Currently a FileInput widget looks like this:

Is it possible to remove the striped outline? I think this outline is visible because I use stretch_width somewhere in my code.
Currently a FileInput widget looks like this:

Is it possible to remove the striped outline? I think this outline is visible because I use stretch_width somewhere in my code.
Perhaps updating the design
pn.widgets.FileInput(design="material")
https://panel.holoviz.org/how_to/styling/design.html
Adding design="material" to the Button widget results in an error: TypeError: 'str' object is not callable. However, adding design="material" to pn.extensions changes the theme of the entire app. Is it possible to only change the theme of the button? i.e. solve the error?
Hi @randomBloke
When using no template the FileInput looks like below.
import panel as pn
pn.extension()
file_input = pn.widgets.FileInput()
file_input.servable()

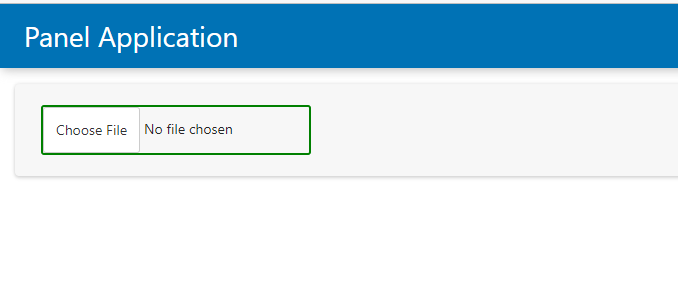
If I use FastListTemplate it looks like
import panel as pn
pn.extension(template="fast")
file_input = pn.widgets.FileInput()
file_input.servable()
You can use css to style the file input.
import panel as pn
pn.extension(template="fast")
STYLE = """
input[type='file'] {
border: 2px solid green;
}
input[type='file'][disabled]:hover {
border-color: green;
}
input[type='file']:hover {
border-color: green;
}
input[type='file']:active {
border: 3px solid green;
}
"""
file_input = pn.widgets.FileInput(stylesheets=[STYLE])
file_input.servable()

You can remove the border using this code
import panel as pn
pn.extension(template="fast")
STYLE = """
input[type='file'] {
border-style: none;
}
input[type='file'][disabled]:hover {
border-style: none;
}
input[type='file']:hover {
border-style: none;
}
input[type='file']:active {
border-style: none;
}
"""
file_input = pn.widgets.FileInput(stylesheets=[STYLE])
file_input.servable()
Adding
design="material"to the Button widget results in an error:TypeError: 'str' object is not callable.
Perhaps you can file an issue on this?
However, I think if you pass in the class version, it might work:
from panel.theme import Bootstrap, Material, Native
design=Material
This does indeed solve the problem. According to the current documentation, design="material" is correct. However, I believe this is still in early development and the documentation has not been updated yet.