Pyscript.com just released. Its currently in beta. It enables you to easily create pyscript apps and share them with the world.
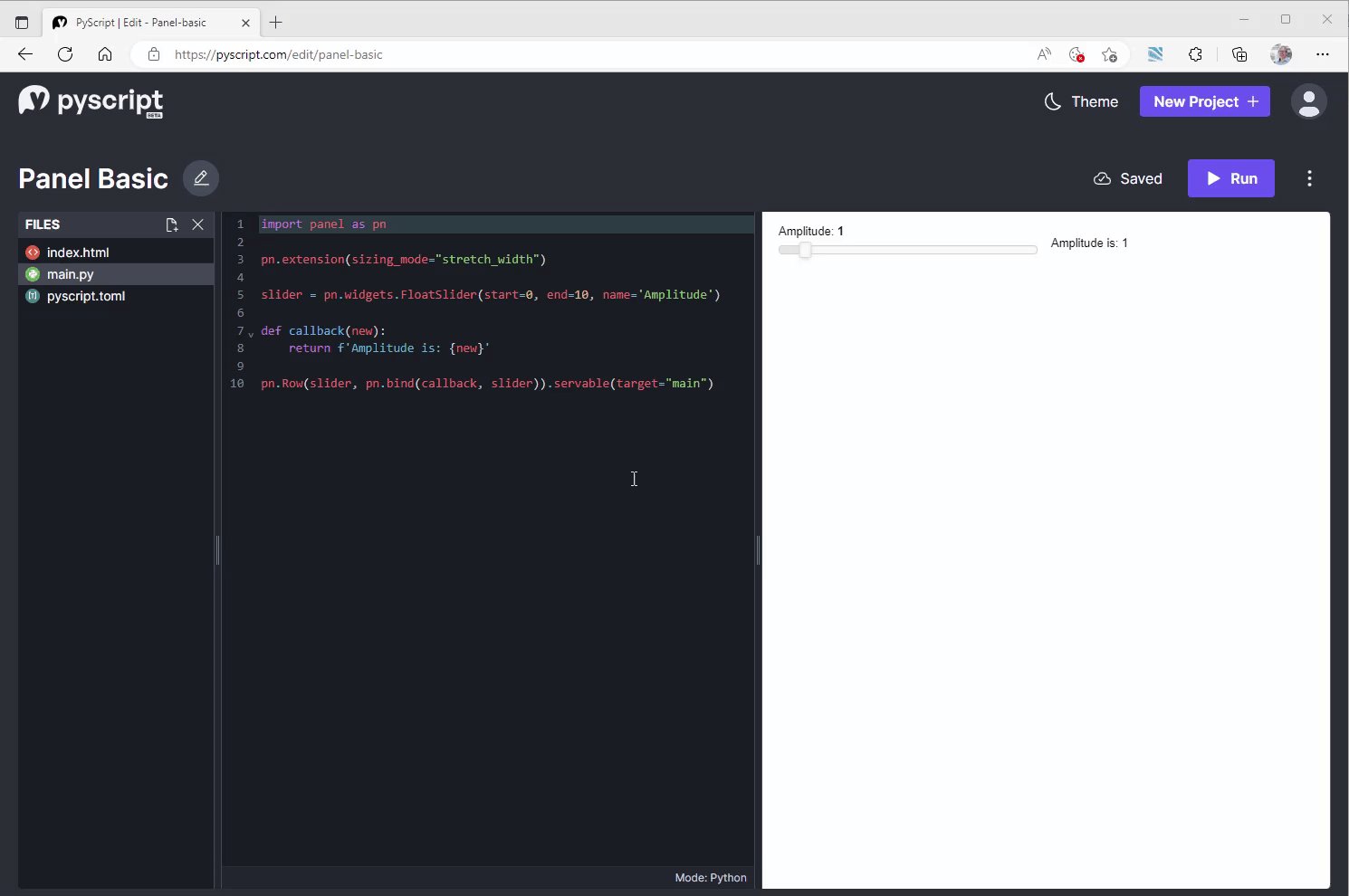
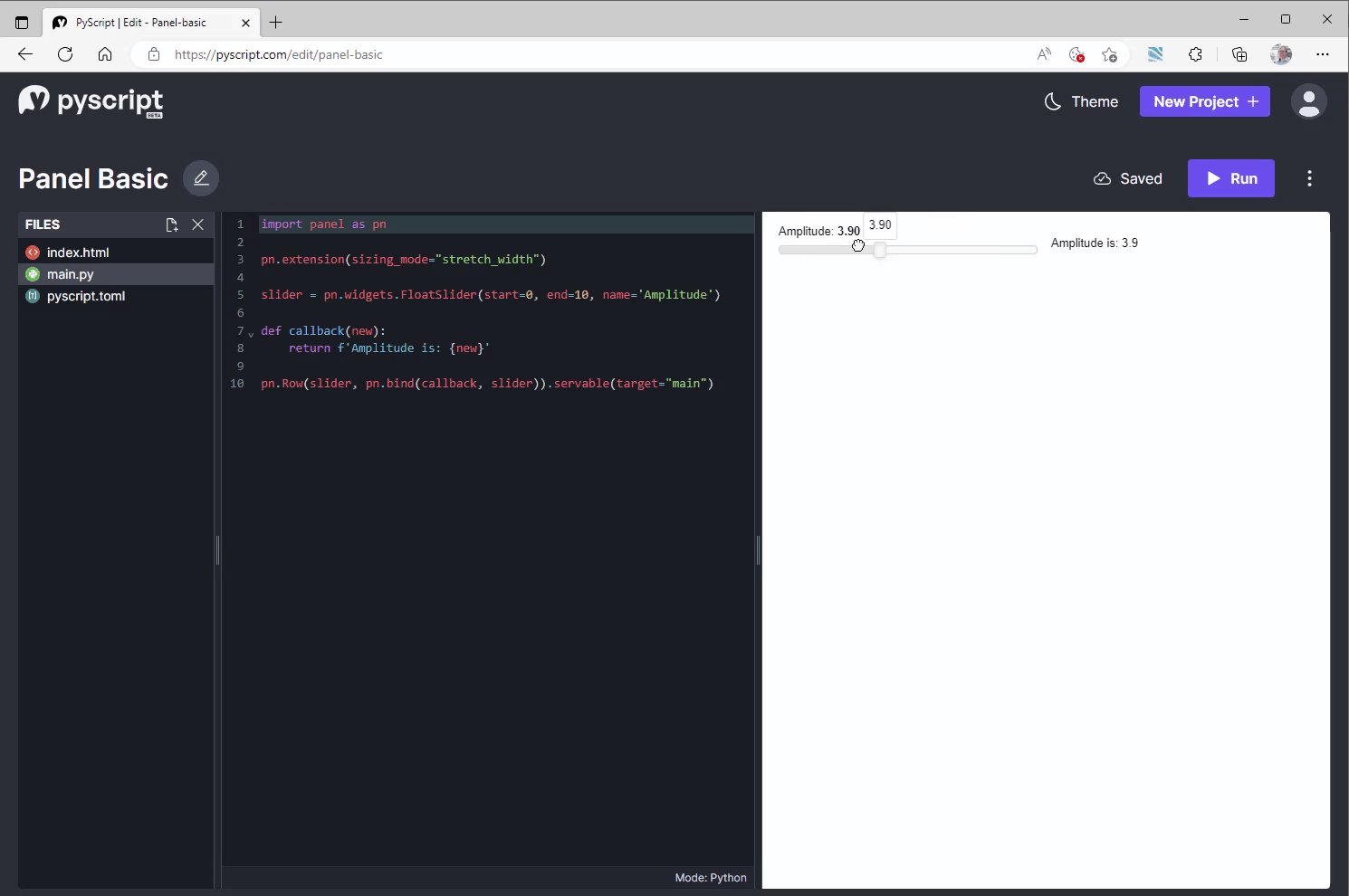
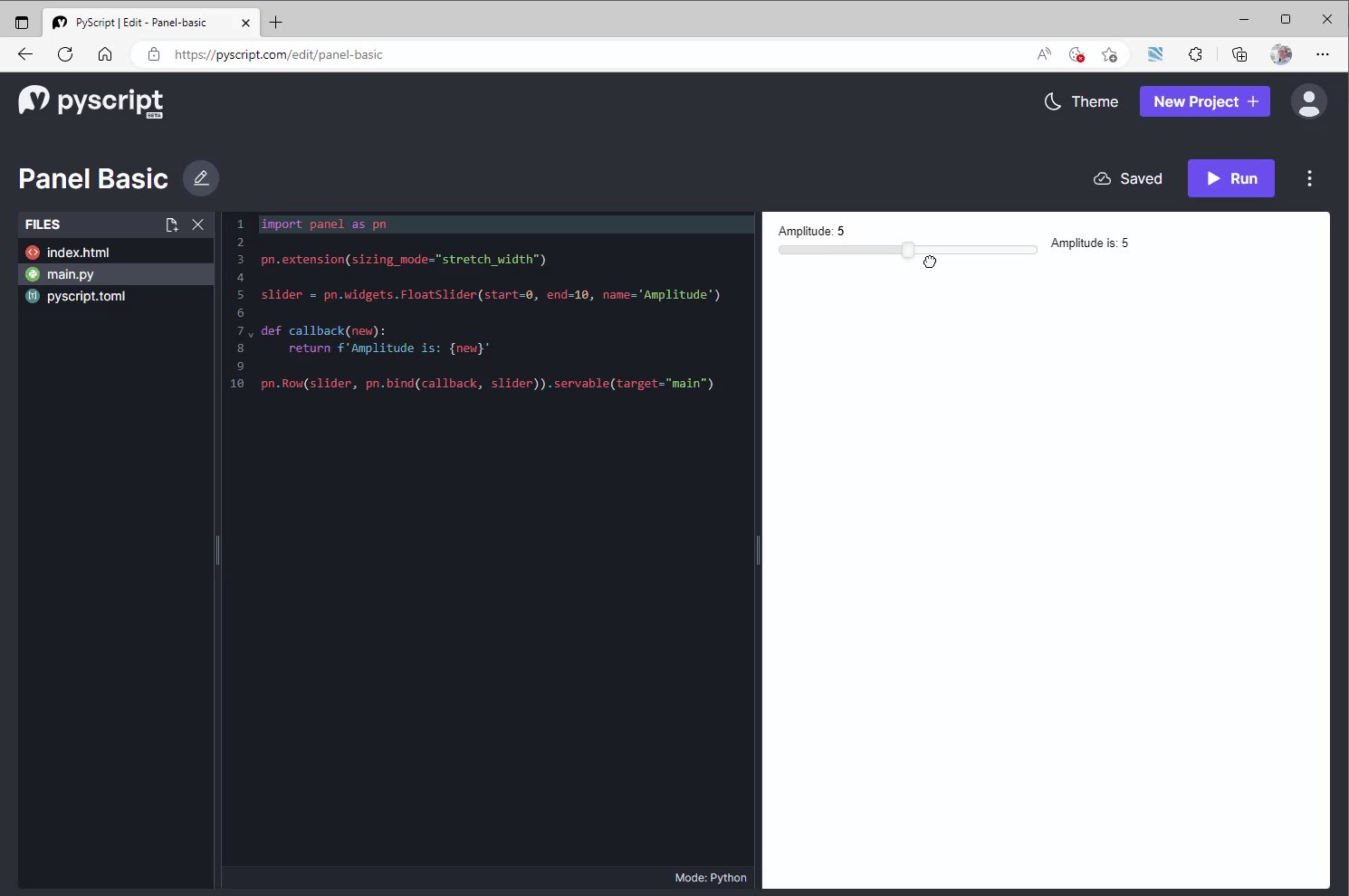
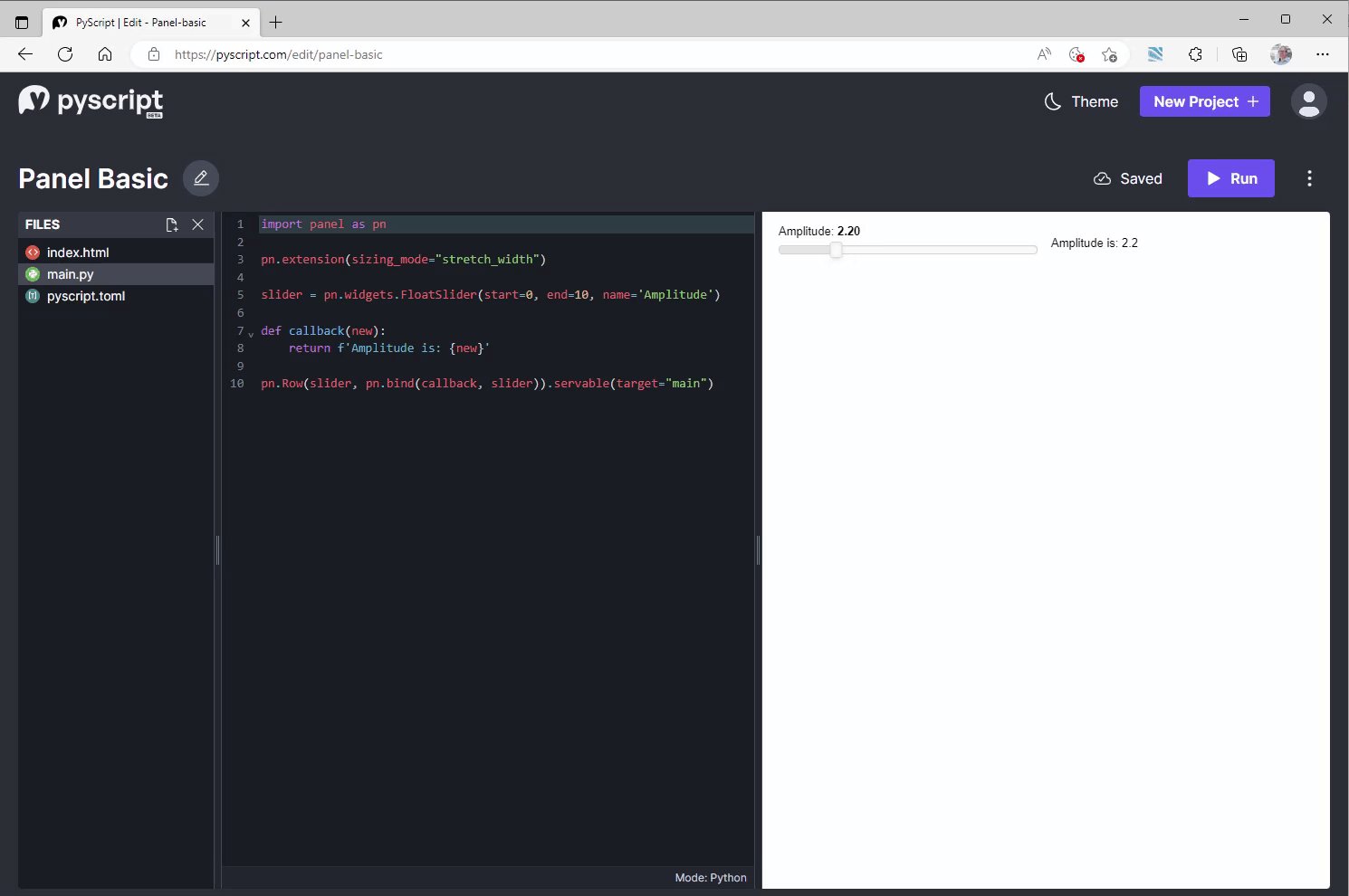
The below is an example app.
You can try the live here
index.html
Note that this file contains <div id="main"></div>. This is where the Panel component is written via .servable(target="main") in the main.py file below.