Welcome to the community.
Essentially you would need to change {‘target’: dropdown} to {‘drowdown’: dropdown},.
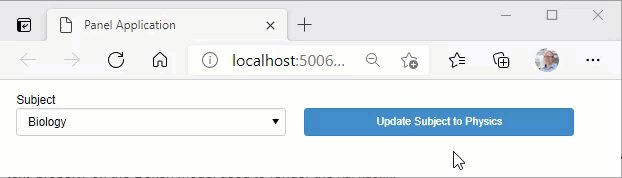
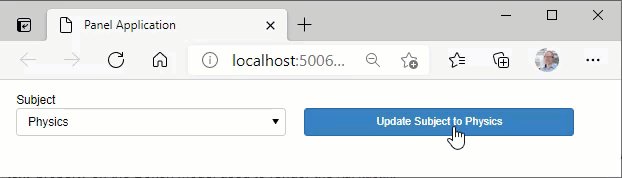
This works
import panel as pn
dropdown = pn.widgets.Select(name="Subject", options=["Biology", "Chemistry", "Physics"])
subject = "Physics"
button = pn.widgets.Button(name="Update Subject to Physics", button_type = "primary", align="end")
button.js_on_click(args={"dropdown": dropdown}, code=f"dropdown.value='{subject}'")
pn.Row(dropdown , button).servable()