Dear community,
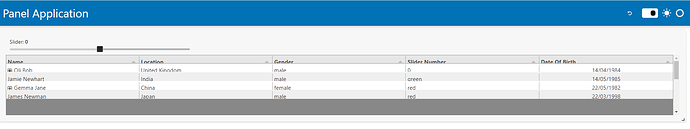
I am encountering an issue with rendering a Tabulator table with a data tree via ReactiveHTML. Upon initial rendering, the table does not stretch properly when dataTreeStartExpanded is set to false. This results in distorted (squeezed) rows and sometimes, a gray area appears under the collapsed table.
It seems this gray area represents the potential size of the table if all the rows were expanded. The table properly resizes itself when I, after initial rendering, manually expand a row or use a widget.
I need to utilize FastGridTemplate with a tile that can accommodate the Tabulator in its collapsed mode but also allows for scrolling within the tile when the rows are expanded.
I would greatly appreciate it if someone could provide guidance on how to get a collapsed Tabulator properly stretched within a tile in FastGridTemplate at initial rendering. I’ve experimented with a template but have not found a suitable solution:
_template = """
<div style="flex: 1; overflow: auto;height: 100%">
<div id="exampletable"></div>
</div>
"""
The code:
import panel as pn
import param
import pandas as pd
from panel.reactive import ReactiveHTML
pn.extension(sizing_mode="stretch_width")
class CustomComponent(ReactiveHTML):
slider = param.Number(default=0, bounds=(-250, 250), step=25)
solarGrowthParam = param.Number(default=0, bounds=(-250, 250), step=25)
_template = """
<div style="flex: 1; overflow: auto;height: 100%">
<div id="exampletable"></div>
</div>
"""
__javascript__ = [
"https://unpkg.com/tabulator-tables/dist/js/tabulator.min.js",
]
__css__ = ["https://unpkg.com/tabulator-tables/dist/css/tabulator.min.css"]
_scripts = {
"render": """
state.tabledata = [
{name:"Oli Bob", location:"United Kingdom", gender:"male", col:data.slider, dob:"14/04/1984", _children:[
{name:"Mary May", location:"Germany", gender:"female", col:"blue", dob:"14/05/1982"},
{name:"Christine Lobowski", location:"France", gender:"female", col:"green", dob:"22/05/1982"},
{name:"Brendon Philips", location:"USA", gender:"male", col:"orange", dob:"01/08/1980", _children:[
{name:"Margret Marmajuke", location:"Canada", gender:"female", col:"yellow", dob:"31/01/1999"},
{name:"Frank Harbours", location:"Russia", gender:"male", col:"red", dob:"12/05/1966"},
]},
]},
{name:"Jamie Newhart", location:"India", gender:"male", col:"green", dob:"14/05/1985"},
{name:"Gemma Jane", location:"China", gender:"female", col:"red", dob:"22/05/1982", _children:[
{name:"Emily Sykes", location:"South Korea", gender:"female", col:"maroon", dob:"11/11/1970"},
]},
{name:"James Newman", location:"Japan", gender:"male", col:"red", dob:"22/03/1998"},
];
""",
"after_layout": """
state.ctx = new Tabulator(exampletable, {
data:state.tabledata,
dataTree:true,
layout: "fitColumns",
dataTreeStartExpanded:false,
columns:[
{title:"Name", field:"name", responsive:0, widthGrow:1,},
{title:"Location", field:"location", widthGrow:1,},
{title:"Gender", field:"gender", widthGrow:1,},
{title:"Slider Number", field:"col", widthGrow:1,},
{title:"Date Of Birth", field:"dob", hozAlign:"center", sorter:"date", widthGrow:1,},
],
});
""",
"slider": """ tabledata = state.tabledata
tabledata[0].col = data.slider
state.ctx.setData(tabledata);
""",
}
component = CustomComponent(sizing_mode="stretch_both")
template = pn.template.FastGridTemplate(
prevent_collision=True,
save_layout=True,
row_height=70,
cols={"lg": 12, "md": 2, "sm": 2, "xs": 2, "xxs": 2},
)
Slider = pn.widgets.IntSlider.from_param(
component.param.slider,
name="Slider",
start=-250,
end=250,
step=25,
value=0,
width=450,
tooltips=False,
)
main = pn.Column(Slider, component)
template.main[0:3, 0:12] = main
template.servable()
Thank you!
Sergey