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Red Recipe</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<link rel="stylesheet" href="https://pyscript.net/releases/2023.03.1/pyscript.css" />
<script defer src="https://pyscript.net/releases/2023.03.1/pyscript.js"></script>
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-2.4.3.js"></script>
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-widgets-2.4.3.min.js"></script>
<script type="text/javascript" src="https://cdn.bokeh.org/bokeh/release/bokeh-tables-2.4.3.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/@holoviz/panel@0.14.4/dist/panel.min.js"></script>
</head>
<body>
<div id="main"></div>
<py-config src="./pyscript.toml"></py-config>
<py-script src="./main.py"></py-script>
</body>
</html>
main.py
import panel as pn
pn.extension(sizing_mode="stretch_width")
slider = pn.widgets.FloatSlider(start=0, end=10, name='Amplitude')
def callback(new):
return f'Amplitude is: {new}'
pn.Row(slider, pn.bind(callback, slider)).servable(target="main")
pyscript.toml
Instead of importing panel directly. You should use the links below. These links are much smaller than the full bokeh+panel packages. Furthermore panel can currently not be imported at all.
packages=[
"https://cdn.holoviz.org/panel/0.14.4/dist/wheels/bokeh-2.4.3-py3-none-any.whl",
"https://cdn.holoviz.org/panel/0.14.4/dist/wheels/panel-0.14.4-py3-none-any.whl",
]