I am experiencing inconsistent rendering of the HoloViews object contained on this page:
https://panel.holoviz.org/reference/panes/HoloViews.html
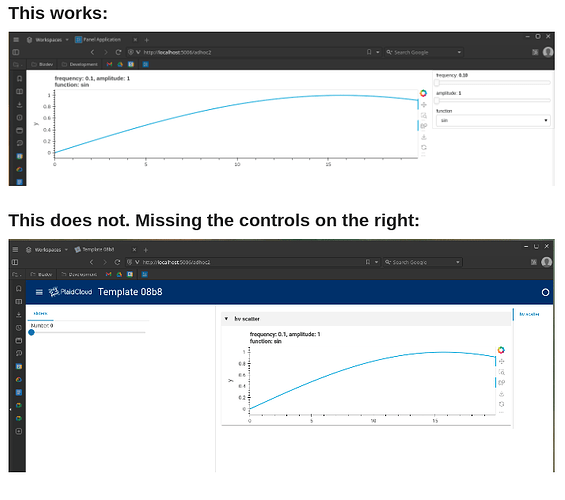
This code should display a chart and then three controls, a frequency slider, an amplitude slider, and a selectbox containing [sin, cos, tan]
The original code is as follows:
import pandas as pd
import hvplot.pandas
import holoviews.plotting.bokeh
def sine(frequency=1.0, amplitude=1.0, function='sin'):
xs = np.arange(200)/200*20.0
ys = amplitude*getattr(np, function)(frequency*xs)
return pd.DataFrame(dict(y=ys), index=xs).hvplot(height=250, responsive=True)
dmap = hv.DynamicMap(sine, kdims=['frequency', 'amplitude', 'function']).redim.range(
frequency=(0.1, 10), amplitude=(1, 10)).redim.values(function=['sin', 'cos', 'tan'])
hv_panel = pn.pane.HoloViews(dmap)
hv_panel
My modified code
(Toggle the WORKS and DOES NOT WORK lines at the bottom to see the layout issue.)
#https://panel.holoviz.org/how_to/components/add_remove.html
import pandas as pd
import hvplot.pandas
import holoviews.plotting.bokeh
import panel as pn
import holoviews as hv
import numpy as np
import uuid
def sine(frequency=1.0, amplitude=1.0, function='sin'):
xs = np.arange(200)/200*20.0
ys = amplitude*getattr(np, function)(frequency*xs)
return pd.DataFrame(dict(y=ys), index=xs).hvplot(height=250, responsive=True)
dmap = hv.DynamicMap(sine, kdims=['frequency', 'amplitude', 'function']).redim.range(
frequency=(0.1, 10), amplitude=(1, 10)).redim.values(function=['sin', 'cos', 'tan'])
hv_panel = pn.pane.HoloViews(dmap)
slider1 = pn.widgets.FloatSlider(
name='Number',
)
my_id = str(uuid.uuid4())[:4]
print(my_id)
template = pn.template.MaterialTemplate(
title='Template {}'.format(my_id),
sidebar=[
pn.Tabs(
pn.Column(slider1, name='sliders'),
)
],
sidebar_width=500,
logo='https://github.com/rea725/superset-images/blob/main/plaidcloud-white.png?raw=true',
favicon='https://plaidcloud.com/wp-content/uploads/2021/10/cropped-favicon-32x32.png',
header_background='#002F6C',
)
template.main.append(
pn.Row(
pn.Tabs(
pn.Card(hv_panel, title='hv scatter', name='hv scatter', sizing_mode="stretch_both"),
tabs_location='right',
),
),
)
if pn.state.served:
#WORKS:
#hv_panel.servable() # This works. I get the controls (frequency, amplitude, function).
#DOES NOT WORK:
template.servable() # This does not work. I get the chart but not the controls.
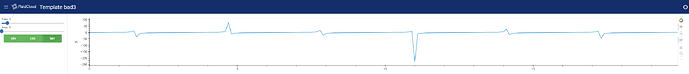
I have modified the code as follows, I’ve included this as the contents within a panel.Tab object contained in the main pane of a panel.template.MaterialTemplate object. When I do this, the chart renders, but the controls on the right no longer show up.