Hi,
I’d like to create a custom tooltip displaying a .png image. I’ve found some references (Bokeh, Holoviews) to custom tooltips, but my (non-existing) background in JS and css is not sufficient.
This is what I’ve got:
datadict = dict(x = [1,5],
y = [4,10],
img = ['https://raw.githubusercontent.com/holoviz/panel/master/doc/_static/logo_horizontal.png',
'https://raw.githubusercontent.com/holoviz/panel/master/doc/_static/logo_stacked.png'])
df_test =pd.DataFrame.from_dict(datadict)
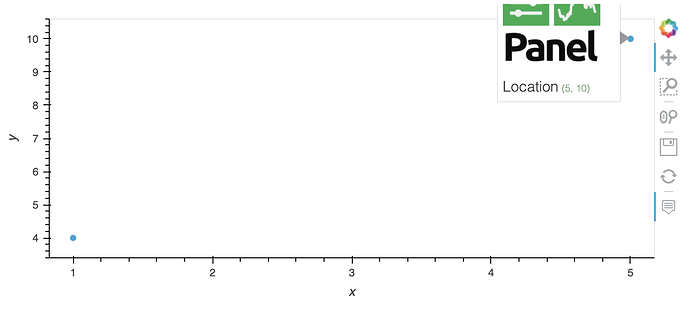
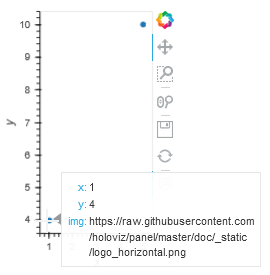
df_test.hvplot.scatter(x='x',y='y',hover_cols=['img'])

Obviously this is not rendering the image, only the text. Anyone who can offer some support here?
Thanks!