The Javascript Tabulator does support row formatting. Is there any way to use that from Panel?
Hi @Ziink
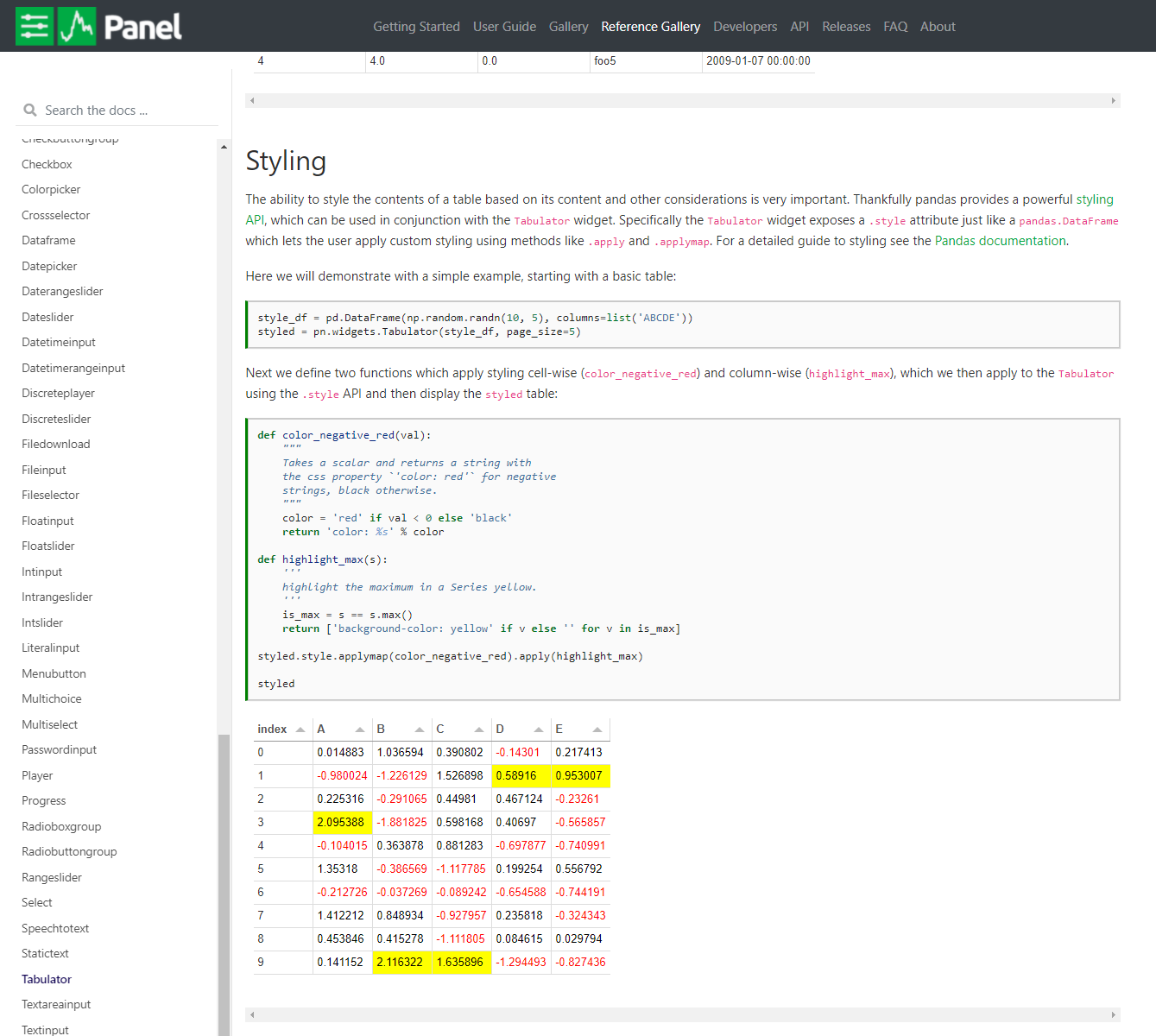
You can use the pandas styling api. Check it out here Tabulator — Panel 0.11.3 documentation
Thanks for the response Marc. Unfortunately that doesn’t work when there are over a hundred rows or so. In that case, the first couple pagefuls or so get styled but the rest don’t. It’s probably because Tabulator (JS) uses shadow DOM.
Hi @Ziink
If you file a bug report to Panel it could probably be fixed.
The alternatives for now are
- Try to see if you can use the undocumented
configurationparameter ofpn.widgets.Tabulator. You can use that to provide the configuration dict as shown on Tabulator web page. - Use javascript via pn.config.js_files or in a
pn.pane.HTMLpane. - Try using some of the Table alternatives like the DataFrame Pane, DataFrame widget or the Datatable example in the gallery.
If you provide some minimum reproducible example here of what you are trying to do I am sure the community can help you turn this into a solution.
Hi @Ziink
Does the pandas styling work better if you wrap your app in a template? See 200 rows in Tabulator slows things to a crawl - #3 by Marc
And again please share a minimum reproducible code example. It will make it much easier to understand the problem, cause and find a solution.
Realized that the problem occurs only when a height is set (to a value less than full height). Happens with templates too. I want the height to be limited because I need the column headers to remain visible on scrolling. Unfortunately, same issue with templates.
Here’s an example
import panel as pn
import pandas as pd
import numpy as np
from random import *
def color_negative_red(val):
"""
Takes a scalar and returns a string with
the css property `'color: red'` for negative
strings, black otherwise.
"""
color = 'red' if val < 0 else 'black'
return 'color: %s' % color
df = pd.DataFrame(np.random.randn(200, 5))
tbl = pn.widgets.Tabulator(df, theme="site", height=600)
tbl.style.applymap(color_negative_red)
tbl.show()