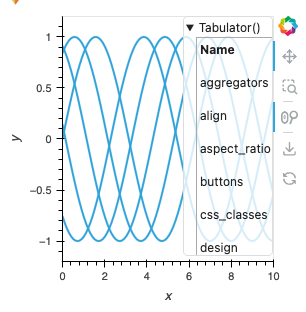
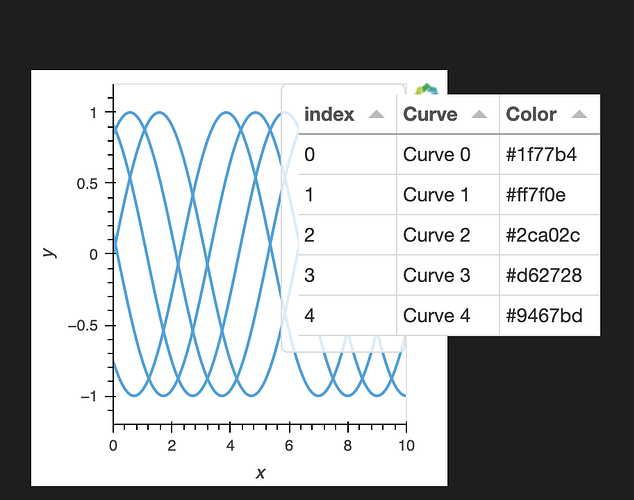
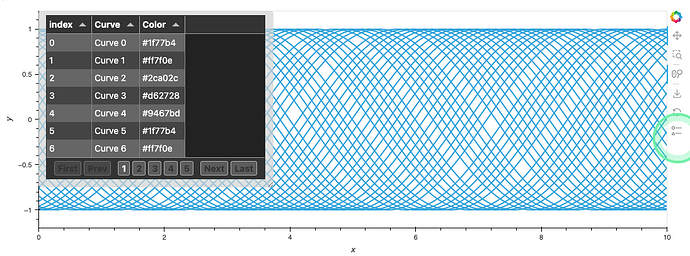
What is a reasonable way to display a floating window, in this case a tabulator table, inside a plot’s viewport?
import numpy as np
import holoviews as hv
import panel as pn
import pandas as pd
from bokeh.models import Panel, Node
from bokeh.models.dom import HTML
from bokeh.plotting import show
hv.extension('bokeh')
pn.extension('tabulator')
xs = np.linspace(0, 10, 100)
curves = {f'Curve {i}': hv.Curve((xs, np.sin(xs + i))) for i in range(5)}
overlay = hv.Overlay(curves)
legend_data = pd.DataFrame({
'Curve': list(curves.keys()),
'Color': ['#1f77b4', '#ff7f0e', '#2ca02c', '#d62728', '#9467bd']
})
legend_table = pn.widgets.Tabulator(legend_data, min_width=100, min_height=150, sizing_mode='stretch_height')
plot = hv.render(overlay)
# HTML of the Tabulator widget
legend_html = legend_table.param._repr_html_()
# floating panel for the tabulator legend inside the viewport
attribution = Panel(
position=Node(target="frame", symbol="top_right"),
anchor="top_right",
css_variables={
"--max-width": Node(target="frame", symbol="width"),
},
stylesheets=["""
:host {
padding: 2px;
background-color: rgba(255, 255, 255, 0.8);
border: 1px solid #ddd;
border-radius: 5px;
font-size: 12px;
overflow: auto;
max-width: 30%;
max-height: 80%;
}
"""],
elements=[
HTML(legend_html),
],
)
plot.elements.append(attribution)
show(plot)