Hi,
I have a problem with my application.
I have this component:
self.table = pn.widgets.Tabulator(
self.df,
show_index=False,
**self.table_args,
buttons={‘expand’: ‘’},
widths=160
)
But, when I run my app, I cannot see the button icon (so the “fa fa-share”), not in chrome, not in firefox, not in edge; but a white square is shown.
Is it necessary to install a package to render the fa icons in the browsers?
Thanks in advance,
Giovanni Genna.
Hi,
I’ve used button like below. No extra package installation was needed.
I can see that the value for your ‘expand’ button in the dictionary is empty string (‘’).
You need to pass the icon there.
buttons={"Trash": "<i class='fa fa-trash'></i>"}
Hi,
thank you for the help. I am sorry, but there is a typo in my question and the buttons are already “buttons={‘expand’: ‘fa fa-share’}” and anyway it does not work.
Best regards.
Can you please precise what doesn’t work? Maybe with some more code and a screenshot?
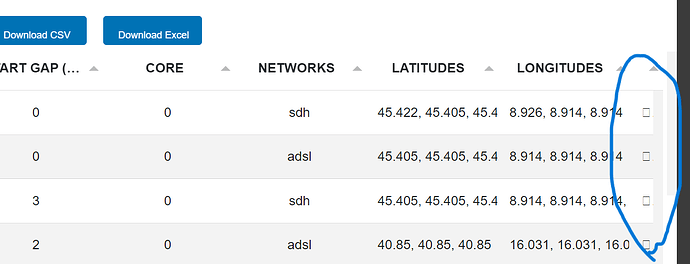
The table in the image is created using this code. The buttons are not displayed and you can see the series circled in blue in the image of white squares.
self.table = pn.widgets.Tabulator(
self.df,
show_index=False,
**self.table_args,
buttons= {'expand': '<i class="fa fa-share"></i>'},
widths=160
)
I hope I was more explanatory, thanks!
The picture helped to see what’s not working.
If you could also provide a minimum runnable code that reproduces the issue, that would be helpful.
Seems to point to an issue with font awesome loading?
I encountered a problem similar to giogenic16. jclevesque’s comment seems to point in the right direction, but I don’t know what additional settings in the code might help? How to check access to icons from Font Awesome from app level?
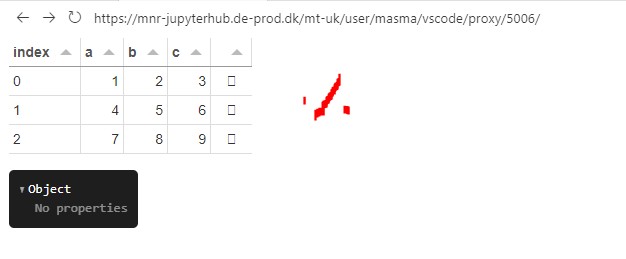
I have a problem both in my code and in this example: Remove rows from Tabulator widget
I can reproduce this using panel=1.3.1 and the code below.
import panel as pn
import pandas as pd
pn.extension("tabulator")
df = pd.DataFrame([[1, 2, 3], [4, 5, 6], [7, 8, 9]], columns=['a', 'b', 'c'])
tbl = pn.widgets.Tabulator(df, selectable=True, buttons={"Trash": "<i class='fa fa-trash'></i>"}, disabled=True,)
def update_selection(event):
tbl.value=tbl.value.iloc[list(set(tbl.value.index)-set(tbl.selection))]
return event
update_selection=pn.bind(update_selection, tbl.param.selection)
pn.Column(tbl, update_selection).servable()

ps. Welcome to the community @gbanach
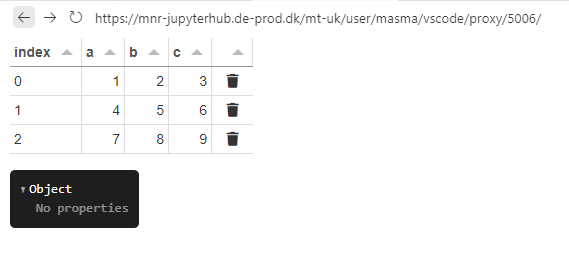
Workaround - Include the FontAwesome css your self.
You can get the icons included by adding the fontawesome css like below.
import panel as pn
import pandas as pd
pn.extension("tabulator", css_files=["https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css"])
df = pd.DataFrame([[1, 2, 3], [4, 5, 6], [7, 8, 9]], columns=['a', 'b', 'c'])
tbl = pn.widgets.Tabulator(df, selectable=True, buttons={"Trash": "<i class='fa fa-trash'></i>"}, disabled=True,)
def update_selection(event):
tbl.value=tbl.value.iloc[list(set(tbl.value.index)-set(tbl.selection))]
return event
update_selection=pn.bind(update_selection, tbl.param.selection)
pn.Column(tbl, update_selection).servable()

Thank you very much for your advice. It works. Should it work just as well for the link for the latest version of FontAwsesome (https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css) from https://cdnjs. com/? Could be there any incompatibilities? It didn’t work for me… The older version worked, thank you again.
Version 6.4.2 worked for me. I’ve added a comment about this to the documentation in Pull Request #5892.
Hmm, it works for me now too. I can’t explain the result of the previous test. Thank you very much for help.