import panel as pn
pn.config.sizing_mode = 'stretch_width'
pn.extension()
template = pn.template.MaterialTemplate()
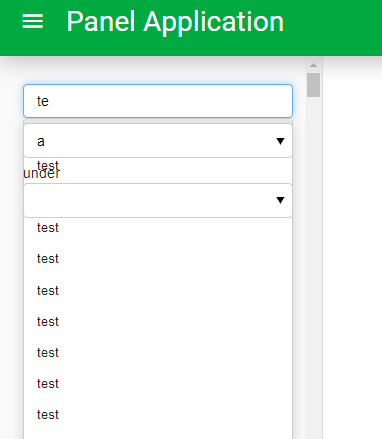
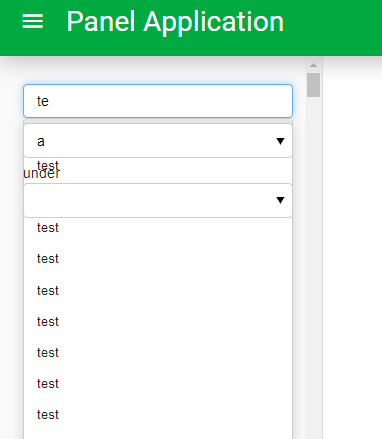
template.sidebar.extend([pn.widgets.AutocompleteInput(options=["test"] * 1000), pn.widgets.Select(options=["a", "b", "c"]), pn.widgets.Select(name="under")])
template.servable()

Marc
2
Work Around
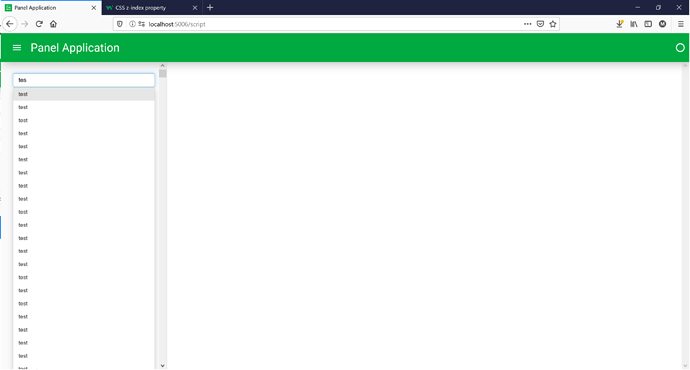
You can work around the problem if you wrap the widgets in a pn.Column or similar.
import panel as pn
pn.config.sizing_mode = "stretch_width"
pn.extension()
pn.template.MaterialTemplate(sidebar=[pn.Column(
pn.widgets.AutocompleteInput(options=["test"] * 1000),
pn.widgets.Select(options=["a", "b", "c"]),
pn.widgets.Select(name="under"),
)
]
).servable()
1 Like