Hi, Thanks, I’ve created an MWE based on the auto mpg dataset.
import hvplot.pandas
import param
import panel as pn
import numpy as np
import holoviews as hv
from shapely.geometry import Polygon, LineString, Point
from bokeh.sampledata.autompg import autompg
import panel as pn
pn.extension()
class TestExample(param.Parameterized):
cylinders = list(autompg["cyl"].unique())
cylinders.insert(0, None)
selected_cylinders = param.ObjectSelector(objects=cylinders)
@param.depends("selected_cylinders")
def filtered_full_df(self):
data = autompg
if self.selected_cylinders:
data = data.query("cyl == @self.selected_cylinders")
else:
data = data
return data
@param.depends("selected_cylinders")
def bar_chart(self):
data = self.filtered_full_df()
bars = hv.Bars(data, "yr", 'mpg',
title="Year",
responsive=True,
min_height=300
).aggregate(function=np.count_nonzero)
return bars
@param.depends("selected_cylinders")
def chart2(self):
data = self.filtered_full_df()
bars2 = hv.Bars(data, "yr", 'accel',
title = "Mean accel",
responsive=True,
min_height=300
).aggregate(function="mean")
return bars2
explorer = TestExample()
app = pn.Row(
pn.Column(explorer.param,
pn.Row(explorer.bar_chart),
pn.Row(explorer.chart2),
),
)
app.servable()
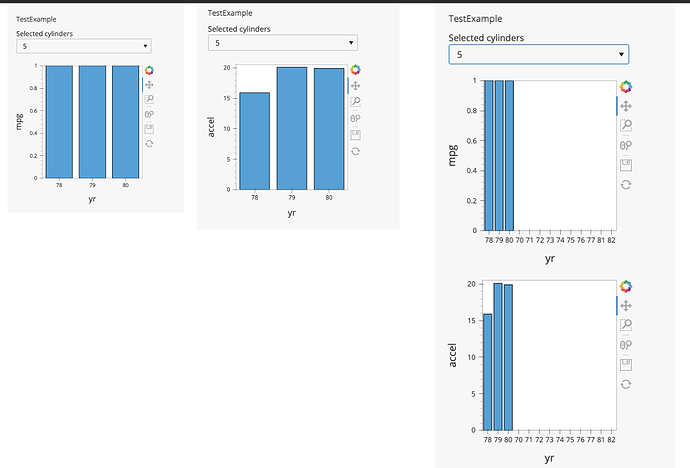
The behaviour is shown in the screenshots, when the filter is set to filter the data to just 5 cylinders.
For only showing the mpg plot (left in pictures), we just get the years mpg is present for, 78, 79, 80 in the bars:
app = pn.Row(
pn.Column(explorer.param,
pn.Row(explorer.bar_chart),
#pn.Row(explorer.chart2),
),
)
if we only show the accel plot (middle in pictures) we also just see the years 78 79 80:
app = pn.Row(
pn.Column(explorer.param,
# pn.Row(explorer.bar_chart),
pn.Row(explorer.chart2),
),
)
but if we uncomment and show both (right in pictures), somehow it shows all years from 78 79 80 but also the entries 70, 71, 72, 73, 74, 75, 76, 77, 81, 82:
app = pn.Row(
pn.Column(explorer.param,
pn.Row(explorer.bar_chart),
pn.Row(explorer.chart2),
),
)
What’s confusing is that individually they render correctly, but somehow having both present activates this behaviour.
I am also relatively new to Panel and Holoviz, so please let me know if I’m doing anything idiomatically incorrect.