Hi,
I am trying to round the decimals for points created using the PointDraw stream.
Unforfunately, I am unable to do so.
Considering the following example, how can we round the points created using the PointDraw so that they appear with a given decimal precision in the table (in my case 1 or 2 decimals)?
import holoviews as hv
import panel as pn
import param
from holoviews import opts, streams
from holoviews.plotting.links import DataLink
hv.extension("bokeh")
class App(param.Parameterized):
data = param.Parameter()
def __init__(self, **params):
super().__init__(**params)
self.data = ([0, 0.5, 1], [0, 0.5, 0], ["red", "green", "blue"])
self.points = hv.Points(self.data, vdims="color").redim.range(x=(-0.1, 1.1), y=(-0.1, 1.1))
self.point_stream = streams.PointDraw(
data=self.points.columns(), num_objects=10, source=self.points, empty_value="black"
)
self.table = hv.Table(self.points, ["x", "y"], "color")
DataLink(self.points, self.table)
@param.depends("point_stream.data", watch=True)
def transform_data(self):
pass
def view(self):
layout = (self.points + self.table).opts(
opts.Layout(merge_tools=False),
opts.Points(active_tools=["point_draw"], color="color", height=400, size=10, tools=["hover"], width=400),
opts.Table(editable=True),
)
return pn.Column(layout)
app = App()
app.view().servable()
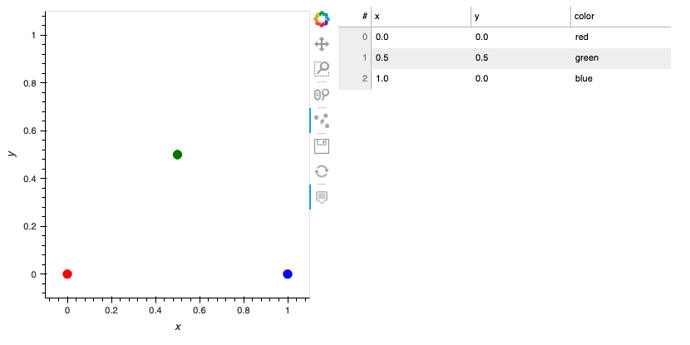
Screenshot before adding a point:
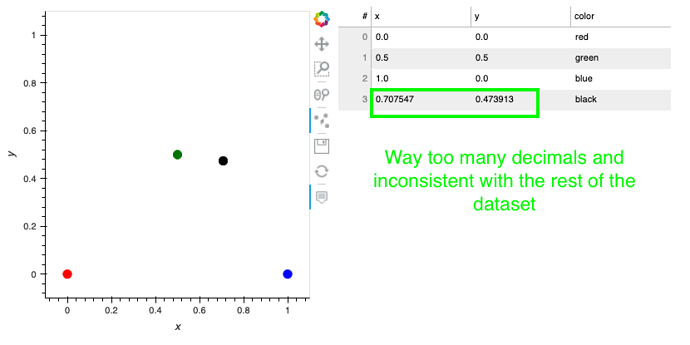
Screenshot after adding a point, notice the decimals:
Thanks in advance for your help.