Applying styles to Panel can sometimes be tedious, especially if you don’t really have much knowledge in CSS, like me so this is more of a note for myself.
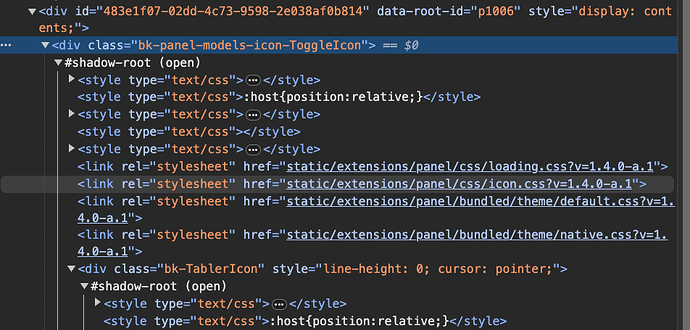
Say the class you’re targeting is bk-panel-models-icon-ToggleIcon, but the CSS stylesheet is nested in the #shadow-root like this:
Wrap :host
:host(.bk-panel-models-icon-ToggleIcon) {
transition: transform 0.1s ease-in;
}
:host(.bk-panel-models-icon-ToggleIcon:hover) {
transform: scale(1.2);
}
Or just target the downstream:
.bk-TablerIcon {
transition: transform 0.1s ease-in;
}
.bk-TablerIcon:hover {
transform: scale(1.2);
}
import panel as pn
pn.extension()
pn.widgets.ToggleIcon(icon="heart").servable()
A couple of notes here.
- If you’re simply injecting the stylesheet specifically on the
ToggleIcon component (rather than all components) then you don’t need to include the specific host selector, i.e. a generic selector like this will do:
:host {
transition: transform 0.1s ease-in;
}
:host(:hover) {
transform: scale(1.2);
}
- If you do not need any selectors at all, you can simply supply the option in the
styles dict which is applied to the host.
pn.widgets.ToggleIcon(icon="heart", styles={'transition': 'transform 0.1s ease-in'}, stylesheets=[":host(:hover) { transform: scale(1.2);}"]).servable()
That’s not to say these are better options in this case or in general but I just wanted to clarify how you can target the :host.
1 Like