Hi, and thanks as always for Panel.
I am serving a panel server and the code that creates the App is below. My problem: the TextInput in the Card header refuses to stretch to the full width of the browser window, even though the Card itself does stretch full-width.
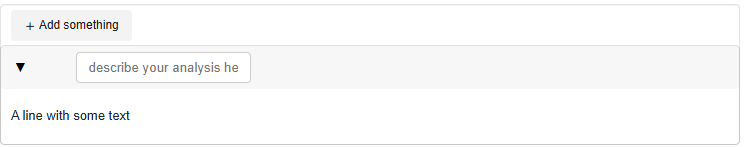
Here is a screenshot from the browser, as you can see the text box does not stretch to full width:
What am I doing wrong, please?
The server is set up with the following snippet
pn.serve(
{'/app': createApp},
threaded=True,
port=5000, allow_websocket_origin=["127.0.0.1:5000"],
address="127.0.0.1", show=False,
)
and the code for the App is
from typing import Self
import panel as pn
class App:
def __init__(
self,
):
pn.extension('modal')
def __call__(self, *args, **kwargs) -> Self:
add_something_button = pn.widgets.Button(
name="Add something", icon="plus")
self.container = pn.WidgetBox(
add_something_button,
sizing_mode='stretch_width',
)
pn.bind(self.add_analysis, add_something_button, watch=True)
return self.container
def add_analysis(self, event):
indicator = pn.Spacer(
width=20+12, height=20,
sizing_mode='fixed',
# align=('start', 'center',),
)
header_text = pn.widgets.TextInput(
placeholder='describe your analysis here',
disabled=False,
max_length=255,
width_policy='max',
sizing_mode='stretch_width',
)
@pn.depends(header_text.param.value_input, watch=True)
def header_value_changed(event):
print("1->", event)
@pn.depends(header_text, watch=True)
def header_enter_pressed(event):
print("2->", event)
header_row = pn.Row(
indicator,
header_text,
width_policy='max',
sizing_mode='stretch_width',
)
card = pn.Card(
"A line with some text",
header=header_row,
collapsed=False,
collapsible=True,
width_policy='max',
sizing_mode='stretch_width',
)
self.container.append(card)
def createApp():
'''
Creates the panel/bokeh server App
'''
container = App()()
return container. Servable()
Thanks!
GPN