One of the nice, Pythonic things about Panel is that its layouts works like well-known Python objects.
Please like or share on social media if you like (Twitter, LinkedIn). Thanks.

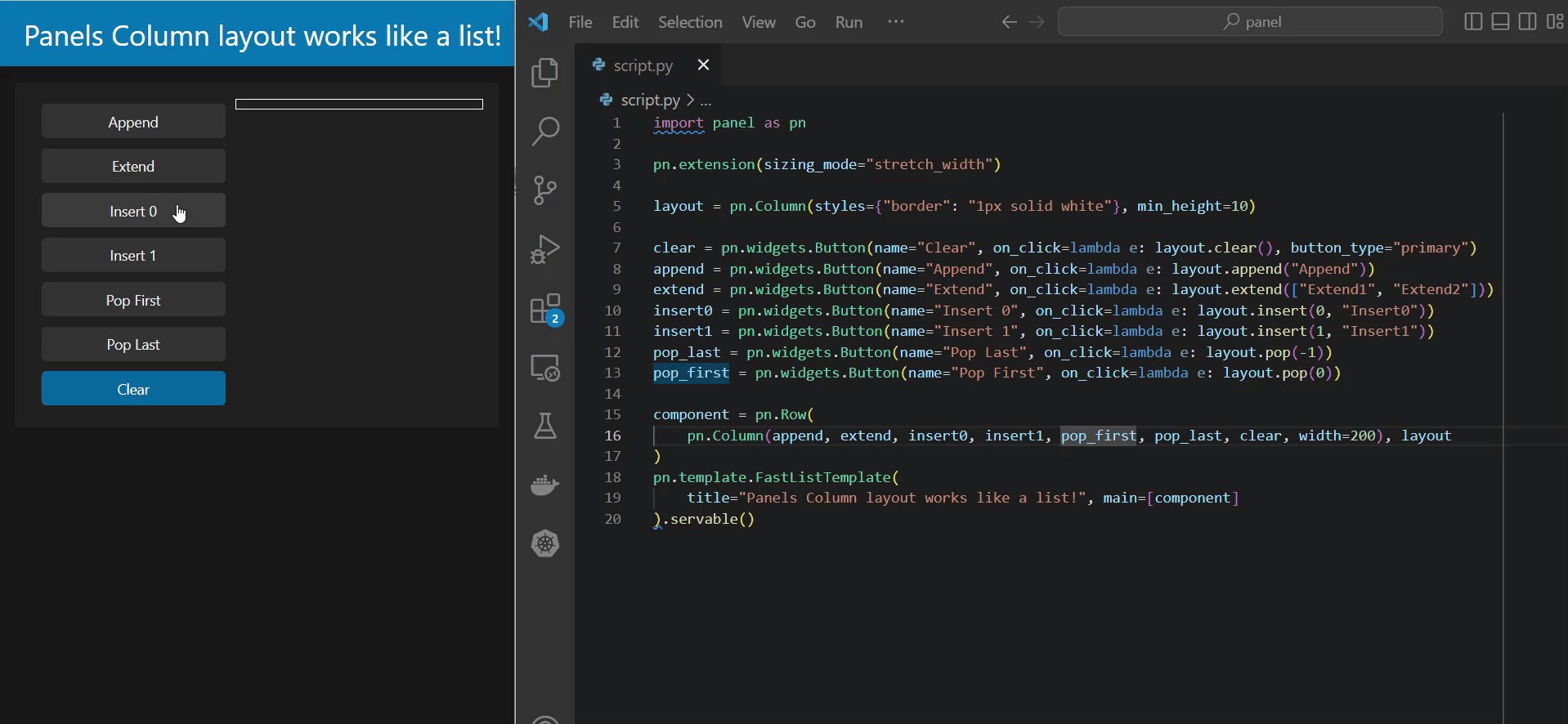
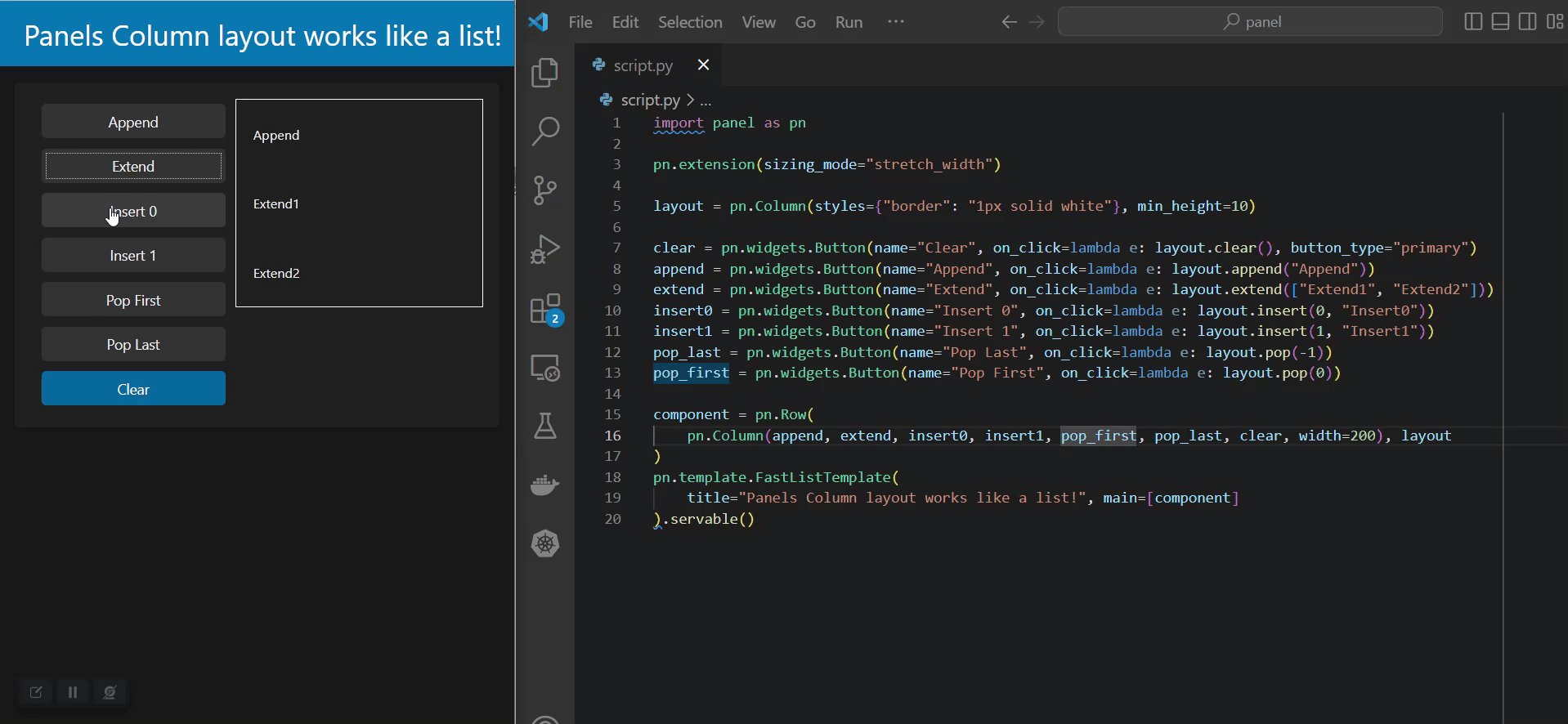
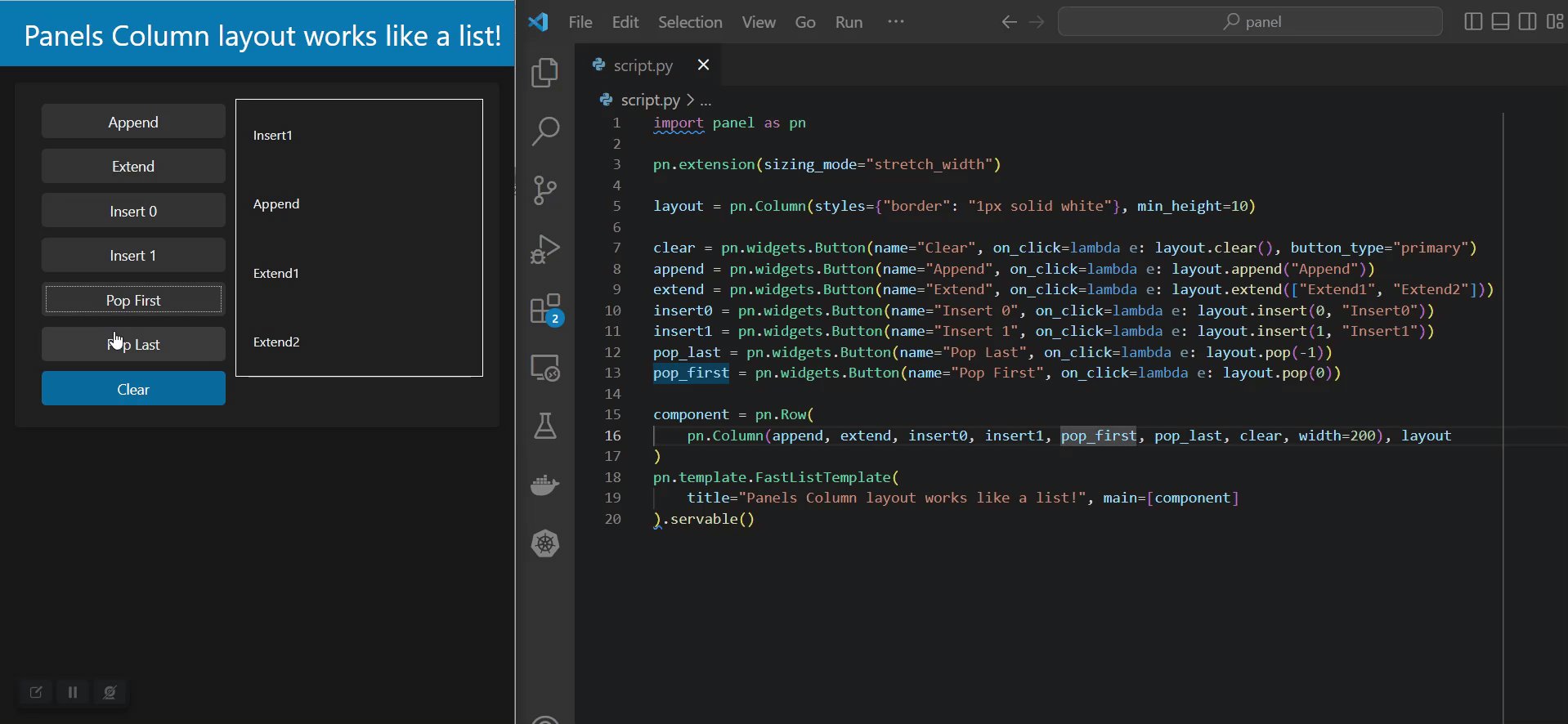
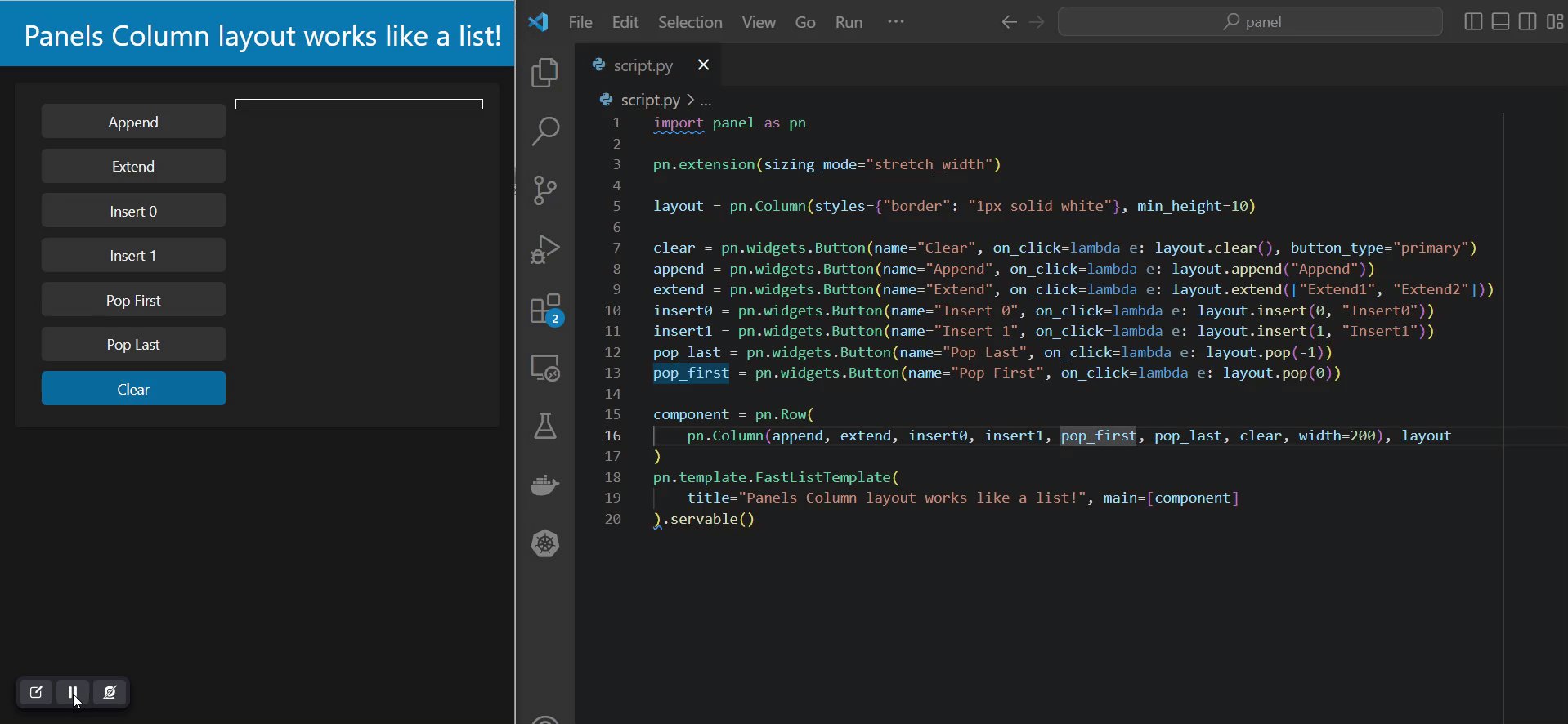
import panel as pn
pn.extension(sizing_mode="stretch_width")
layout = pn.Column(styles={"border": "1px solid white"}, min_height=10)
clear = pn.widgets.Button(name="Clear", on_click=lambda e: layout.clear(), button_type="primary")
append = pn.widgets.Button(name="Append", on_click=lambda e: layout.append("Append"))
extend = pn.widgets.Button(name="Extend", on_click=lambda e: layout.extend(["Extend1", "Extend2"]))
insert0 = pn.widgets.Button(name="Insert 0", on_click=lambda e: layout.insert(0, "Insert0"))
insert1 = pn.widgets.Button(name="Insert 1", on_click=lambda e: layout.insert(1, "Insert1"))
pop_last = pn.widgets.Button(name="Pop Last", on_click=lambda e: layout.pop(-1))
pop_first = pn.widgets.Button(name="Pop First", on_click=lambda e: layout.pop(0))
component = pn.Row(
pn.Column(append, extend, insert0, insert1, pop_first, pop_last, clear, width=200), layout
)
pn.template.FastListTemplate(
title="Panels Column layout works like a list!", main=[component]
).servable()