I’m creating an app as a param.Parameterized class. The app enables the user to edit some css using the Ace widget and updates the css style of the app accordingly.
My problem is that each change of the text in Ace triggers an update of the css style which slows down my app.
How do I solve this problem?
Example
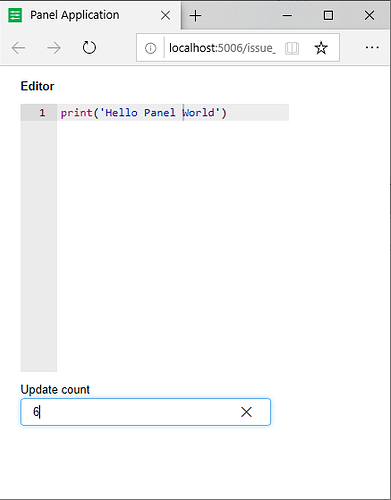
If I use the app to change “Hello World” to “Handle Panel World” I get 6 updates but would have wanted 1.
import panel as pn
import param
pn.extension("ace")
class Editor(param.Parameterized):
code = param.String("print('Hello World')")
update_count = param.Integer(0)
view = param.Parameter()
def __init__(self, **params):
super().__init__(**params)
self.view = pn.Param(self, parameters=["code", "update_count"], widgets={"code": pn.widgets.Ace})
@param.depends("code", watch=True)
def _update_count(self):
self.update_count+=1
Editor().view.servable()
Additional Context
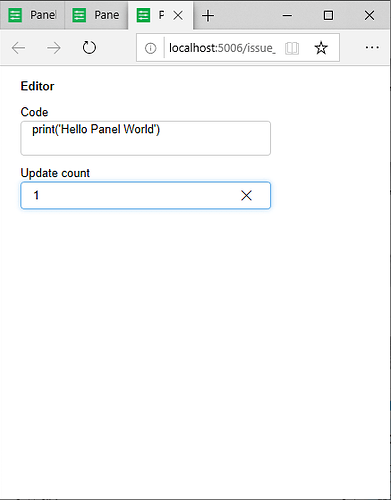
If I use the TextAreaInput input instead I get the expected behaviour.
import panel as pn
import param
pn.extension("ace")
class Editor(param.Parameterized):
code = param.String("print('Hello World')")
update_count = param.Integer(0)
view = param.Parameter()
def __init__(self, **params):
super().__init__(**params)
self.view = pn.Param(self, parameters=["code", "update_count"], widgets={"code": pn.widgets.TextAreaInput})
@param.depends("code", watch=True)
def _update_count(self):
self.update_count+=1
Editor().view.servable()