Hello, I’m using nested Tabulator widgets to display a hierarchy of objects. The nested Tabulators are dynamically created by the row_content function.
Issues:
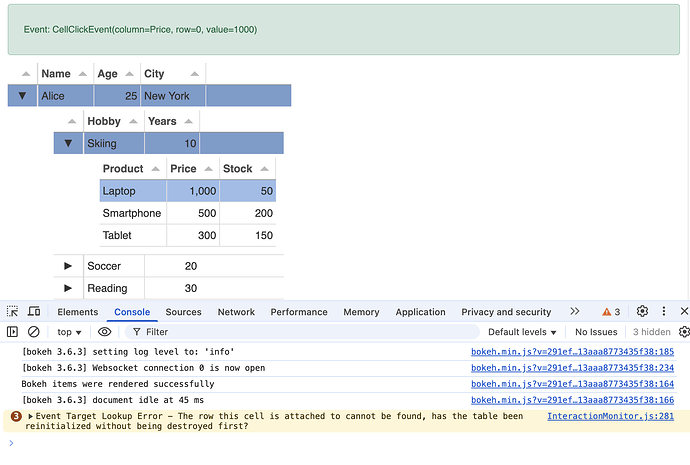
- when expanding a row of the second-level table I get the following Javascript error in the console: “Event Target Lookup Error - The row this cell is attached to cannot be found, has the table been reinitialized without being destroyed first?”
- the first
on_clickevent is not triggered (reproducible in the example app below). In my application several events are not triggered but I’m not able to reproduce this behavior with a minimal example.
Here is a minimal example to reproduce the issues:
import pandas as pd
import panel as pn
pn.extension('tabulator')
def on_table_click(event):
alert.object = f'Event: {event}'
alert.alert_type = 'success'
def second_nested_table(row):
df = pd.DataFrame({
'Product': ['Laptop', 'Smartphone', 'Tablet'],
'Price': [1000, 500, 300],
'Stock': [50, 200, 150]
})
table = pn.widgets.Tabulator(df, show_index=False, disabled=True)
table.on_click(on_table_click)
return pn.Row(pn.Spacer(width=50), table)
def first_nested_table(row):
df = pd.DataFrame({
'Hobby': ['Skiing', 'Soccer', 'Reading'],
'Years': [10, 20, 30]
})
table = pn.widgets.Tabulator(df, show_index=False, row_content=second_nested_table)
return pn.Row(pn.Spacer(width=50), table)
def main_table():
df = pd.DataFrame({
'Name': ['Alice', 'Bob', 'Charlie'],
'Age': [25, 30, 35],
'City': ['New York', 'Los Angeles', 'Chicago']
})
return pn.widgets.Tabulator(df, show_index=False, row_content=first_nested_table)
alert = pn.pane.Alert('No click events in the innermost table!', alert_type='info')
pn.Column(alert, main_table()).servable()