VERSIONS: panel 0.11.3 and bokeh 2.3.2
BACKGROUND: A fairly complex app with numerous plots, interactive controls, etc. takes tens of seconds to up to a minute to initially render in certain configurations. Because of limitations /timeout parameters that are not configurable in the online service used to host the app, a periodic callback mechanism is implemented in the panel/bokeh server to incrementally build up the user interface.
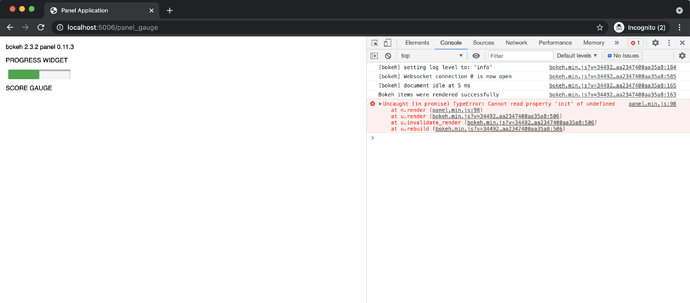
ISSUE: If a panel indicator gauge (pn.indicators.Gauge) is included in this UI, the app fails to add the gauge and errors are observed in the JavaScript console.
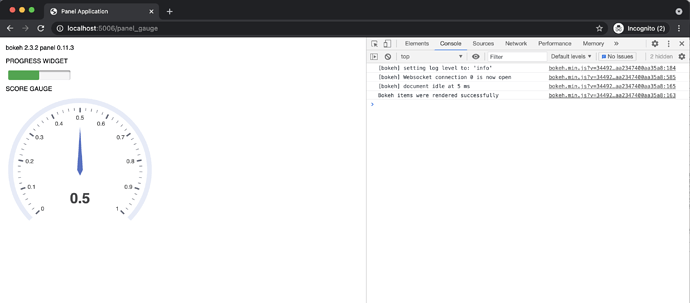
The following is a highly simplified, minimal reproducible example to illustrate the behavior. With this minimal example, the UI fails for the first session that connects to the server. However, if the server is left up-and-running and the client browser is reloaded by the user, subsequent refreshes do generate the gauge.
#!/usr/bin/env python3
# -*- coding: utf-8 -*-
"""
"""
from bokeh import __version__ as bokeh_version
from bokeh.models import Div
from bokeh.io import curdoc
import panel as pn
doc = curdoc()
_render_ll = []
_render_ll += [Div(text="bokeh {:} panel {:}".format(bokeh_version, pn.__version__))]
_render_ll += [Div(text="PROGRESS WIDGET")]
_render_ll += [pn.widgets.Progress(value=50)]
_render_ll += [Div(text="SCORE GAUGE")]
_render_ll += [pn.indicators.Gauge(value=0.5, bounds=(0.0, 1.0), format='{value}')]
_layout = pn.Column()
_layout.server_doc(doc=doc)
def render_cb():
"""render callback
"""
if _render_ll:
print("INFO add item to layout {:}...".format(_render_ll[0]))
_layout.append(_render_ll.pop(0))
cbobj = doc.add_periodic_callback(callback=render_cb, period_milliseconds=1000)
OUTPUT (INITIAL CLIENT SESSION)
OUTPUT (BROWSER RELOAD)