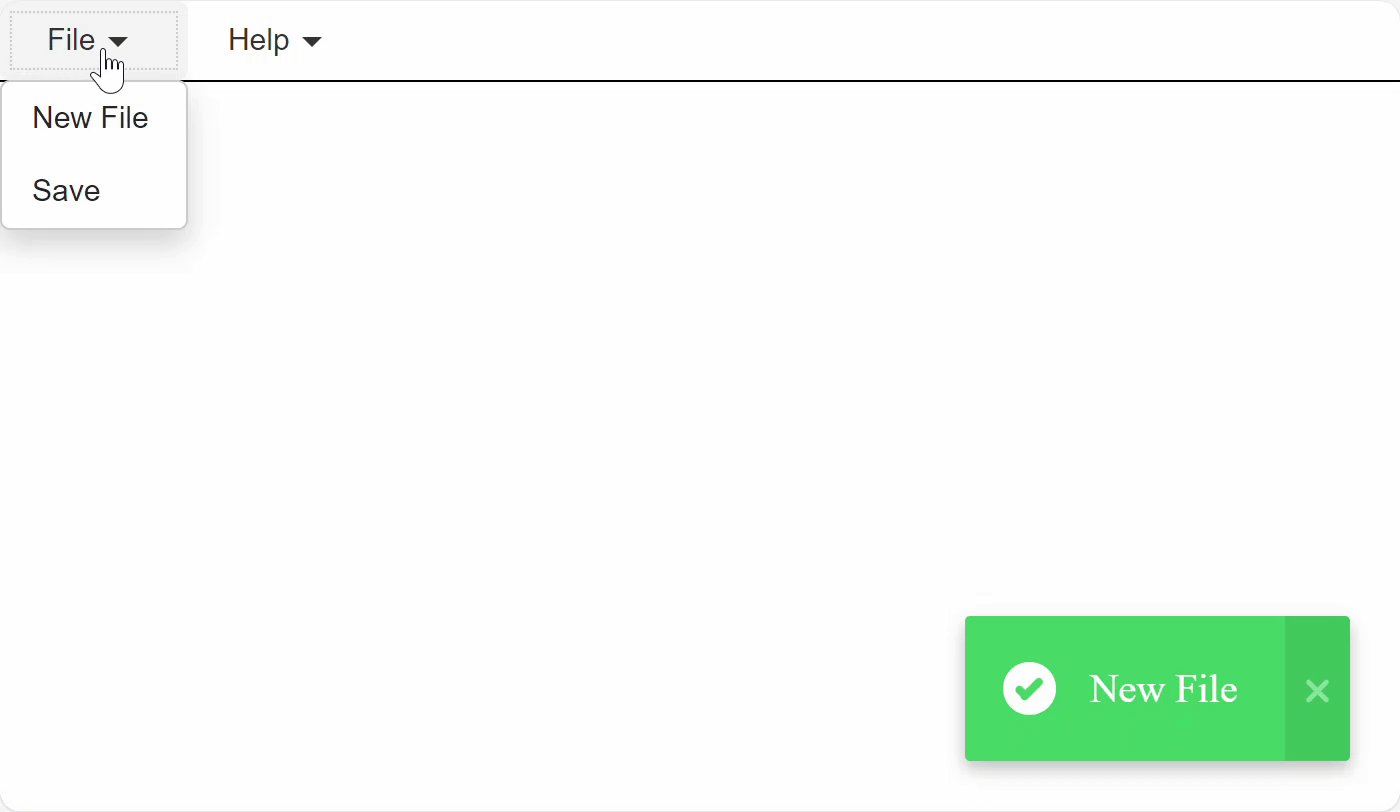
For a basic menu you can use the MenuButton .
Here is an example
import panel as pn
pn.extension(notifications=True)
file_options = ["New File", "Save"]
file_menu = pn.widgets.MenuButton(
name="File", items=file_options, button_type="light", width=75, margin=0
)
help_options = ["License", "About"]
help_menu = pn.widgets.MenuButton(
name="Help", items=help_options, button_type="light", width=75, margin=0
)
def selection(clicked):
pn.state.notifications.success(clicked)
pn.bind(selection, file_menu.param.clicked, watch=True)
pn.bind(selection, help_menu.param.clicked, watch=True)
pn.Row(
file_menu,
help_menu,
styles={"border-bottom": "1px solid black"},
sizing_mode="stretch_width",
).servable()
2 Likes
Marc
November 23, 2023, 3:49am
3
I’ve updated the documentation of MenuButton and its been released with Panel 1.3.2. Check it out MenuButton .
Hello I am using MenuButton and I cannot seem to update the items of my menu based on the callback. Can you please let me know what I am missing here.
import panel as pn
pn.extension()
class CustomViewer(pn.viewable.Viewer):init (self, **params):init (**params)
# Define the Select widget with options
self.select_widget = pn.widgets.Select(name='Select Option', options=['not display', 'display'])
self.select_widget.param.watch(self.update_menu, 'value')
self.menu_button = pn.widgets.MenuButton(name='Menu', items=[('Item 1', 'item_1'), ('Item 2', 'item_2')])
self._layout = self.make_layout()
def make_layout(self):
self._layout = pn.Column(self.select_widget,
self.menu_button,
height=300)
return self._layout
def update_menu(self, event):
if event.new=='display':
self.menu_button.items = [('New Item 1', 'new_item_1'), ('New Item 2', 'new_item_2')]
elif event.new=='not display':
self.menu_button.items = [('Old Item 1', 'old_item_1'), ('New Item 2', 'old_item_2')]
def __panel__(self):
return self._layout
viewer = CustomViewer()