Hey all,
I’m trying to format the scrollbar in a Panel app which is using the Bootstrap theme, but having no success with scrollbar-color in my raw_css. Does anyone have experience doing this?
Hey all,
I’m trying to format the scrollbar in a Panel app which is using the Bootstrap theme, but having no success with scrollbar-color in my raw_css. Does anyone have experience doing this?
import panel as pn
pn.config.raw_css = [
"""
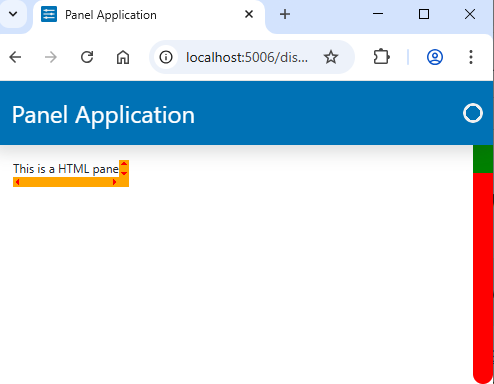
::-webkit-scrollbar {
width: 20px !important;
}
::-webkit-scrollbar-thumb {
background-color: green !important;
}
::-webkit-scrollbar-track {
background-color: red !important;
border-radius: 10px !important;
}
.scb {
overflow: scroll;
scrollbar-color: red orange;
scrollbar-width: thin;
}
"""
]
template = pn.template.BootstrapTemplate()
template.main.append(pn.pane.HTML("""<div class="scb">This is a HTML pane</div>""", height=2000))
template.servable()