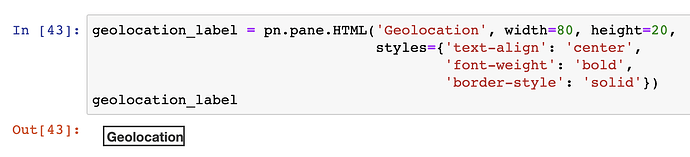
I’m noticing some unexpected outcomes when varying the text-align CSS property in an HTML pane. I’m trying to center text within an HTML pane and kept noticing what looked like a misalignment. Adding a visible border to the pane helped clarify indeed that there is an offset. See the following.
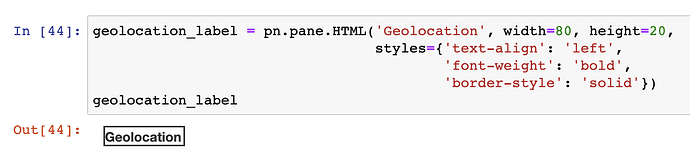
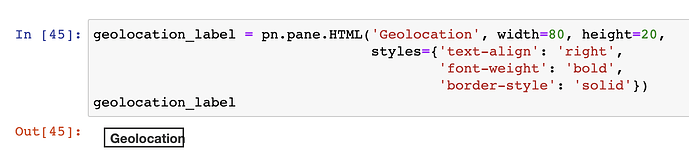
On a whim, I thought I’d check to see what happens when I set text-align to left and right. Strangely enough, I’m seeing a bias to the right in both of these results. For left justified text, it doesn’t go quite to the border. For right justified text, it goes a bit farther to the right. Similarly, the centered text is biased to the right.
Am I missing something? Or is something truly unexpected happening here?