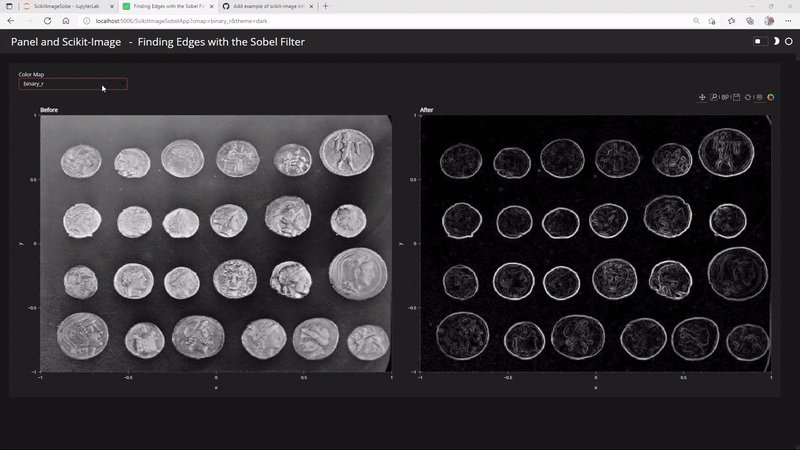
I’m trying to create an example of using Panel and HoloViews for the scikit-image docs.
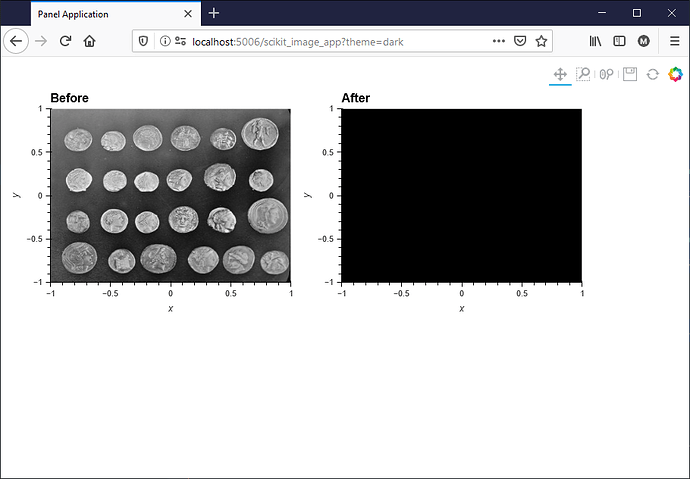
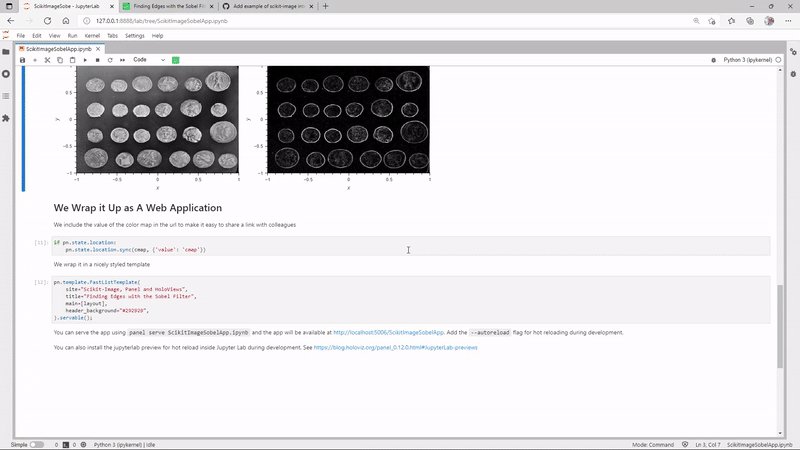
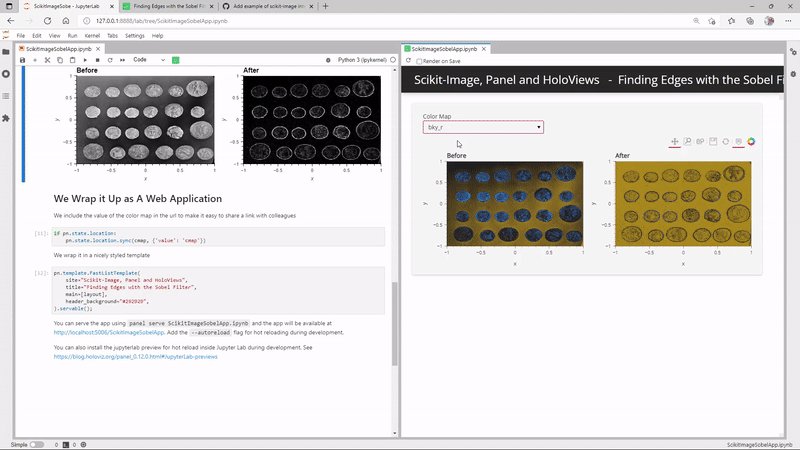
I would like to layout two images next to each other. But the second image just blanks out.
