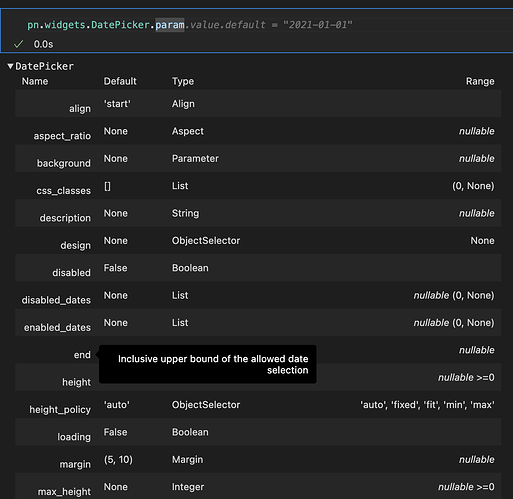
I’ve always depended on opening up the component gallery, but today I (re)discovered that you can call pn.widgets.DatePicker.param to see each param documented:
Hi @ahuang11. Very interesting point. I stumbled across the .param list the other day, when trying to figure out what .Param and .controls do to display all the options of an object. I find .controls to be very useful for this.
Have you read this Discord thread with discussion I had with @jbednar regarding display of a components params / options?
So there is widget.param, which shows your (static) list, but there is also pn.Param(widget), which shows a nice column of editable fields with widget attributes and params.
And then there is widget.controls , which also shows editable fields. But the field lists of . controls are not the all the same as in the .Param field column.
See short code example below that shows a row with the button widget, the Param field column and .control. field columns, called Layout and Control.
The strange thing is: changing field values in the .controls updates the button widget in the row straightaway (changes colour, height, etc.).
But in contrast, changing values in the .param fields has no effect on the widget. Not in the row, and not when (re)-executing the widget in the next cell in a Notebook.
Do you know why changing the param fields has not effect on the widget ? In your other post on best practices, you make a remark about using pn.Param vs. _param. Could that be the cause of the above behavior?
you can use
pn.Paramto convert the class’ params to widgets, but sometimes working with nested dicts is a pain so I usefrom_paramclassmethod instead which allows syncing up widget values with param values
So does that mean that it isexpected behavior that using pn. Param as I described does not update the widget?
Would really like to hear your thoughts on this. Am curious if you observe the same behavior as I described, when using the small code snippet below.
Code example:
import panel as pn
pn.extension()
w1 = pn.widgets.Button(name='Click me 01')
pn.Param(w1)
w1column=pn.Column(w1.controls)
pn.Row(w1, pn.Param(w1), pn.Column(w1.param), w1column, w1column.controls(['visible']))
The code displays a row with with columns that will show the widget and its params and controls . There is a lot of overlap between the 2, but the .params column shows fields that .controls does not (like
Changes in .controls fields are immediately updated in the component.
However, changes in the .param fields do not change the widget, even when re-executing the widget in a next cell in a Notebook. Very counter-intuitive.
PS You can even also do widget.param, which produces a static list of all parameters (including empty ones. This list include the name = argument of the button, and its value, even though this does NOT show up in the field lists of .Param or .controls.
Param doc reference here .
From my understanding
pm_obj.controls tries to use jslink underneath which controls the typescript values.
pn.Param is a high level thing that you can apply for any param.Parameterized class, including custom ones, to get Panel widgets
pm_obj.param is a lower level thing just shows the param defaults and docs
Hopefully that helps; I might have missed some of your questions, so let me know if you have other questions!
Hi Andrew. Thanks for your reply! Some additional info, and some questions:
w1 = pn.widgets.Button(name=‘Click me’)
pn.Row(w1.controls([‘visible’, ‘height’])) # works.
What is the syntax to achieve the same result as above, but using pn.Param instead of .controls? So how do I add 2 or more widgets to pn.Param?
Observations:
-
.controls(jslink="False")will show the Python values instead of js. This exposes a couple of extra fields in .controls, which are not available when jslink=True. This still does not show all the fields that pn.Param shows -
.controlscan also expose just one field, or several:widget.controls(['visible']))for example, will expose just one field. Updates in this field then immediately update the widget visibility.
You can see that in action in the 3d widget in my example.
Questions:
Is it good practice to use .controls in this way?
You say: pn.Param is a high level thing… you can use to get Panel widgets. That is exactly what I am after (but with the widget working, so it updates the object).
Can I use pn.Param(w1) or other syntax to show just 1 or several widgets using pn.Param (or do something else with .param syntax)?
So can I do something like pn.Param(widget.visibility) ? Or what is the right syntax?
Have you been able to do this, and use the created widgets to change a value, which then updates a Panel object?
Is it possible to do that?
Is it only possible if I create a class first in the code?
If it is possible, is it good practice to expose and update a Panel object’s attributes this way? Or is it not recommended?
New observation: I used scrip_repr to print a text list of the object’s values.
So I run my code, change something in a Param field (like height for example), and in the next cell I execute print(param.script_repr(w1)) again. The output then shows the updated value for height.
Sorry if this is a long post, I wanted to describe in a way that others can understand (and hopefully add to it) later.
Any answers you can provide greatly appreciated!
See Discord chennel discussion on this topic here.
Exposing the fields as widgets using pn.Param instead of with .controls ![]()
w = pn.widgets.Button(name='Click me')
pn.Param(w, parameters=["height", "visible"], show_name=False)
pn.Param does currently not support multiple objects with objects= . A feature request to support this has been created in Github.
PR here.
@coderambling this is not a PR, it’s an issue ![]()
Hi @maximlt . Yes true ![]() . Should I change something to reflect that in Github?
. Should I change something to reflect that in Github?
Do you think it is a valid issue? Does it make sebse to support this, and do you have any idea how easy / difficult it would be to achieve this?
No, I think you’re fine; you don’t have to change that in GitHub. To clarify, an issue is just a report while a PR is something you create when you make changes to the codebase.
It makes sense to support this; seems doable. Other can chime in about the difficulty
Thanks! Hope it will get picked up, and added to a Milestone.