Hi,
I’m trying to plot to graphs on top of each other. Both should be interactive and updated using widgets. I managed to reproduce the problem with example code taken from here (with some edits).
Non-interactive example
In this non-interactive case everything works as expected.
Code:
import pandas as pd
import hvplot.pandas
import panel as pn
pn.extension(sizing_mode="stretch_width")
def get_data():
url = "https://data.seattle.gov/api/views/65db-xm6k/rows.csv?accessType=DOWNLOAD"
file = "rows.csv"
try:
seattle_bikes = pd.read_csv(file, parse_dates=["Date"]).set_index("Date")
except Exception:
seattle_bikes = pd.read_csv(url, parse_dates=["Date"]).set_index("Date")
seattle_bikes.to_csv(file)
bikes = seattle_bikes["Fremont Bridge Sidewalks, south of N 34th St"]
bikes.name = "data"
return bikes.to_frame()
seattle_bikes = get_data()
seattle_bikes2 = seattle_bikes.copy()
seattle_bikes2["data"] += 1e2
plot1 = (
seattle_bikes.resample("D")
.sum()
.rolling(50, center=True, win_type="gaussian")
.sum(std=10)
.hvplot(
line_dash=["solid", "dashed", "dotdash"],
responsive=True,
height=400,
title="Seattle Data",
)
)
plot2 = (
seattle_bikes2.resample("D")
.sum()
.rolling(50, center=True, win_type="gaussian")
.sum(std=10)
.hvplot(
line_dash=["solid", "dashed", "dotdash"],
responsive=True,
height=400,
title="Seattle Data",
)
)
pipeline = plot1 * plot2
pn.template.FastListTemplate(
main=[pn.panel(pipeline, sizing_mode="stretch_width")],
).servable()
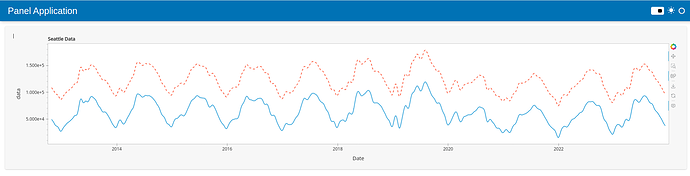
This produces two curves in the same figure
- plot1 is the blue curve
- plot2 is the red dashed curve
An interactive example
In the interactive case we got twice curve 1, and the curve 2 is not show at all. Code:
import pandas as pd
import hvplot.pandas
import panel as pn
pn.extension(sizing_mode="stretch_width")
def get_data():
url = "https://data.seattle.gov/api/views/65db-xm6k/rows.csv?accessType=DOWNLOAD"
file = "rows.csv"
try:
seattle_bikes = pd.read_csv(file, parse_dates=["Date"]).set_index("Date")
except Exception:
seattle_bikes = pd.read_csv(url, parse_dates=["Date"]).set_index("Date")
seattle_bikes.to_csv(file)
bikes = seattle_bikes["Fremont Bridge Sidewalks, south of N 34th St"]
bikes.name = "data"
return bikes.to_frame()
rolling = pn.widgets.IntSlider(value=50, start=10, end=100)
seattle_bikes = get_data()
plot1 = (
seattle_bikes.interactive()
.resample("D")
.sum()
.rolling(rolling, center=True, win_type="gaussian")
.sum(std=10)
.hvplot(
line_dash=["solid", "dashed", "dotdash"],
responsive=True,
height=400,
title="Seattle Data",
)
)
seattle_bikes2 = seattle_bikes.copy()
seattle_bikes2["data"] += 1e4
plot2 = (
seattle_bikes2.interactive()
.resample("D")
.sum()
.rolling(rolling, center=True, win_type="gaussian")
.sum(std=10)
.hvplot(
line_dash=["solid", "dashed", "dotdash"],
responsive=True,
height=400,
title="Seattle Data",
)
)
pipeline = plot1 * plot2
pn.template.FastListTemplate(
sidebar=[pipeline.widgets()],
main=[pn.panel(pipeline.holoviews(), sizing_mode="stretch_width")],
).servable()
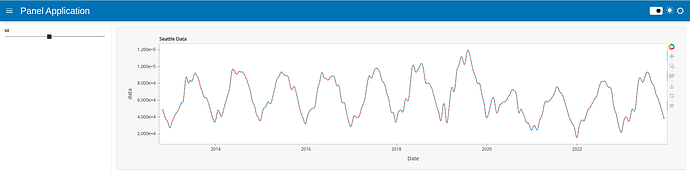
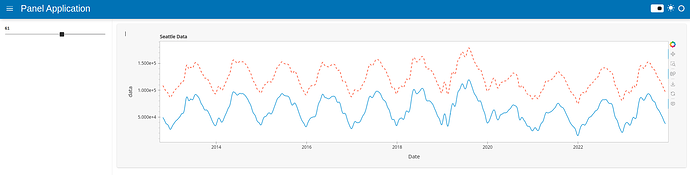
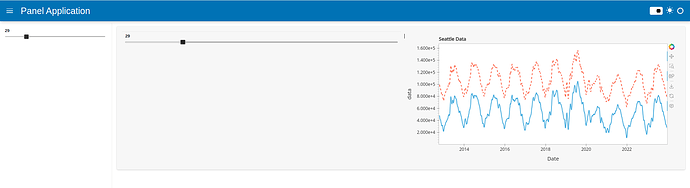
which produces twice curve from plot1, and the curve from plot2 is not show at all.
Question(s)
Why the curve from the plot2 is not shown when changing the app interactive (adding widget to control the smoothness?) Is this because I have two different pandas Series and not a single data source…? Or should I somehow name the data sources?