The height scaling of GridBox seems to behave differently with Safari compared to other browsers. When I set the height of the widget, they behave identically on two browsers. I’m wondering if there is a way for Safari to render it properly with auto scaling.
Here is the code I used for the test (essentially identical to the example in the GridBox document).
import random
import panel as pn
pn.extension("tabulator")
random.seed(42)
def rcolor():
return "#%06x" % random.randint(0, 16777215)
box = pn.GridBox(*[pn.pane.HTML(styles=dict(background=rcolor()), width=50, height=50) for i in range(24)], ncols=6)
pn.Column(box).servable()
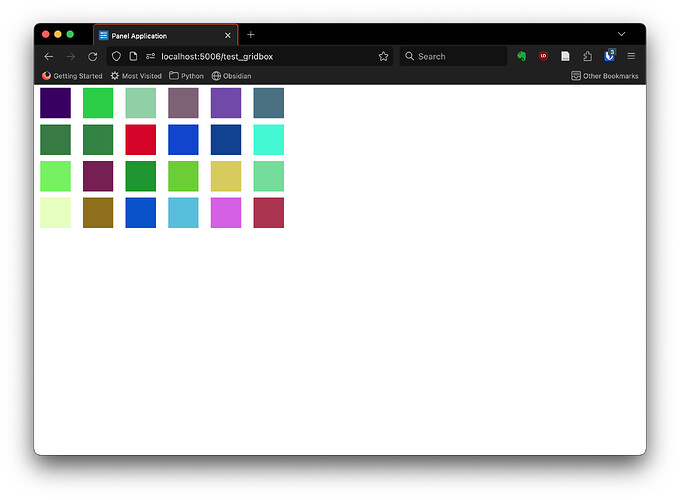
The result displayed with Firefox (117.0.1):
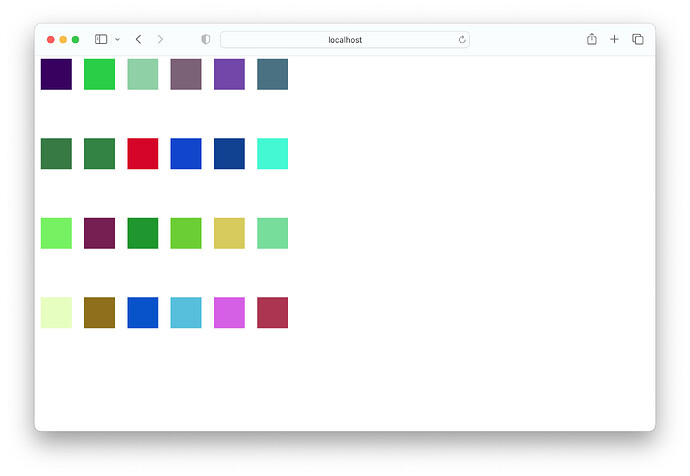
The same app displayed with Safari (16.6):
I’m using macOS 13.6, Panel 1.2.3, Python 3.11.5.