I’m trying to create an example of using Panel and HoloViews for the scikit-image docs.
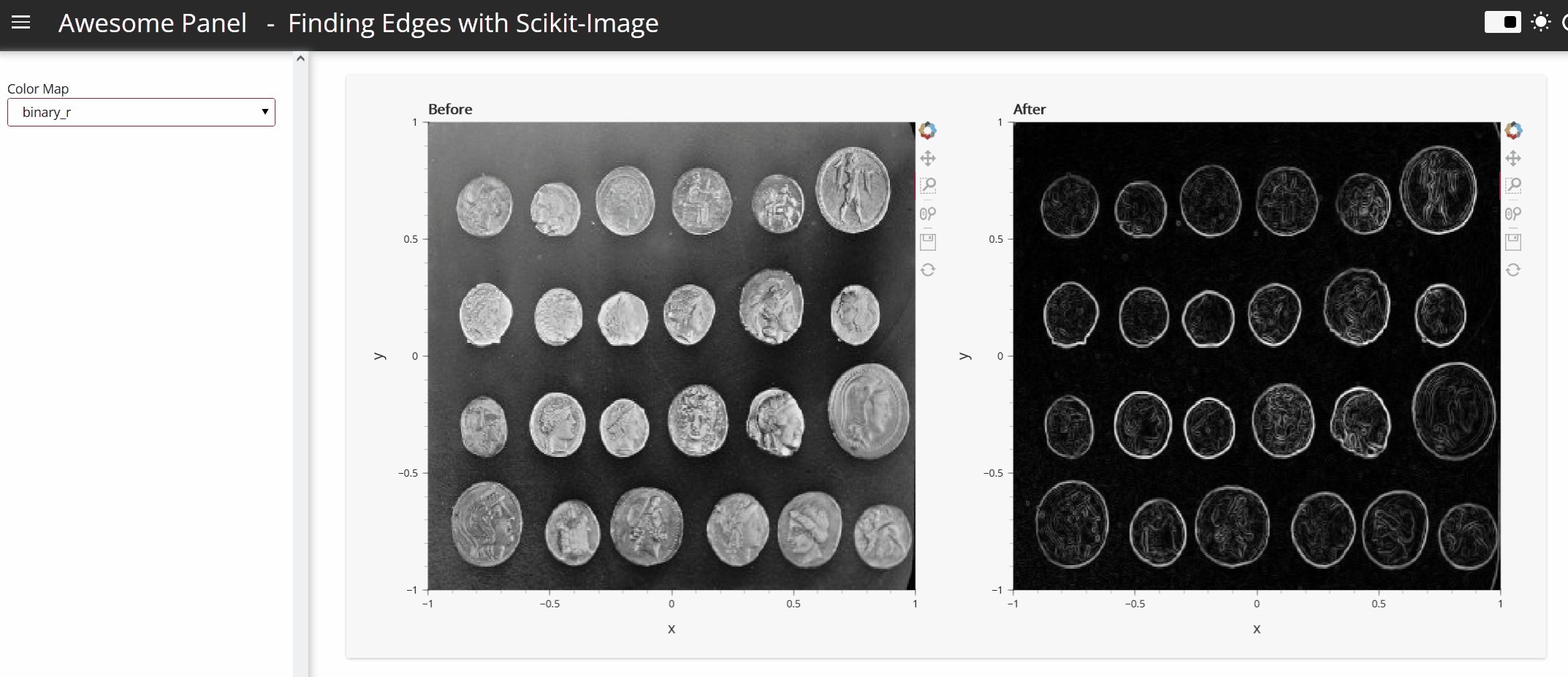
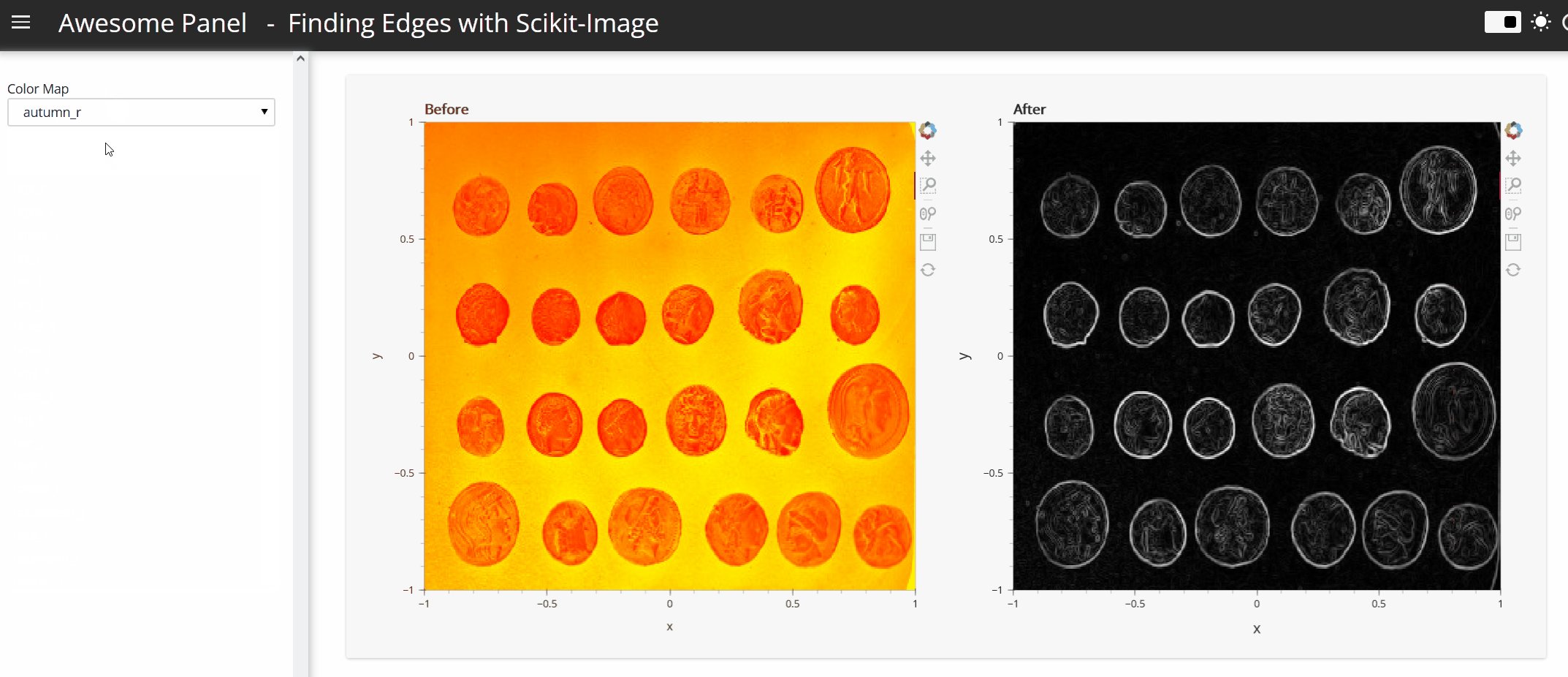
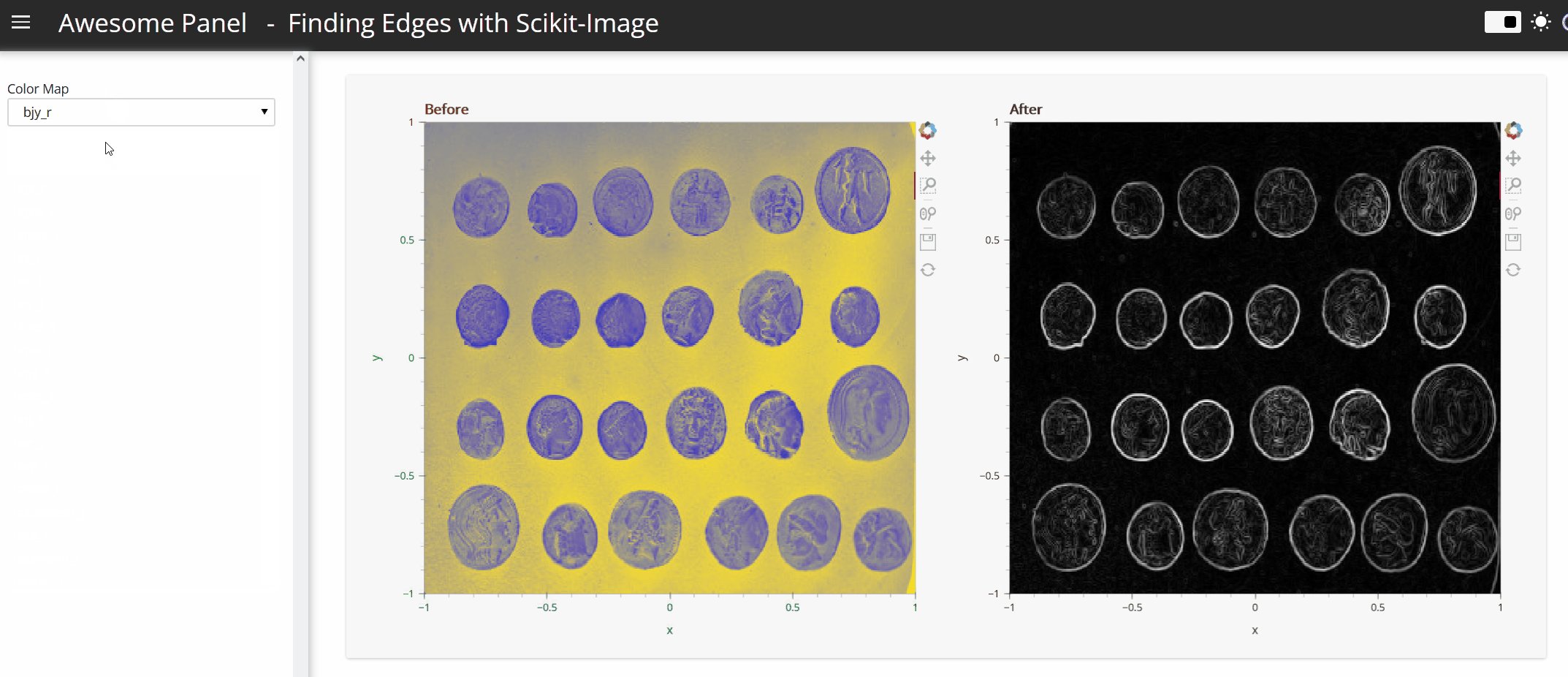
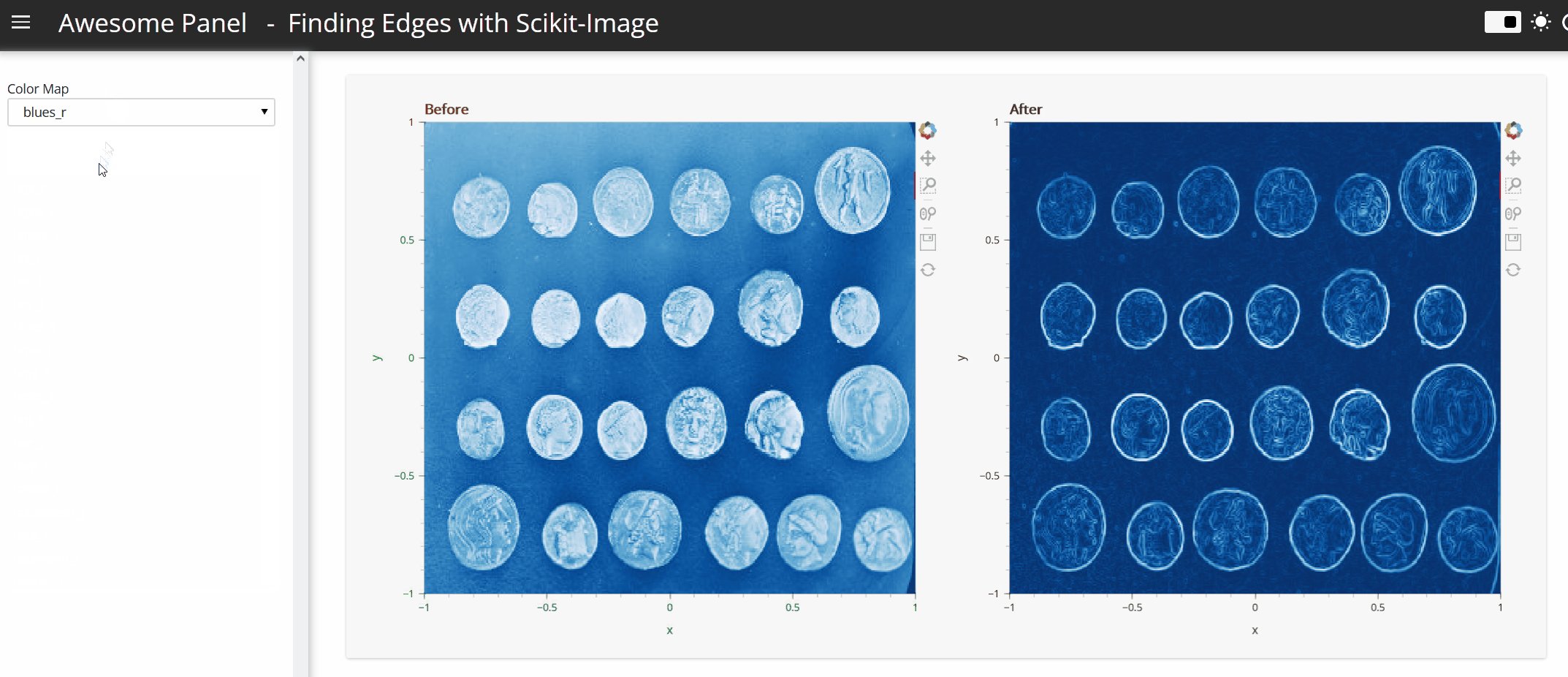
When I change the Color Map in the example below the height and width of the images change. How do I avoid that?
import holoviews as hv
import panel as pn
from skimage import data, filters
pn.extension(sizing_mode="stretch_width")
image = data.coins()
edges = filters.sobel(image)
bounds = (-1, -1, 1, 1)
height, width = image.shape
cmaps = [cmap for cmap in hv.plotting.list_cmaps() if (cmap.endswith("_r") and cmap.islower())]
cmap = pn.widgets.Select(
value="binary_r", options=cmaps, width=290, sizing_mode="fixed", name="Color Map"
)
before_img = hv.Image(image, bounds=bounds).apply.opts(
cmap=cmap, height=height, width=width, title="Before", active_tools=["box_zoom"]
)
after_img = hv.Image(edges, bounds=bounds).apply.opts(
cmap=cmap, height=height, width=width, title="After", active_tools=["box_zoom"]
)
before = pn.panel(before_img, sizing_mode="scale_width")
after = pn.panel(after_img, sizing_mode="scale_width")
component = pn.Row(before, after)
pn.template.FastListTemplate(
site="Awesome Panel",
title="Finding Edges with Scikit-Image",
sidebar=[cmap],
main=[component],
header_background="#292929",
).servable()