import holoviews as hv
import panel as pn
from skimage import data, filters
pn.extension(sizing_mode="stretch_width")
image = data.coins()
edges = filters.sobel(image)
bounds = (-1, -1, 1, 1)
height, width = image.shape
before_img = hv.Image(image, bounds=bounds).opts(
cmap="binary_r", height=height, width=width, title="Before", active_tools=["box_zoom"]
)
after_img = hv.Image(edges, bounds=bounds).opts(
cmap="binary_r", height=height, width=width, title="After", active_tools=["box_zoom"]
)
component = pn.Row(before_img+after_img).servable()
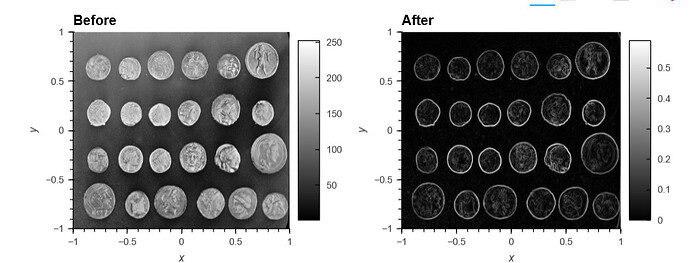
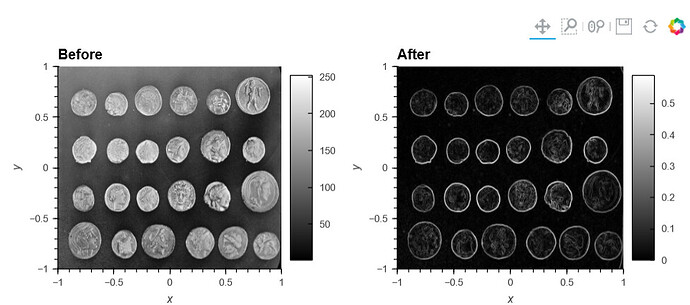
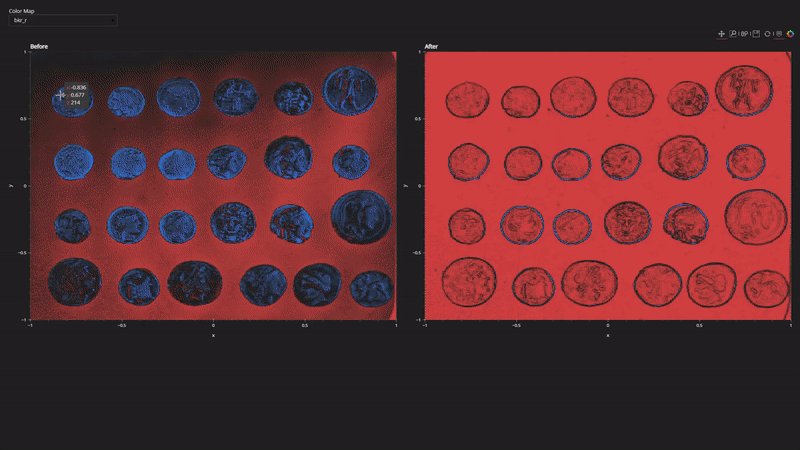
I would expect the 2nd image to look like
See How do I keep the height of hv.Image when its updated? - HoloViews - HoloViz Discourse