Hi all,
Forgive the novice question, but I couldn’t find an example of this particular use case in the documentation or Panel Gallery. Panel layouts seem to be structured on the principal of rows/columns or grids - is there any pathway for getting an element (let’s say a map) to be 100vw/100vh (1 row/column), then have the interactivity widgets (e.g. sliders, buttons etc) overlaying the map, rather than being offset to the side in their own row/column? In CSS land this would be achieved by setting a higher z-index on the widgets combined with an absolute position property - can the same be done with Panel (either via custom CSS or other position strategies?
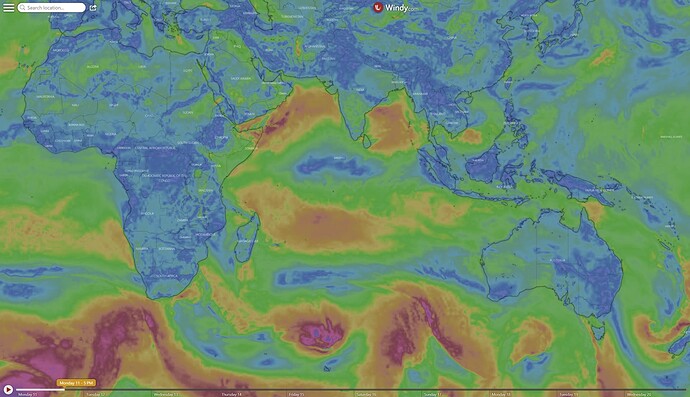
The image below shows what I’m trying to achieve, with a custom-styled input field overlapping the map in the top left, and a custom-styled slider overlapping along the bottom right.
Thoughts?
J.