I am trying to update a plot at regular intervals with new data. Not streaming data record by record but a new dataset.
I looked at this post from Marc: Panel - starting a stream of data
Setting meta_refresh works but is not ideal for my case where the updated plot data comes from a HTTP request.
How does one update a plot within the main section of a template layout ?
Here is a short version of what I am trying to do:
import pandas as pd
import numpy as np
import hvplot.pandas
import panel as pn
import datetime
# status bar
latest_update = pn.widgets.StaticText()
# generate plot
def get_plot():
df = pd.DataFrame(np.random.randint(
0, 100, size=(15, 4)), columns=list('ABCD'))
return df.hvplot.barh('A', 'C', height=300, width=500,)
# callback to update plot
def update_plot():
latest_update.value = f'updating: {datetime.datetime.now().strftime("%c")}'
# in practice this will take a while
new_plot = get_plot()
# this does not work...
template.main.objects[0] = pn.pane.HoloViews(new_plot)
latest_update.value = f'latest: {datetime.datetime.now().strftime("%c")}'
# initiate periodic callback
pn.state.add_periodic_callback(update_plot, period=10000, start=True)
# initial plot
plot = get_plot()
latest_update.value = f'latest: {datetime.datetime.now().strftime("%c")}'
# template setup
template = pn.template.FastListTemplate(
site="My site",
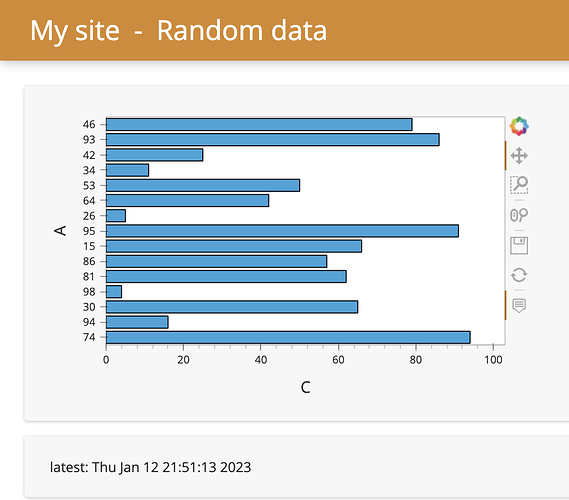
title="Random data",
accent_base_color='#d78929',
header_background='#d78929',
main=[plot, latest_update,],
# meta_refresh="10",
).servable()