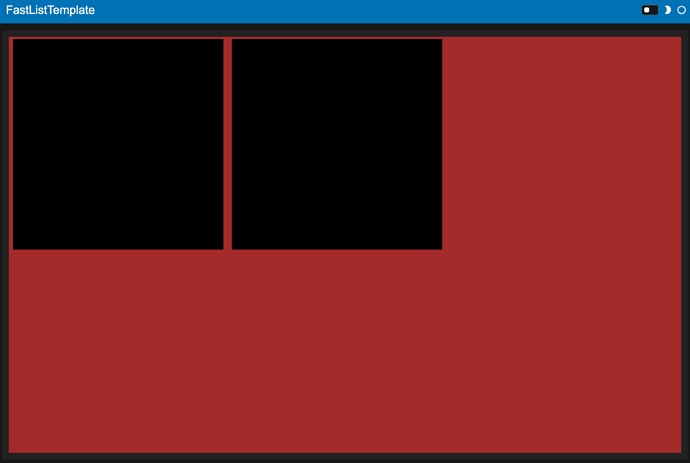
import panel as pn
pn.extension()
flex_box = pn.FlexBox(styles={"background": "brown"}, sizing_mode="stretch_both", align="center")
flex_box.append(pn.pane.Markdown(background="black", width=500, height=500, sizing_mode="fixed"))
flex_box.append(pn.pane.Markdown(background="black", width=500, height=500, sizing_mode="fixed"))
pn.template.FastListTemplate(
title="FastListTemplate",
main=[flex_box]
).servable()
I want the two boxes to be centered horizontally.
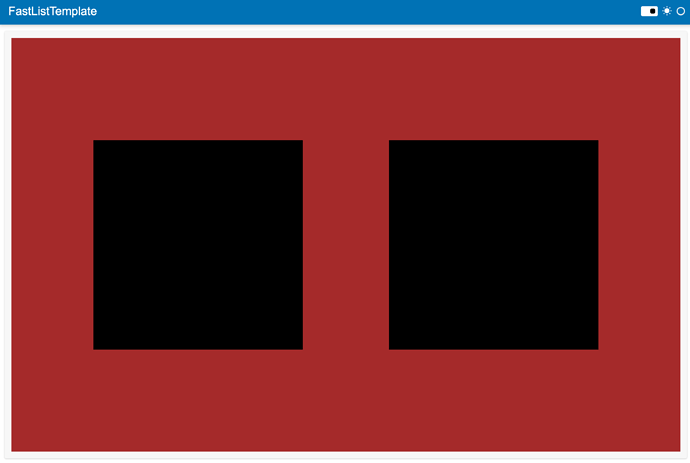
Oh lol there are params available:
import panel as pn
pn.extension()
flex_box = pn.FlexBox(
styles={"background": "brown"},
sizing_mode="stretch_both",
align="center",
align_content="space-evenly",
justify_content="space-evenly",
)
flex_box.append(
pn.pane.Markdown(background="black", width=500, height=500, sizing_mode="fixed")
)
flex_box.append(
pn.pane.Markdown(background="black", width=500, height=500, sizing_mode="fixed")
)
pn.template.FastListTemplate(title="FastListTemplate", main=[flex_box]).servable()