Hi all,
I was using to panel.Video to create a simple UI on Jupyter Notebook. It worked fine on my local machine until I deployed it in a new environment (virtual machine with no internet). I checked that the version of all libraries I was using was the same (e.g. Bokeh 3.1.1 etc.).
I have also checked other online resources for a solution but none worked so far. I have ran the snippet below. Apparently, this should work to inline the resources, so that I don’t need to view the panel videos in another window. (source: Bokeh plot not showing in Jupyter. Only says "Loading BokehJS ..." - Stack Overflow)
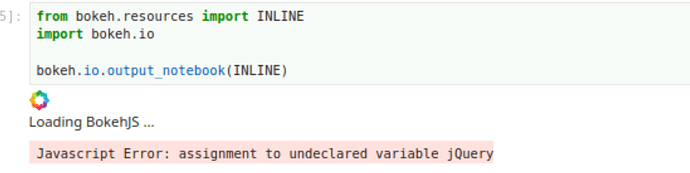
from bokeh.resources import INLINE
import bokeh.io
bokeh.io.output_notebook(INLINE)
(As a side note, if I do .server(), everything works fine, but I need to display it in the Notebook.) But this results in a JQuery error.
Loading BokehJS ...
Javascript Error: assignment to undeclared variable jQuery
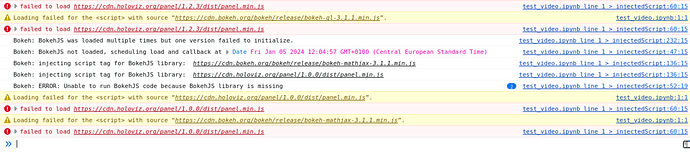
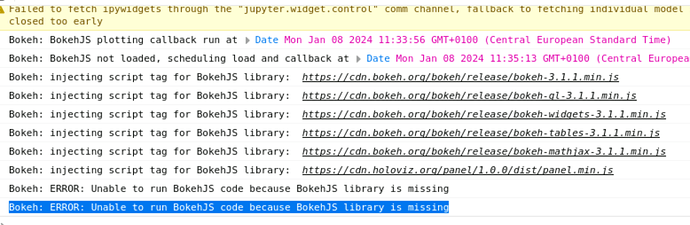
I have also looked at the developer console, which outputs the following:
When I checked with !bokeh info, it seems like the static library can be found:
Python version : 3.8.10 (default, May 26 2023, 14:05:08)
IPython version : 7.22.0
Tornado version : 6.1
Bokeh version : 3.1.1
BokehJS static path : /cluster/home/<username>/.local/lib/python3.8/site-packages/bokeh/server/static
node.js version : (not installed)
npm version : (not installed)
Operating system : Linux-5.4.0-166-generic-x86_64-with-glibc2.29
Does anyone have an idea about how to fix this issue? Could it be with versioning or does the panel simply not work without an interenet connection? I would appreciate any insight! Thanks in advance!