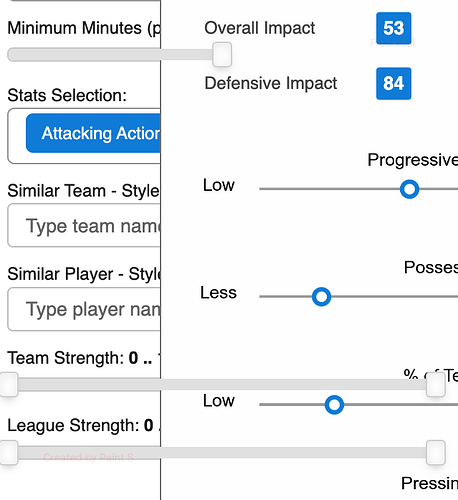
When using a React template, if the dashboard sidebar contains pn.widgets.IntRangeSlider elements and a pop-up modal activates, the pn.widgets.IntRangeSlider widgets will overlap the modal data when the user would expect the modal to sit on top of any widgets being displayed. In the attached example the rightmost pane is the modal and the leftmost is the sidebar with its accompanying widgets. Thanks!