Hi Legends!
Starting to play around with Panel, and im struggling to do what I think should be a fairly simple thing ?
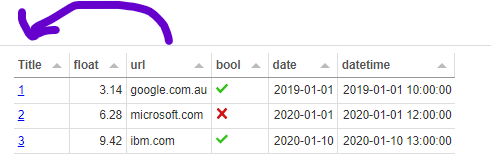
I have a column called “Title”, and another called “url” Im trying for format the “Title” column so that it displays the original data, but is now also hyperlink to the URL from the “url” Column.
df = pd.DataFrame({
'Title': [1, 2, 3],
'float': [3.14, 6.28, 9.42],
'url': ['google.com.au', 'microsoft.com', 'ibm.com'],
'bool': [True, False, True],
'date': [dt.date(2019, 1, 1), dt.date(2020, 1, 1), dt.date(2020, 1, 10)],
'datetime': [dt.datetime(2019, 1, 1, 10), dt.datetime(2020, 1, 1, 12), dt.datetime(2020, 1, 10, 13)]
}, index=[1, 2, 3])

From what I understand a formatter setup like
formatters = {
"Title": HTMLTemplateFormatter(template='<a href="<%= url %>); %>"><%= value %></a>'),
}
should work fine, but it just shows a blank panel, for some reason the JS within bokeh isnt picking up the column names from the DF
Ive tried the tabulator formatter too, and had no luck.
…and now im really stumped.
Any suggestions would be greatly appreciated!
Thanks
Glen