sorin
February 1, 2023, 6:20am
1
Hello All,
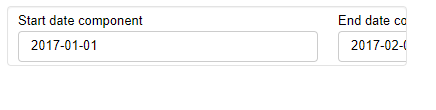
I have two param.CalendarDate elements within a WidgetBox. The WidgetBox has a defined width, but the elements within it, are cut, instead of being responsive and autofit.
class FilterDates(param.Parameterized):
start_date_component = param.CalendarDate(default=pd.Timestamp('2017-01-01T12').date())
end_date_component = param.CalendarDate(default=pd.Timestamp('2017-02-01T12').date())
def filter_date_box(self):
filter_date_box = pn.WidgetBox(
pn.Row(
self.param['start_date_component'],
self.param['end_date_component']
),
background='#fff',
width=400
)
return filter_date_box
FilterDates().filter_date_box().show()
Thank you!
1 Like
Marc
February 1, 2023, 6:45am
2
Hi @sorin
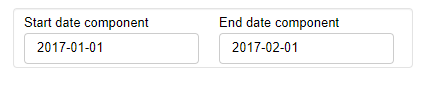
You could define the widgets explicitly using .from_param and provide the width as an argument.
import param
import panel as pn
import pandas as pd
class FilterDates(param.Parameterized):
start_date_component = param.CalendarDate(default=pd.Timestamp('2017-01-01T12').date())
end_date_component = param.CalendarDate(default=pd.Timestamp('2017-02-01T12').date())
def filter_date_box(self):
start_date_widget = pn.widgets.DatePicker.from_param(self.param.start_date_component, width=175)
end_date_widget = pn.widgets.DatePicker.from_param(self.param.end_date_component, width=175)
filter_date_box = pn.WidgetBox(
pn.Row(
start_date_widget,
end_date_widget
),
background='#fff',
width=400
)
return filter_date_box
FilterDates().filter_date_box().servable()
Marc
February 1, 2023, 6:47am
3
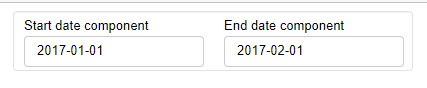
You could also change the default sizing_mode via pn.config.sizing_mode='stretch_width'
import param
import panel as pn
import pandas as pd
pn.config.sizing_mode="stretch_width"
class FilterDates(param.Parameterized):
start_date_component = param.CalendarDate(default=pd.Timestamp('2017-01-01T12').date())
end_date_component = param.CalendarDate(default=pd.Timestamp('2017-02-01T12').date())
def filter_date_box(self):
start_date_widget = pn.widgets.DatePicker.from_param(self.param.start_date_component, width=175)
end_date_widget = pn.widgets.DatePicker.from_param(self.param.end_date_component, width=175)
filter_date_box = pn.WidgetBox(
pn.Row(
self.param['start_date_component'],
self.param['end_date_component']
),
background='#fff',
width=400,
sizing_mode="fixed"
)
return filter_date_box
FilterDates().filter_date_box().servable()
sorin
February 1, 2023, 7:19am
4
Thank you, @Marc !pn.config.sizing_mode="stretch_width" may not be beneficial for my case, as I am thinking that will impact other components too.
1 Like