Hi guys,
template = pn.template.VanillaTemplate(
title="FastListTemplate",
sidebar=[],
)
img_link = 'https://upload.wikimedia.org/wikipedia/commons/1/15/Red_Apple.jpg'
w1 = pn.widgets.TextInput(name='Text:')
w2 = pn.widgets.FloatSlider(name='Slider')
config = {"headerControls": {"close": "remove", 'minimize': 'remove', 'maximize': 'remove',
'smallify': 'remove', 'resizeit': 'remove'},
'headerToolbar': f'<img src="{img_link}" style="width:300px;height:300px;" alt="Error while loading image">',
'headerTitle':'<h1 style="text-align:center;">DRAG ME HERE</h1>'
}
floatpanel = pn.layout.FloatPanel('<p style="text-align: center;">Text_content</p>',contained=False, position='center',
config=config)
drop = pn.Column(pn.widgets.FileInput())
template.main.append(floatpanel)
template.main.append(drop)
template.main.append(img)
template.servable()
template.show()
Marc
August 4, 2024, 9:54am
2
Hi @MaxUhl98
Welcome to the community.
The header is not looking centered because its not full width . Its only the width of the text. I worked around it be adding width:300px.resizeitFloatPanel.
import panel as pn
pn.extension("floatpanel")
CSS = """
"""
img_link = "https://upload.wikimedia.org/wikipedia/commons/1/15/Red_Apple.jpg"
img = pn.pane.JPG(img_link, width=300, height=300)
w1 = pn.widgets.TextInput(name="Text:")
w2 = pn.widgets.FloatSlider(name="Slider")
config = {
"headerControls": {
"close": "remove",
"minimize": "remove",
"maximize": "remove",
"smallify": "remove",
"resizeit": "remove",
},
"headerToolbar": f'<img src="{img_link}" style="width:300px;height:300px;" alt="Error while loading image">',
"headerTitle": '<h1 style="text-align:center;width:300px">DRAG ME HERE</h1>',
"resizeit": False,
}
floatpanel = pn.layout.FloatPanel(
'<p style="text-align: center;">Text_content</p>',
contained=False,
position="center",
config=config,
styles={"border": "2px solid black"},
stylesheets=[CSS]
)
drop = pn.Column(pn.widgets.FileInput())
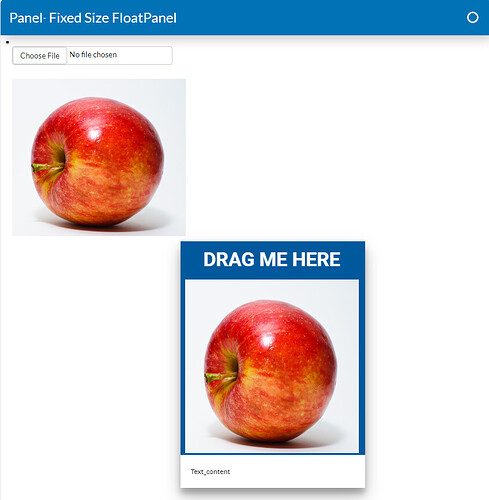
pn.template.VanillaTemplate(
site="Panel", title="Fixed Size FloatPanel", sidebar=[], main=[floatpanel, drop, img],
).servable()
Marc
August 4, 2024, 10:02am
3
I don’t understand the question to know if it is possible to make the entire image draggable . What do you want to achieve?