I am trying to wrap tagify (Tagify - Tags input Component) using a ReactiveHMTL component. The functionality works with no problems, but I can not get the CSS from this example from “Same with custom suggestions” (Tagify - Tags input Component) to apply (also codepen example https://codepen.io/vsync/pen/bGpdVMW)
A minimal example trying to render a Tagify component with custom styling
import panel as pn
import param
import panel as pn
class Tagify(pn.reactive.ReactiveHTML):
style = param.Parameter(
"""
.tags-look .tagify__dropdown__item{
display: inline-block;
vertical-align: middle;
border-radius: 3px;
padding: .3em .5em;
border: 1px solid #CCC;
background: #F3F3F3;
margin: .2em;
font-size: .85em;
color: black;
transition: 0s;
}
.tags-look .tagify__dropdown__item--active{
color: black;
}
.tags-look .tagify__dropdown__item:hover{
background: lightyellow;
border-color: gold;
}
.tags-look .tagify__dropdown__item--hidden {
max-width: 0;
max-height: initial;
padding: .3em 0;
margin: .2em 0;
white-space: nowrap;
text-indent: -20px;
border: 0;
}
"""
)
_template = """
<style type="text/css">
${style}
</style>
<div id="container">
<input id="myinput" name="tags" placeholder='write some tags' value='css, html, javascript'>
</input>
</div>
"""
_extension_name = "tagify"
__javascript__ = [
"https://cdn.jsdelivr.net/npm/@yaireo/tagify",
"https://cdn.jsdelivr.net/npm/@yaireo/tagify/dist/tagify.polyfills.min.js",
]
__css__ = ["https://cdn.jsdelivr.net/npm/@yaireo/tagify/dist/tagify.css"]
_scripts = {
"render": """
var tagify = new Tagify(myinput, {
whitelist: ["A# .NET", "A# (Axiom)", "A-0 System", "A+", "A++", "ABAP", "ABC", "ABC ALGOL", "ABSET", "ABSYS", "ACC", "Accent", "Ace DASL", "ACL2", "Avicsoft", "ACT-III"],
maxTags: 10,
dropdown: {
maxItems: 20, // <- mixumum allowed rendered suggestions
classname: "tags-look", // <- custom classname for this dropdown, so it could be targeted
enabled: 0, // <- show suggestions on focus
closeOnSelect: false // <- do not hide the suggestions dropdown once an item has been selected
}
})
""",
}
pn.extension("tagify")
tagify = Tagify()
pn.Column(tagify).servable()
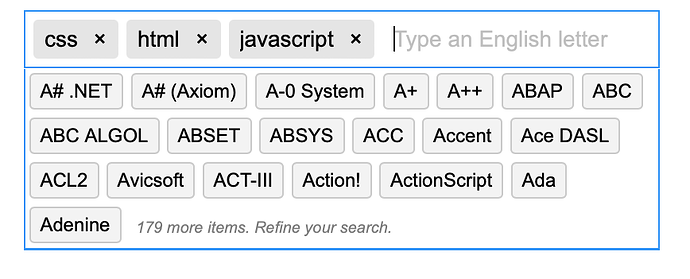
How it should look according to the example
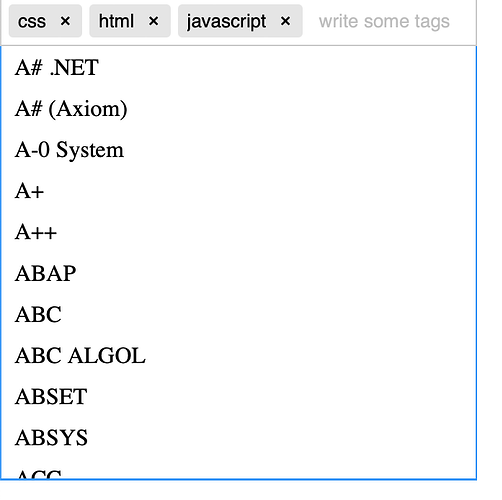
How it looks in my Panel app
I verified that I can modify some of the CSS attributes. For instance, I could change the min width of the tags , but others not (like in the example). I would like to understand if this is a user error.
My best guess it is related to javascript searching for “tags-look” (the
dropdown) elements, and failing because we are in the shadow dom.
Thanks!